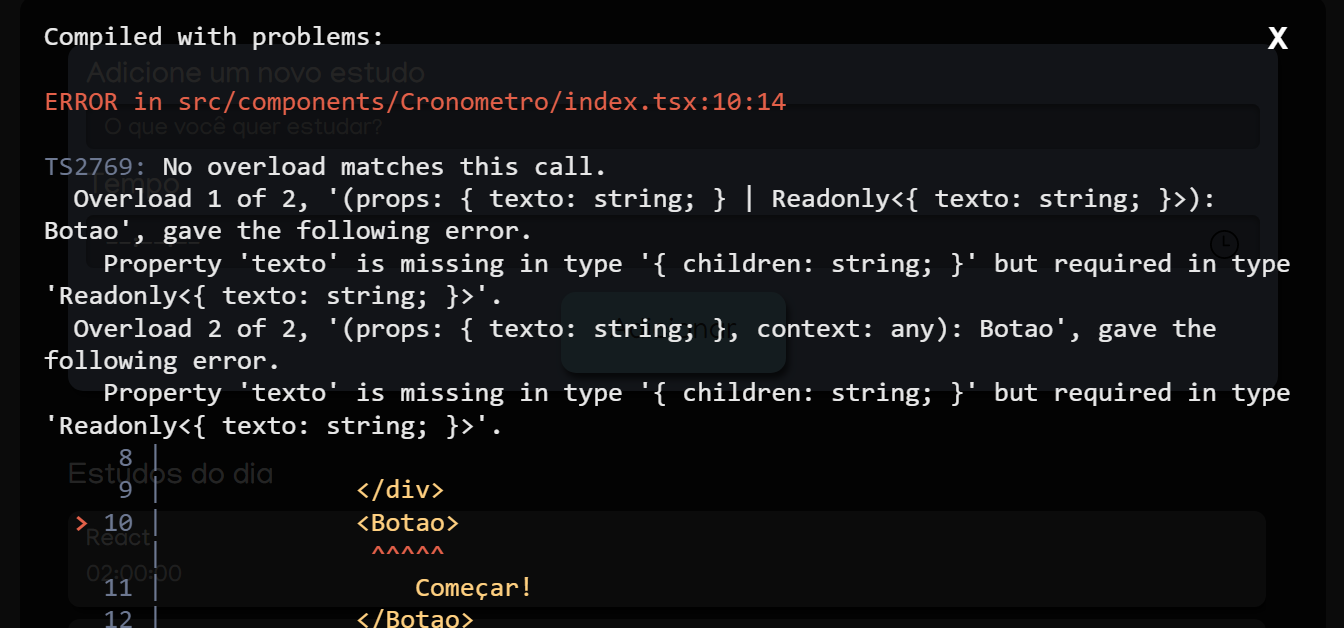
Galera estou com esse erro na Props....
`import Botao from "../Botao";
export function Cronometro () { return (
Escolha o card e inicie o cronometro
</div>
<Botao>
Começar!
</Botao>
</div>
)}
`

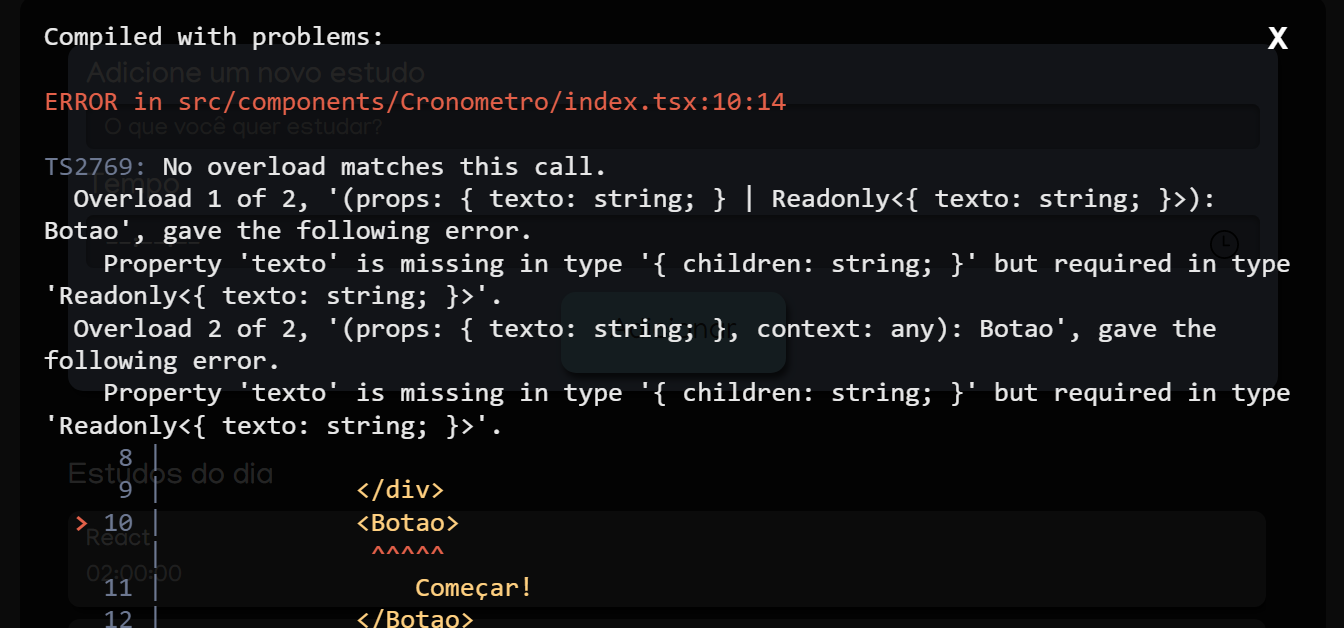
Galera estou com esse erro na Props....
`import Botao from "../Botao";
export function Cronometro () { return (
Escolha o card e inicie o cronometro
</div>
<Botao>
Começar!
</Botao>
</div>
)}
`

