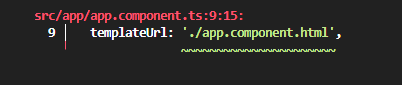
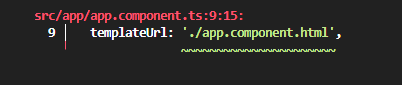
Estou seguindo o exemplo do video mas está acusando esse erro ao colocar no app.componente.html

Alguém consegue me ajudar ?
Estou seguindo o exemplo do video mas está acusando esse erro ao colocar no app.componente.html

Alguém consegue me ajudar ?
O erro indica que o Angular não está conseguindo encontrar o arquivo HTML no caminho especificado.
Certifique-se de que o arquivo app.component.html está realmente no diretório especificado. Às vezes, erros de digitação ou localização podem causar esse tipo de problema.
Tente usar um caminho absoluto ou relativo de maneira correta. Se o arquivo HTML estiver no mesmo diretório que o app.component.ts, você pode simplesmente usar:
templateUrl: 'app.component.html',
Se estiver em um diretório diferente, ajuste o caminho de acordo.
Verifique as Barras no Caminho:
Certifique-se de que está usando as barras certas no caminho. Se você estiver no Windows, use barras invertidas duplas (\\) ou barras normais (/) em vez de barras simples (\).
Às vezes, os arquivos podem não ser atualizados imediatamente. Tente reiniciar o servidor de desenvolvimento Angular para garantir que todas as alterações sejam aplicadas.
Se você ainda estiver com problemas após essas verificações, me avise e podemos explorar mais opções!