Oie, está dando erro e não está funcionando.
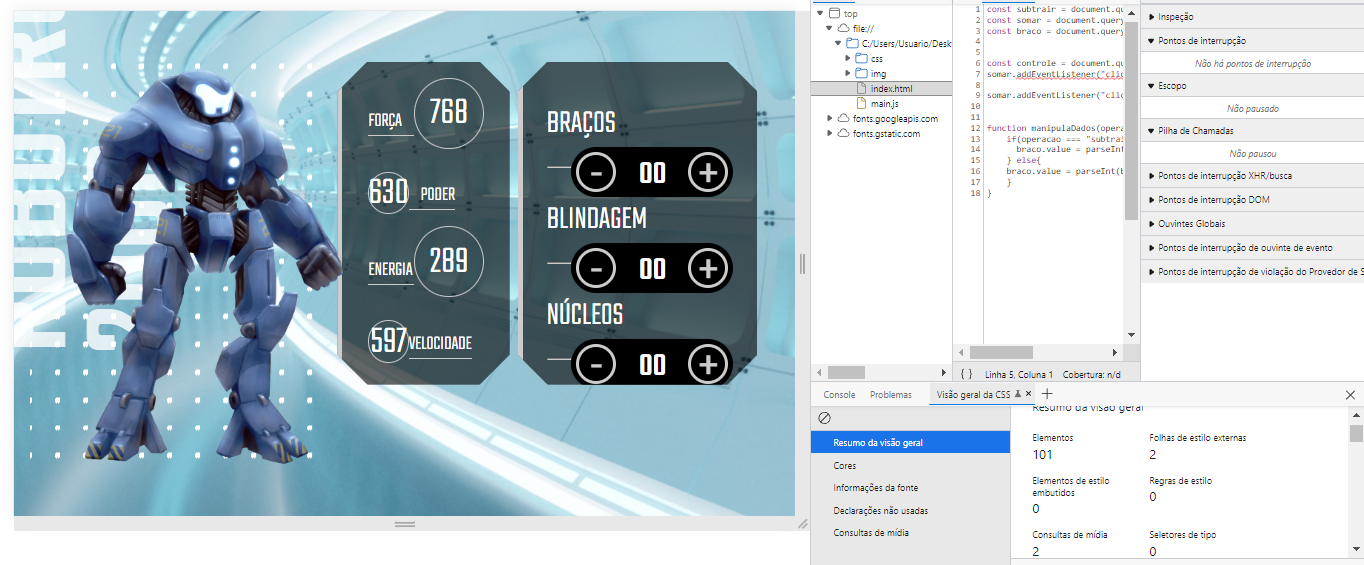
Pela ferramenta do dev, o erro, é na hora de adicionar o evento:
 Código html:
Código html:
<buttom class="controle-ajuste" id="subtrair">-</buttom>
<input type="text" class="controle-contador" value="00" id="braco">
<buttom class="controle-ajuste" id="somar">+</buttom>
</div>Código js:
const subtrair = document.querySelector("#robotron")
const somar = document.querySelector("#somar")
const braco = document.querySelector("#subtrair")
const controle = document.querySelectorAll("controle-ajuste")
somar.addEventListener("click", () => {manipuladados ("somar")})
somar.addEventListener("click", () => {manipuladados ("subtrair")})
function manipulaDados(operacao){
if(operacao === "subtrair"){
braco.value = parseInt(braco.value) - 1;
} else{
braco.value = parseInt(braco.value) + 1;
}
}





