Boa tarde!
Creio que meu código está correto :
[function tocaSom (idElementoAudio){
document.querySelector(idElementoAudio).play();
}
const listaDeTeclas = document.querySelectorAll('.tecla');
let contador = 0;
while(contador = listaDeTeclas.length){
listaDeTeclas[contador].onclick = function(){
tocaSom('#toca_som_pom');
}
contador = contador + 1;
console.log(contador);
}
]()
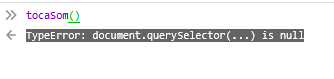
Porém no navegador Firefox surge esse erro ao tentar chamar alguma ID

Podem me ajudar nessa por favor? Obrigado!