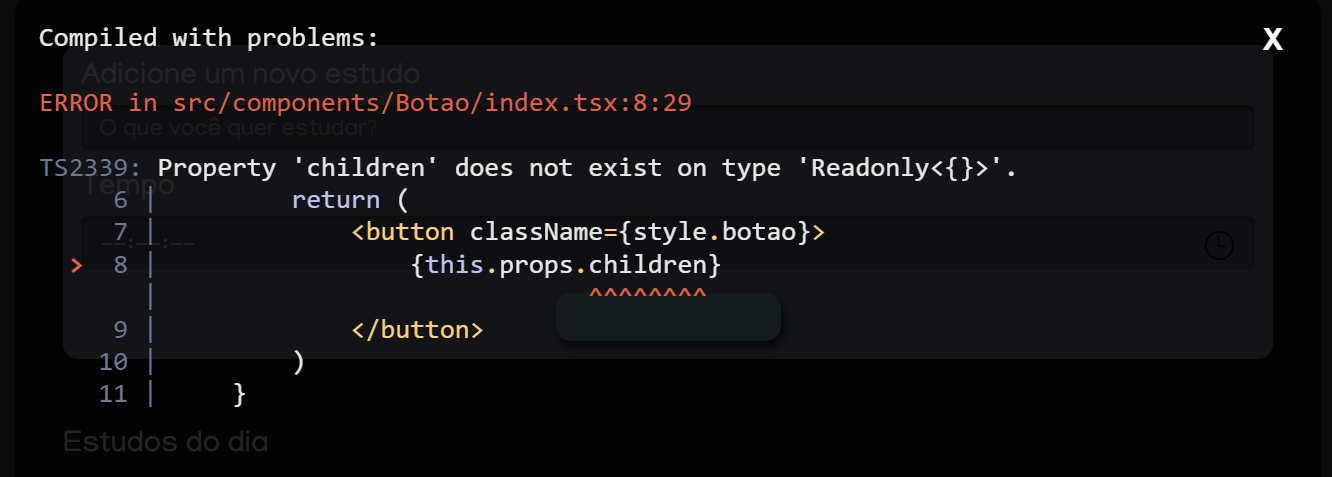
 Não consigo atribuir o children
Não consigo atribuir o childrenOla john, tudo bem?
Eu também estava com esse problema e achei essa solução, você define o children como se fosse uma props normal
import React from "react"
import style from "./botao.module.scss"
class Botao extends React.Component<{
children: string
}>{
render(): React.ReactNode {
return (
<button className={style.botao}>{this.props.children}</button>
)
}
}
export default Botao