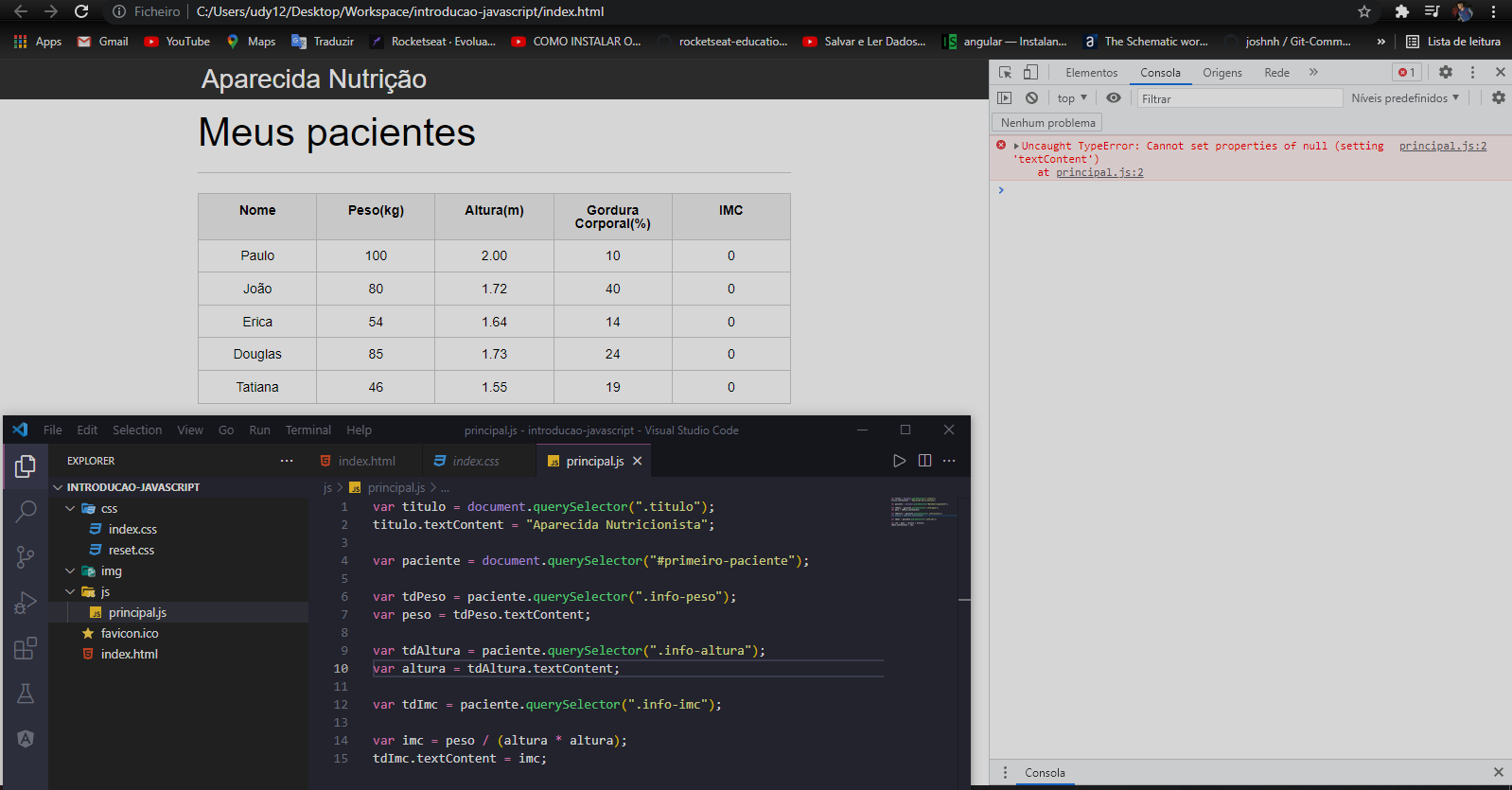
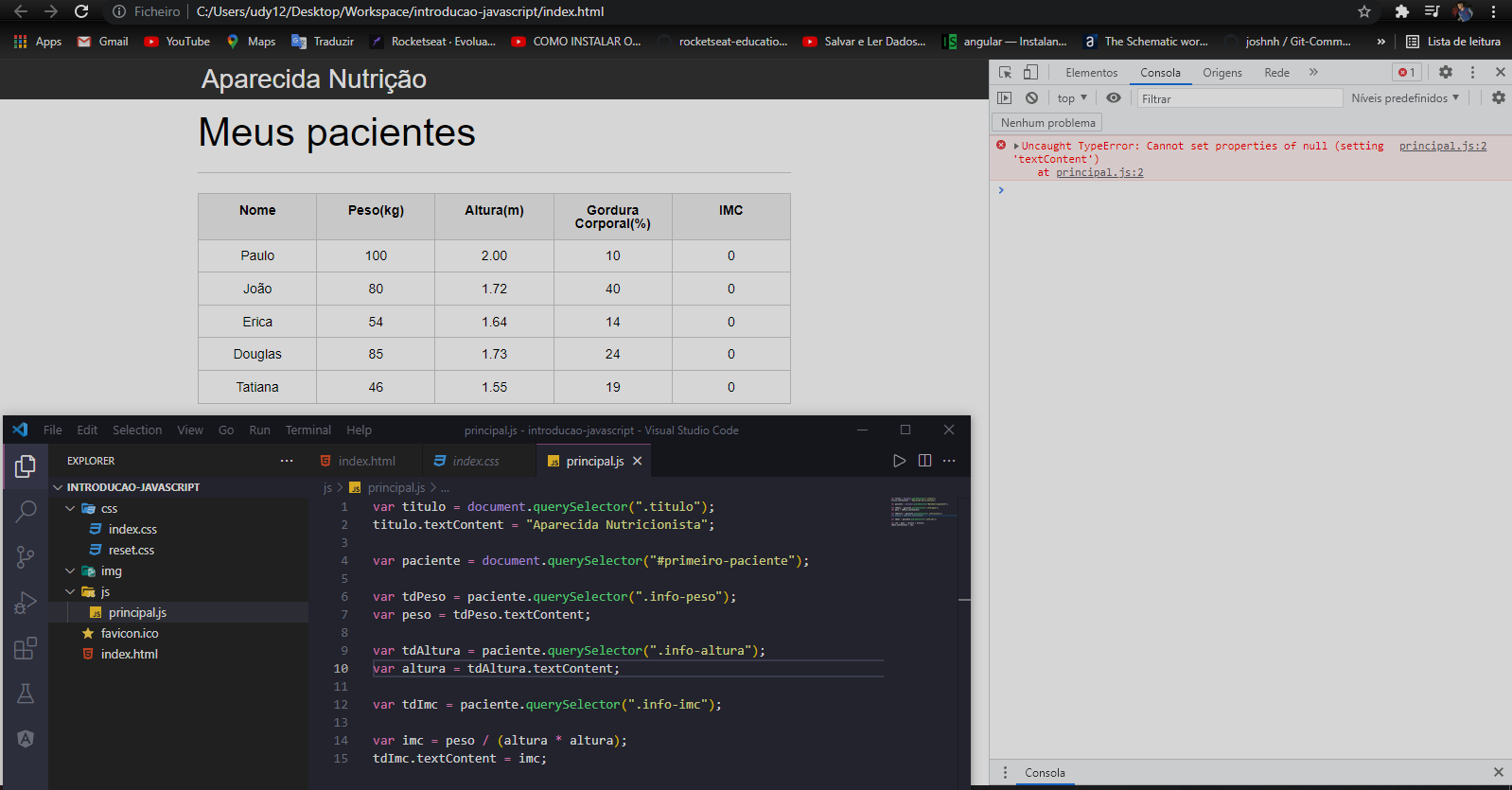
 Aparentemente o erro está na sintaxe do textContent como se essa proprieade não seja suportada no v8 do chrome
Aparentemente o erro está na sintaxe do textContent como se essa proprieade não seja suportada no v8 do chrome
 Aparentemente o erro está na sintaxe do textContent como se essa proprieade não seja suportada no v8 do chrome
Aparentemente o erro está na sintaxe do textContent como se essa proprieade não seja suportada no v8 do chrome
Olá, Uidney, tudo bem?
A propriedade textContent está correta, o problema na verdade está na variável titulo, que não recebeu o elemento HTML corretamente.
Essa variável está recebendo o retorno de document.querySelector(".titulo");, mas o querySelector não encontrou nenhum elemento HTML com a classe titulo, então você pode verificar se o elemento HTML está com essa classe adicionada corretamente.
Na aula, a tag do professor está assim: <h2 class="titulo">Aparecida Nutrição</h2>
Se ainda assim o problema persistir, pode mandar o código do seu arquivo HTML?
Fico no aguardo!