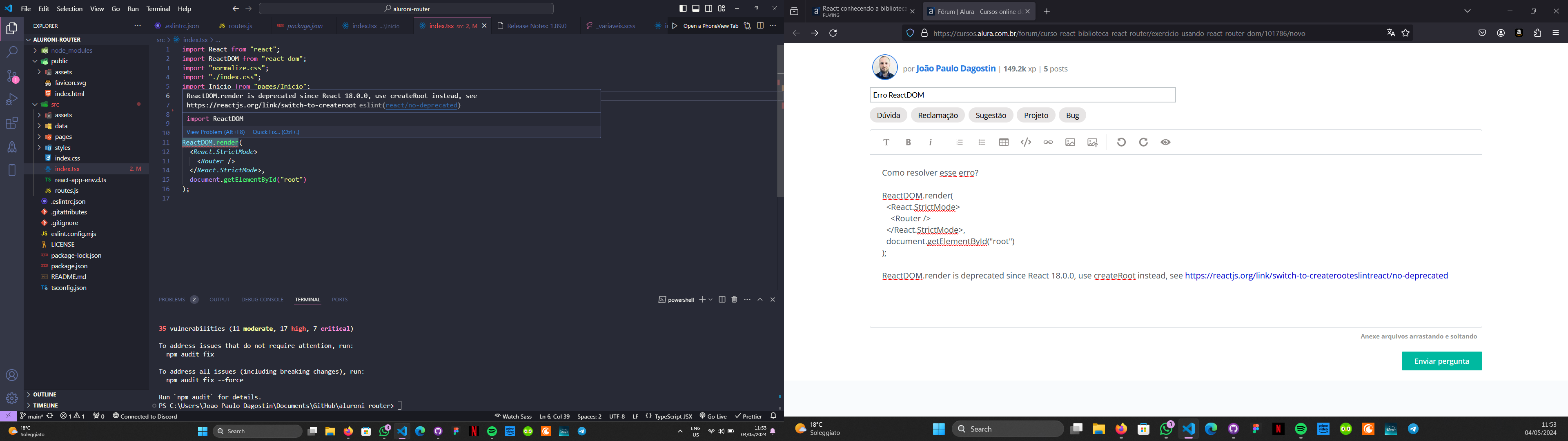
Como resolver esse erro?
ReactDOM.render( <React.StrictMode> </React.StrictMode>, document.getElementById("root") );
ReactDOM.render is deprecated since React 18.0.0, use createRoot instead, see https://reactjs.org/link/switch-to-createrooteslintreact/no-deprecated