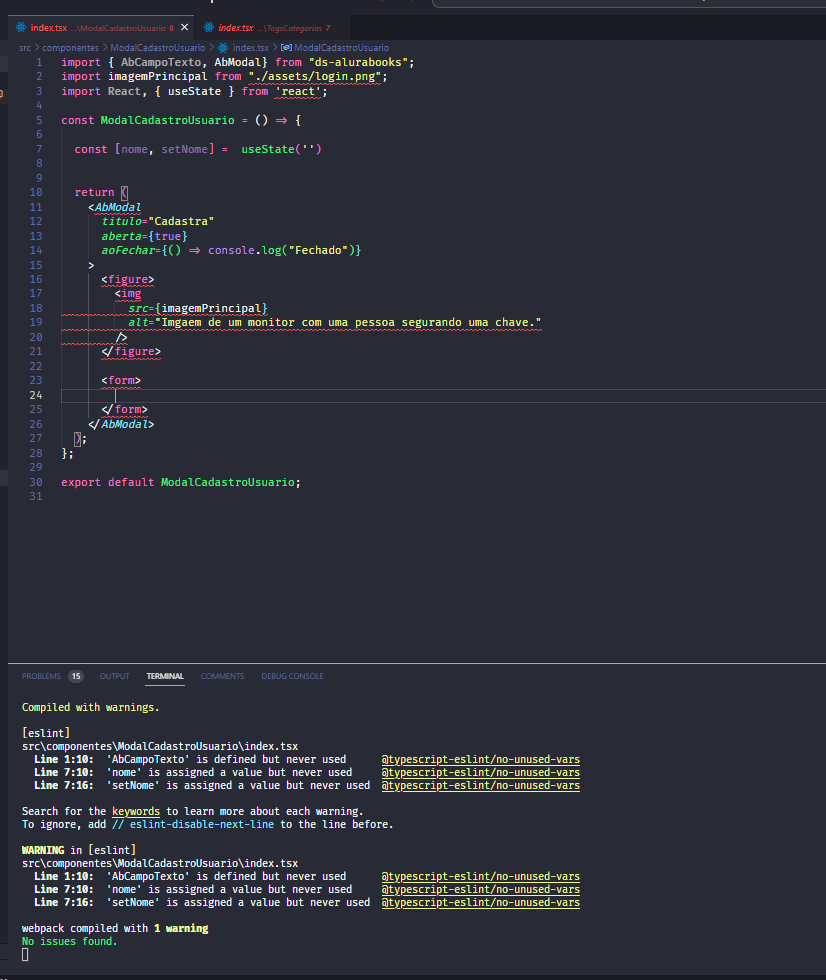
No meu projego há diversos erros, em vermelho quando entro em qualquer arquivo tsx, mas mesmo assim roda o código e me aparece a aplicação:

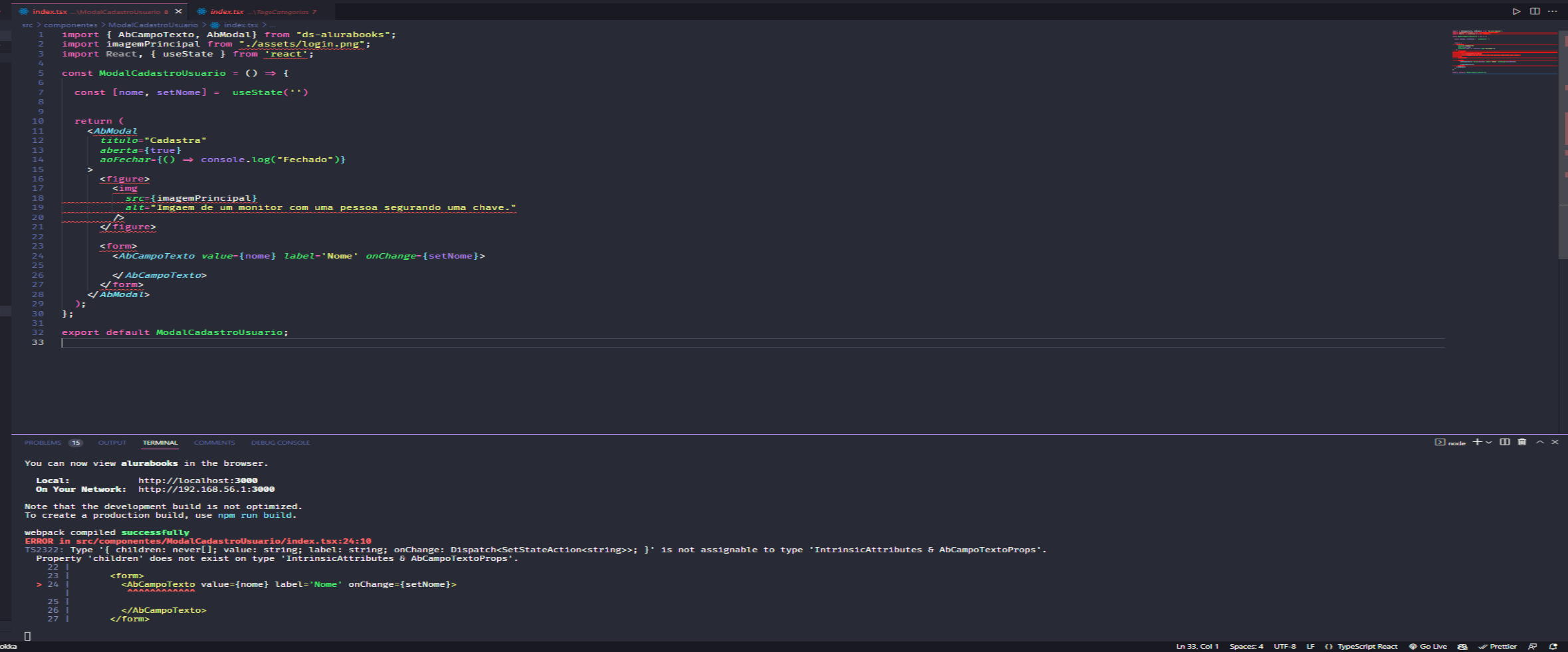
E outro problema que estou tendo é que após colocar o componente AbCampoTexto da biblioteca que foi criada no curso anterior, o código não roda e me aparece isso:

Desde já agradeço muito pela atenção!


