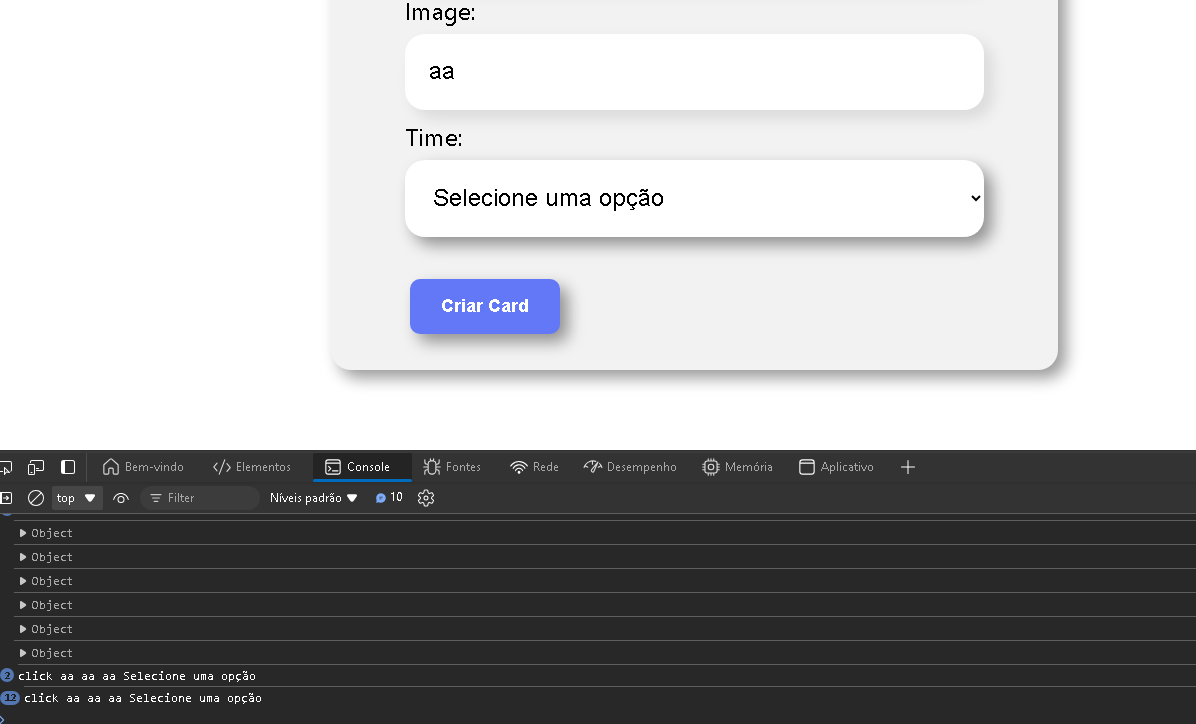
Quando estou selecionado a opção time não esta mudando a opção segue evidencia abaixo:

import './ListBox.css';
import { useState } from 'react';
const ListBox = (props) => {
const [valorSelecionado, setValorSelecionado] = useState('');
const aoAlterarValor = (evento) => {
const novoValor = evento.target.value;
setValorSelecionado(novoValor);
props.aoAlterado(novoValor); // Chame a função de callback passando o novo valor selecionado
};
return (
<div className="ListBox">
<label>{props.label}</label>
<select
required={props.obrigatorio}
value={valorSelecionado}
onChange={aoAlterarValor}
class="form-select form-select-sm" aria-label="Small select example">
<option select>Selecione uma opção</option>
{props.itens.map(item =>{
return <option value={props.valor} key={item}>{item}</option>
})}
</select>
</div>
)
}
export default ListBox
formulario
// import Button from '../Button/Button';
import Button from '../Botao/Button';
import CampoTexto from '../CampoTexto';
import ListBox from '../ListaSuspensa';
import './formulario.css';
import { useState } from 'react';
const Formulario = () => {
const times = [
'Central de Soluções IA',
'Back-end',
'Front-end'
]
const [nome, setNome]= useState('')
const [cargo, setCargo]= useState('')
const [Imagem, setImage]= useState('')
const [time, setTime]= useState('')
const aoSalvar = (evento)=>{
evento.preventDefault()
console.log("click", nome, cargo,Imagem,time)
}
return (
<section className="Formulario">
<form onSubmit={aoSalvar}>
<h2>Preencha os dados para criar o card do colaborador. </h2>
<CampoTexto valor={nome}
aoAlterado={valor =>setNome(valor)}
obrigatorio={true} label="Nome:" placeholder="Digite Seu nome" />
<CampoTexto
valor={cargo}
aoAlterado={valor =>setCargo(valor)}
obrigatorio={true} label="Cargo:" placeholder="Digite Seu Cargo"/>
<CampoTexto
valor={Imagem}
aoAlterado={valor =>setImage(valor)}
label="Image:" placeholder="Digite diretorio da Image" />
<ListBox
valor={time}
aoAlterado={valor =>setTime(valor)}
obrigatorio={true}
itens={times}
label="Time:"
placeholder="selecione seu Time"/>
<Button label="Criar Card" />
</form>
</section>
)
}
export default Formulario


