Olá, pessoal. Boa noite.
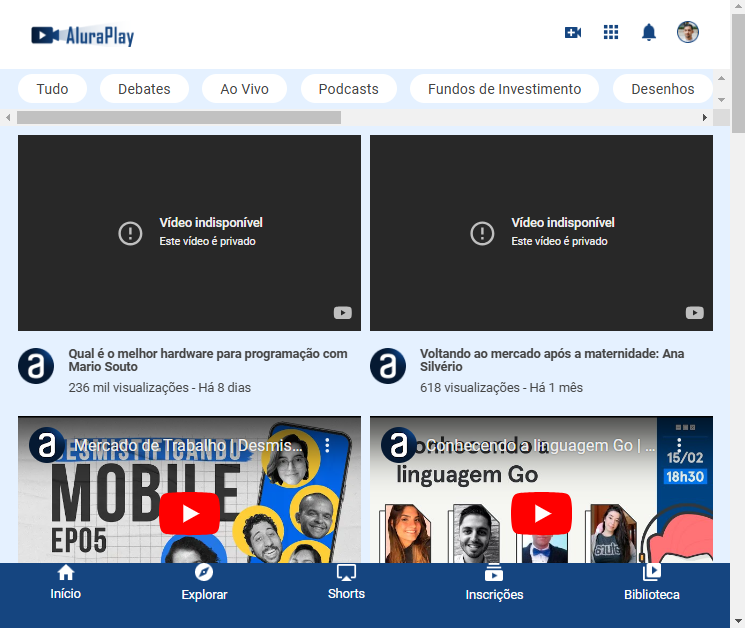
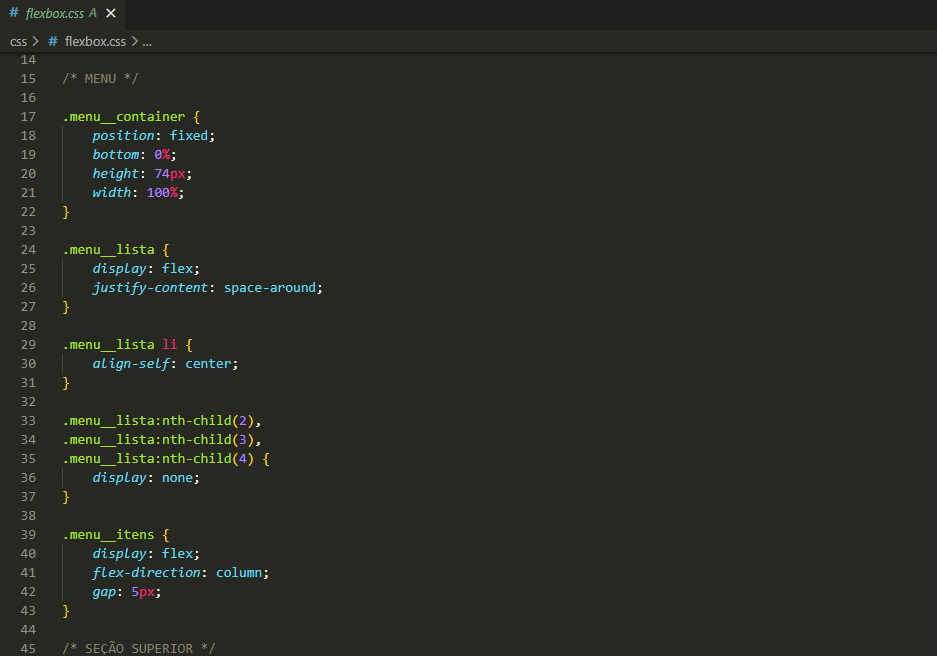
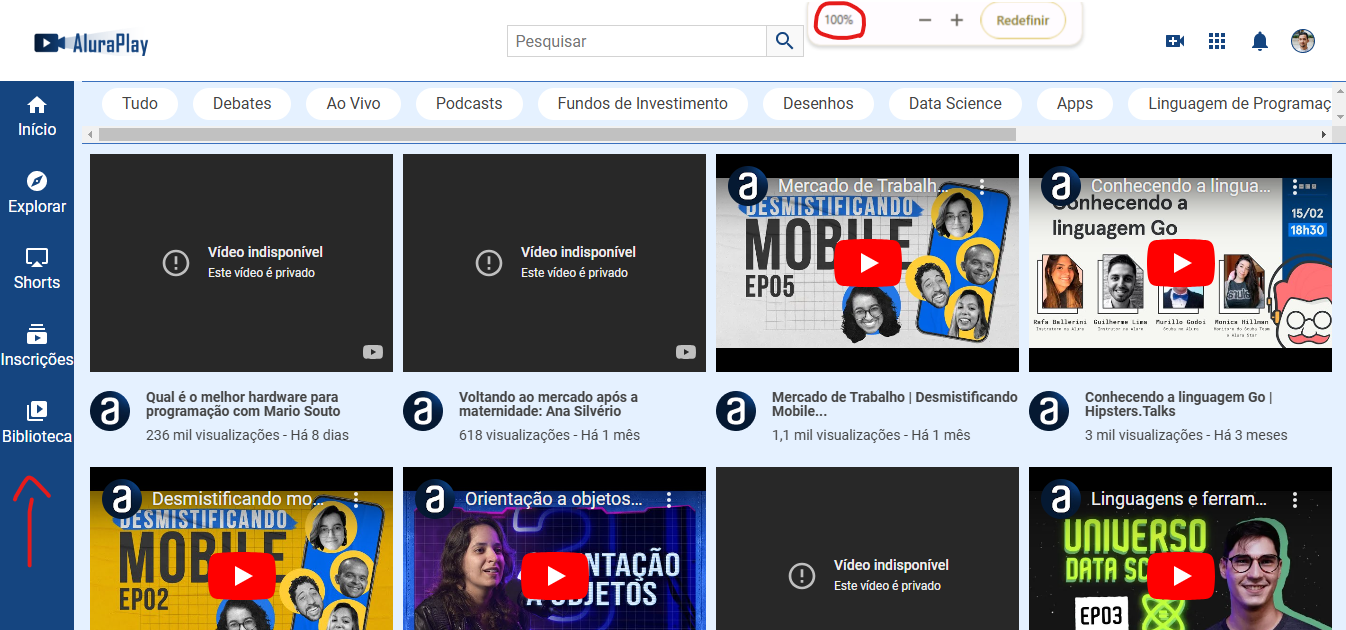
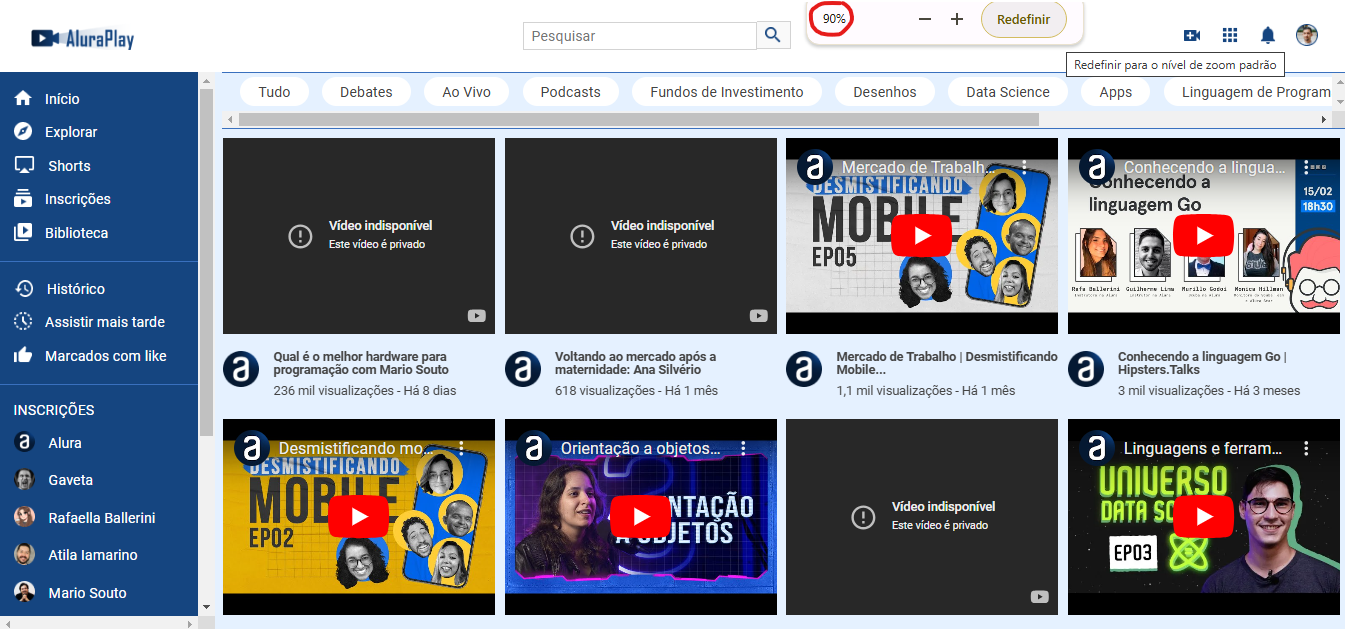
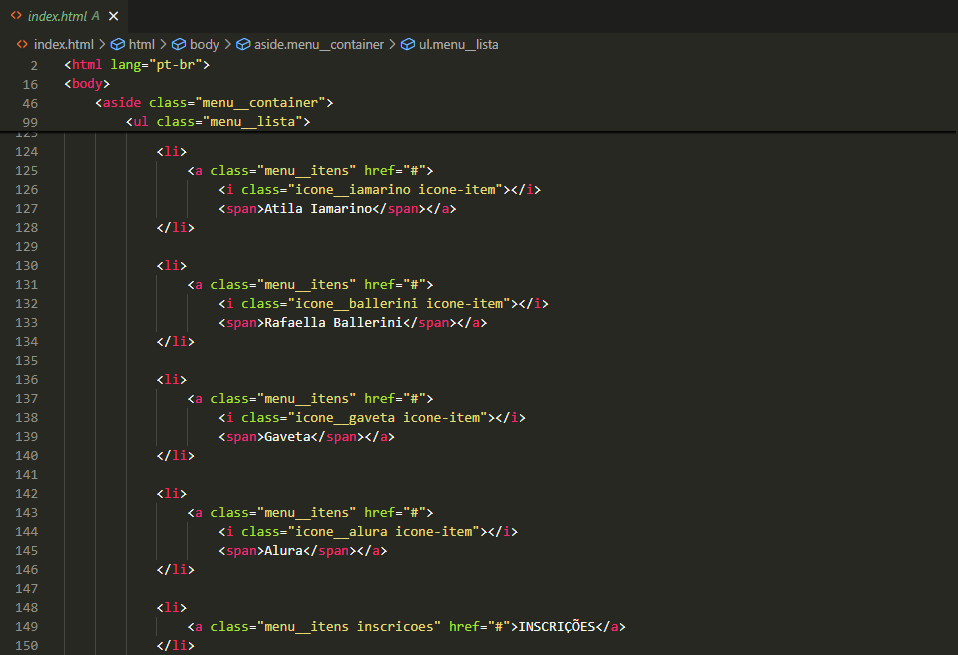
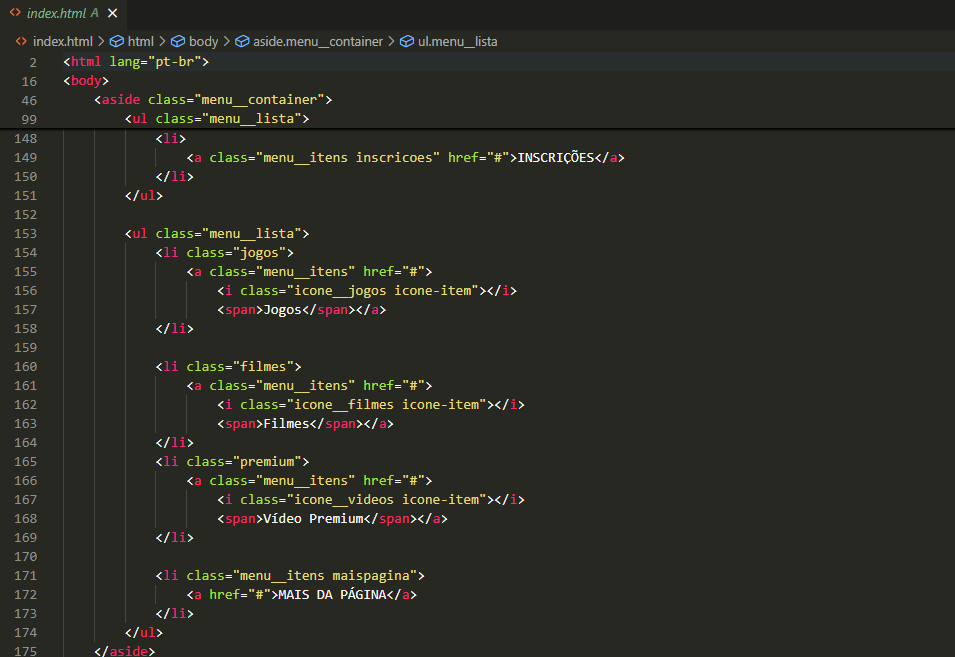
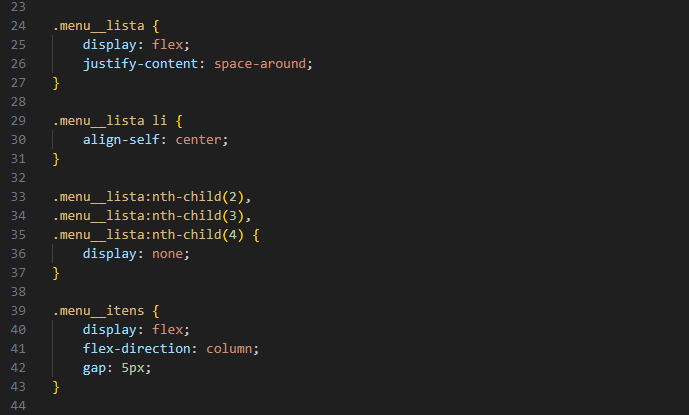
Em meu projeto do AluraPlay eu apliquei o align-self nos elementos do menu, mas eles não ficam centralizados. Coloquei a tag li ao lado da classe ".menu__lista li", mas aparentemente o VS Code não identifica que se trata de uma tag, porque a cor dela deveria ser roxa e não amarela como a da classe. Além disso, outro problema que estou tendo é com o layout do projeto para desktop. Quando maximizo a tela (em 100%), o menu lateral esquerdo fica apenas com 5 elementos, já quando minimizo (em 90%) todo o restante aparece. Por que isso acontece? É algum problema no código?

Agradeço, desde já.