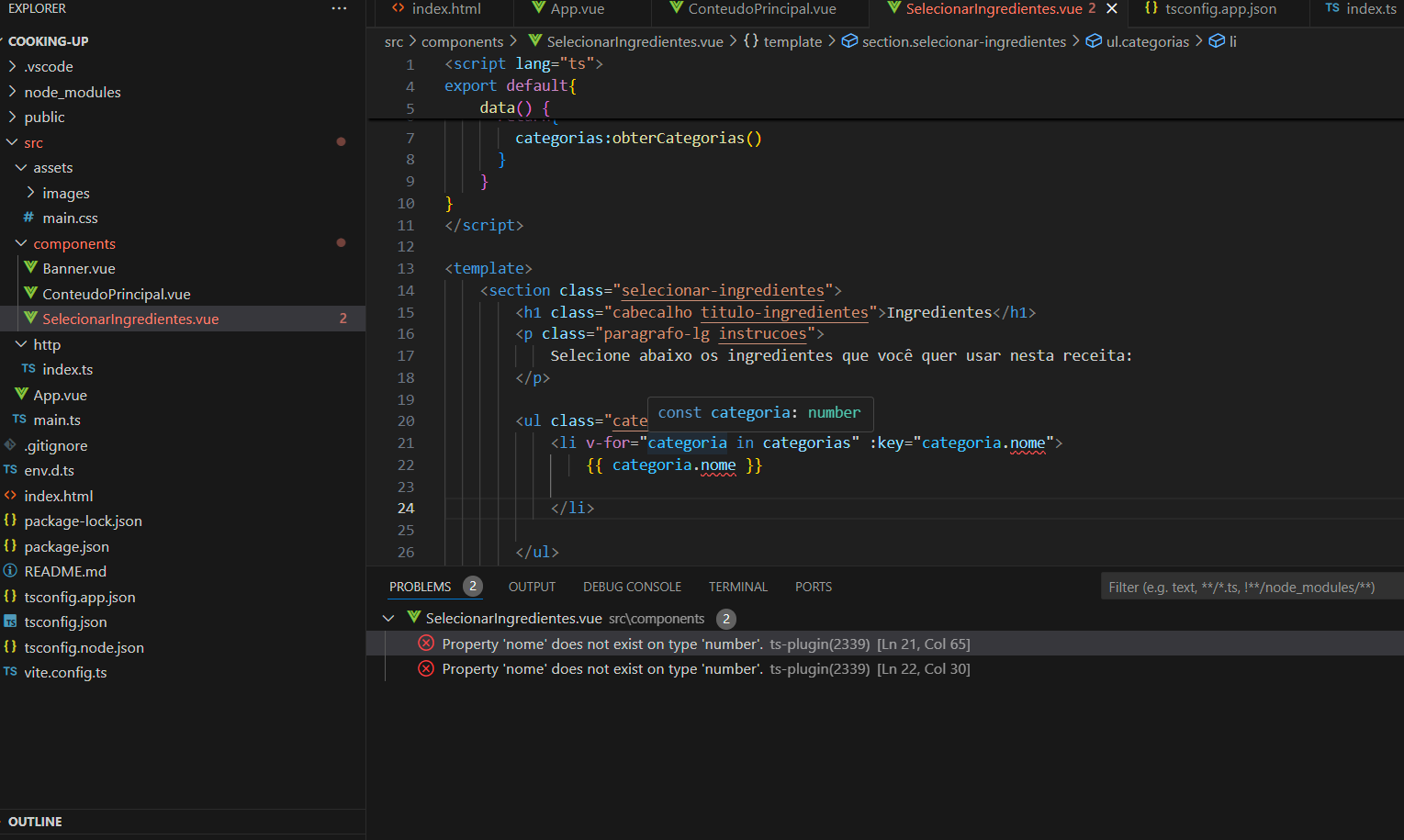
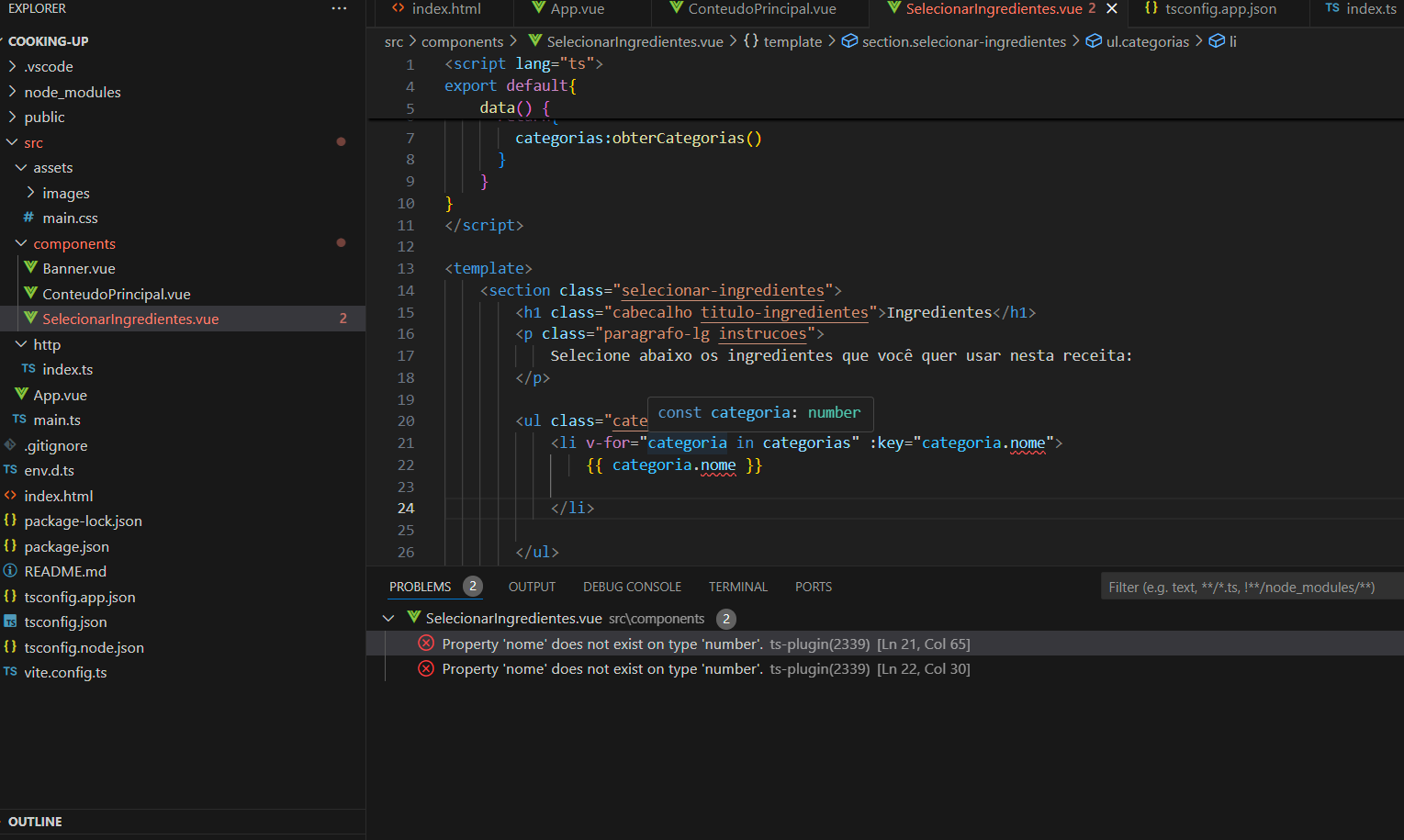
Ao criar a <ul> no arquivo SelecionarIngredientes, o v-for está considerando a variável categoria como number e então está apresentando um erro: Property nome does not exist on type 'number'. ts-plugin! Como posso resolver?

