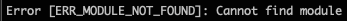
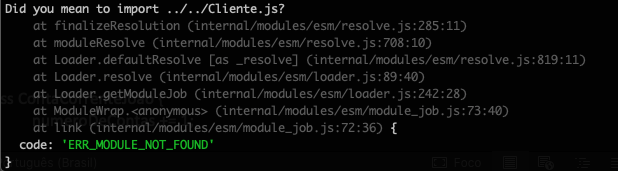
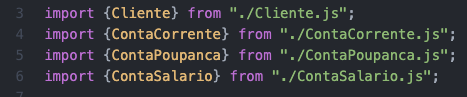
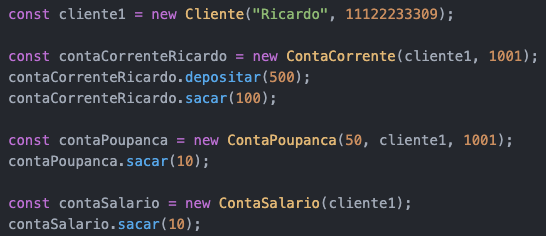
Olá, gostaria de saber o porquê de quando eu crio a pasta Conta e coloco todos os arquivos relacionados a Conta (Conta.js ContaCorrente.js ContaPoupanca.js e ContaSalario.js) dá esse tipo de erro descrito no título da minha dúvida. (Segue nos anexos abaixo também)


- OBS: se eu não coloco os arquivos do tipo Conta dentro de alguma pasta o código funciona normalmente. Outra coisa que vale salientar é que eu prossegui com o curso e fiz a parte dos funcionários (que é basicamente a mesma coisa relacionado a questão da pasta) porém não deu erro nenhum quando transferi os arquivos do tipo Funcionario (Funcionario.js Diretor.js e Gerente.js) para dentro da pasta Funcionario.
Agora explicando com imagens para um melhor entendimento: