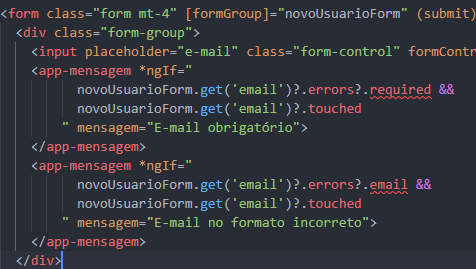
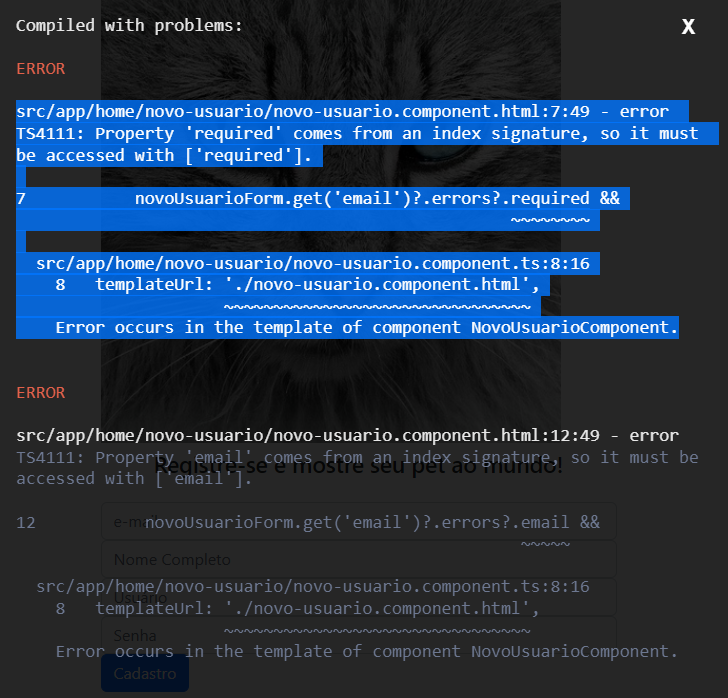
Estou com o problema abaixo:

Alguém poderia ajudar?

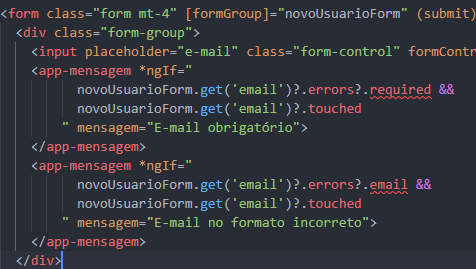
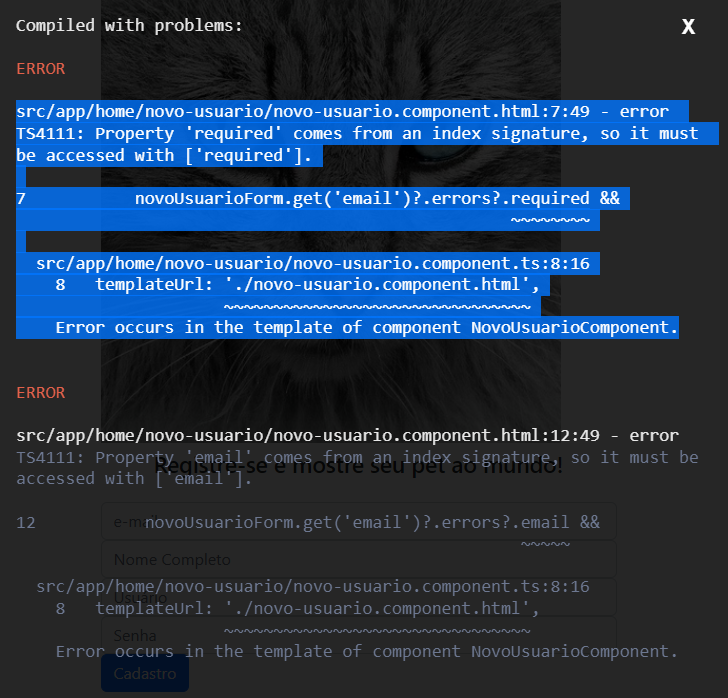
Estou com o problema abaixo:

Alguém poderia ajudar?

Olá Amauri, tudo bem com você?
Peço desculpas pela demora em obter um retorno.
Quando estamos trabalhando com as versões do Angular igual ou superior a V13, o acesso às propriedades para a validação de formulário criado baseado em modelo deverá ocorrer usando a sintaxe de índice, ou seja, onde no código temos novoUsuarioForm.get('email')?.errors?.required devemos modificar para novoUsuarioForm.get('email')?.errors?.['required'].
Peço que, modifique o arquivo novo-usuario.component.html, deixando-o como apresentado abaixo:
<h4 class="text-center">Registre-se e mostre seu pet ao mundo!</h4>
<form class="form mt-4" [formGroup]="novoUsuarioForm" (submit)="cadastrar()">
<div class="form-group">
<input placeholder="e-mail" class="form-control" formControlName="email" />
<app-mensagem
*ngIf="
novoUsuarioForm.get('email')?.errors?.['required'] &&
novoUsuarioForm.get('email')?.touched
"
mensagem="E-mail obrigatório"
>
</app-mensagem>
<app-mensagem
*ngIf="
novoUsuarioForm.get('email')?.errors?.['email'] &&
novoUsuarioForm.get('email')?.touched
"
mensagem="E-mail no formato incorreto"
>
</app-mensagem>
</div>
<div class="form-group">
<input
placeholder="Nome Completo"
class="form-control"
formControlName="fullName"
/>
<app-mensagem
*ngIf="
novoUsuarioForm.get('fullName')?.errors &&
novoUsuarioForm.get('fullName')?.touched
"
mensagem="Nome incorreto"
>
</app-mensagem>
</div>
<div class="form-group">
<input
placeholder="Usuário"
class="form-control"
formControlName="userName"
/>
<app-mensagem
*ngIf="
novoUsuarioForm.get('userName')?.errors?.['minusculo'] &&
novoUsuarioForm.get('userName')?.touched
"
mensagem="Usuário deve ser em letra minúscula"
>
</app-mensagem>
<app-mensagem
*ngIf="novoUsuarioForm.get('username')?.errors?.['usuarioExistente']"
mensagem="Usuário já existe"
></app-mensagem>
</div>
<div class="form-group">
<input
type="password"
placeholder="Senha"
class="form-control"
formControlName="password"
/>
<app-mensagem
*ngIf="novoUsuarioForm.errors?.senhaIgualUsuario"
mensagem="Senha deve ser diferente do usuário"
>
</app-mensagem>
</div>
<button class="btn btn-primary btn-block">Cadastro</button>
</form>
<p>Já é um usuário? <a [routerLink]="['']"> Faça Login</a></p>
Após a mudança realizada, salve o arquivo e reinicie a aplicação e realize o cadastro de um novo usuário.
Espero ter ajudado. Continue mergulhando em conhecimento e não hesite em voltar ao fórum para continuar aprendendo e interagindo com a comunidade.
Em caso de dúvidas estou à disposição.
Abraços e bons estudos!