Ao criar a <ul> no arquivo SelecionarIngredientes, o v-for está considerando a variável categoria como number e então está apresentando um erro: Property nome does not exist on type 'number'. ts-plugin! Como posso resolver?

Oi, Andrea. Tudo bem?
Se você tiver o código em um repositório, poderia me enviar por favor? Assim eu consigo fazer uma análise mais detalhada do que pode estar acontecendo! A principio, confere por favor o arquivo index.ts que está dentro da pasta http, categoria deveria ser um objeto do retorno de obterCategorias, e não do tipo number como na foto que enviou, então imagino que o problema possa estar lá.

Como teste, tente colar a minha função obterCategorias no seu arquivo index.ts:
export function obterCategorias() {
return [
{
nome: 'Laticínios e Ovos',
ingredientes: [
'Ovos',
'Queijo',
'Leite',
'Manteiga',
'Creme de Leite',
'Iogurte',
'Leite Condensado',
'Sorvete',
],
rotulo: 'laticinios_e_ovos',
},
{
nome: 'Farinhas e Fermentos',
ingredientes: [
'Farinha de trigo',
'Polvilho',
'Farinha de rosca',
'Canjica',
'Farinha de mandioca',
'Fubá',
'Linhaça',
'Fermento químico',
],
rotulo: 'farinhas_e_fermentos',
},
];
}
Faça os testes e me retorne, por favor :)
Mike copiei seu código da função e funcionou. Não consegui ver o que estava errado na minha. :-( Salvei por cima. De toda forma, obrigada.