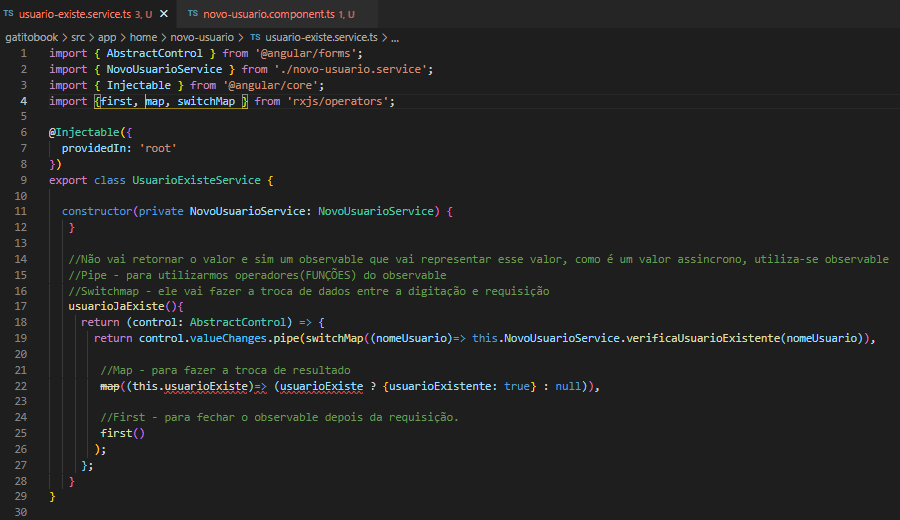
Estou tendo erro no MAP, alguem consegue me ajudar ?
( )
)
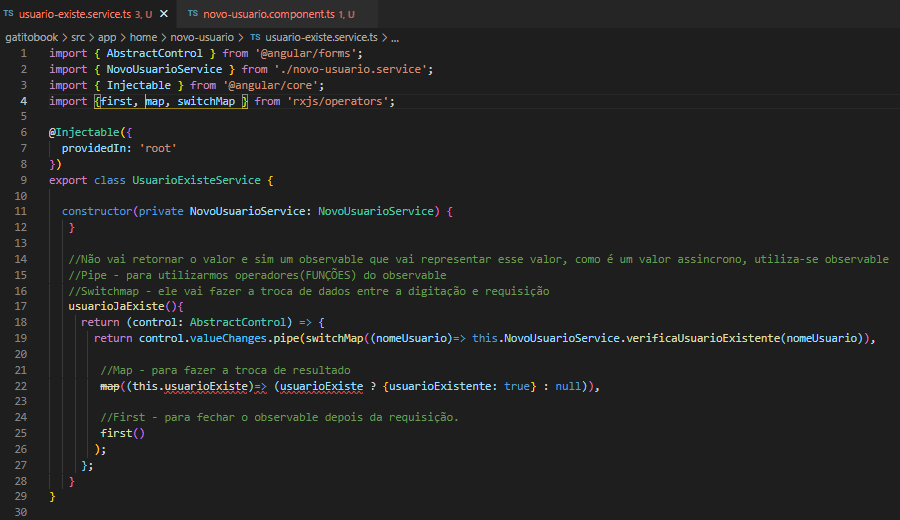
Estou tendo erro no MAP, alguem consegue me ajudar ?
( )
)
o problema está no this, tente remover ali no map.
O codigo está assim:map((this.usuarioExiste) => (usuarioExiste ? {usuarioExistente: true} : null)),
Tente deixa-lo assim: map(usuarioExiste) => usuarioExiste ? { usuarioExistente: true } : null)),
Isto ocorre pois o parametro de map é uma arrowFunction e a sua sintaxe é a seguinte (parametro) => (logica da função)
e o codigo this. ele referencia que tal variavel está nesta classe, ocorrendo dois erros, pois o primeiro é que nenhuma função pode receber algum valor já definido como parametro na sua criação, apenas na chamada EX:let arrowFunction = (idade: string) => console.log(idade) {Esta é a criação da função}
idade: number = 12;
Sua chamada ngOnit() {
this.arrowFunction(this.idade)
}
o segundo erro é que vc está chamando o this porém não existe nenhum valor na sua classe com o nome usuarioExiste.
Mas lembre-se que mesmo se vc criar uma variavel usuarioExiste e definir um valor para ele vai dar erro na arrowFunction pela explicação do erro 1
Obrigado pela ajuda, só precisei tirar o this que deu certo.
Ficou assim: map((this.usuarioExiste) => (usuarioExiste ? {usuarioExistente: true} : null)),
se puder marcar como tópico resolvido eu ficaria agradecido =)