Olá Letícia, tudo bem com você?
Peço desculpas pela demora em lhe responder.
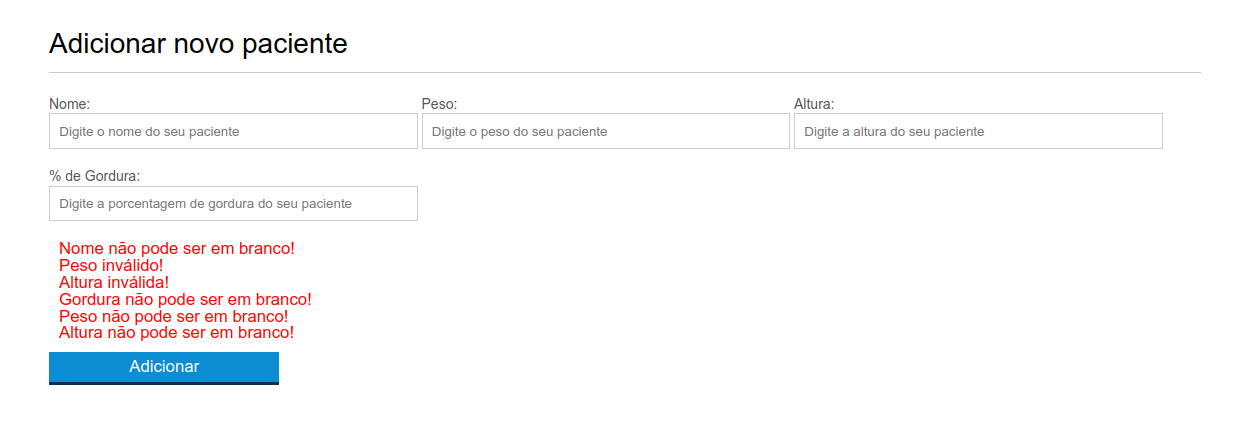
As mensagens 'Peso inválido!' e 'Altura inválida!' estão sendo apresentadas quando os campos peso e altura ficam em branco, devido não ocorrer uma verificação do tamanho o valor informado no formulário. Para mudarmos esse comportamento, podemos adicionar uma verificação do comprimento do valor informado nos campos, assim, só será apresentado as mensagens de entradas inválidas se de fato o usuário tiver fornecido um valor. Deixo abaixo uma proposta de implementação do código.
Abra o arquivo forms.js
Dentro da função validarPaciente localize a estrutura condicional if(!validarPeso(paciente.peso)) e adicione a verificação do comprimento do campo peso, como apresentado abaixo
if(!validarPeso(paciente.peso) && paciente.peso.length > 0){
errors.push('Peso inválido!')
}
Ainda dentro da função validarPaciente localize a estrutura condicional if(!validarAltura(paciente.altura)) e adicione a verificação do comprimento do campo altura, como apresentado abaixo.
if(!validarAltura(paciente.altura) && paciente.altura.length > 0) {
errors.push('Altura inválida!')
}
Salve o arquivo from.js
Abra o arquivo **Index.html no navegador e realize a tentativa de adição de um novo usuário deixando os campos peso e altura em branco.
Peço que teste os passos propostos acima e verifique se obtém êxito.
Espero ter ajudado, em caso de dúvidas estou à disposição.
Não hesite em voltar ao fórum para continuar aprendendo e interagindo com a comunidade.
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!