Olá novamente Yago, tudo bem contigo?
Bom vamos lá, inicialmente eu acabei não notando isso, o que foi um erro inteiramente meu, e desde já eu peço desculpas por isso.
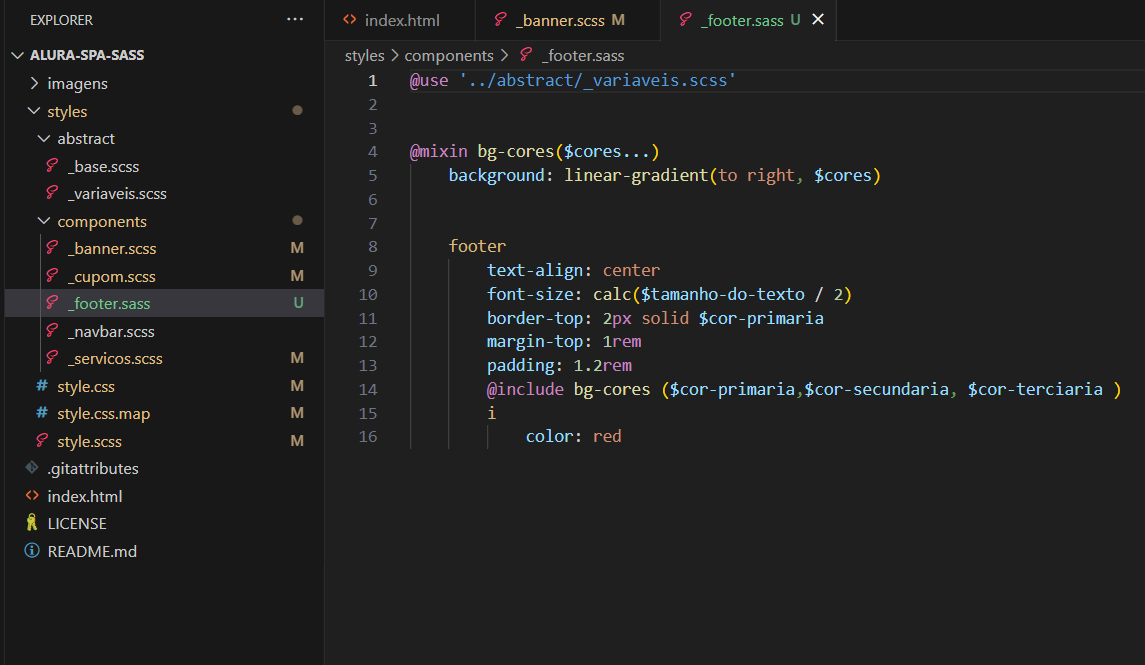
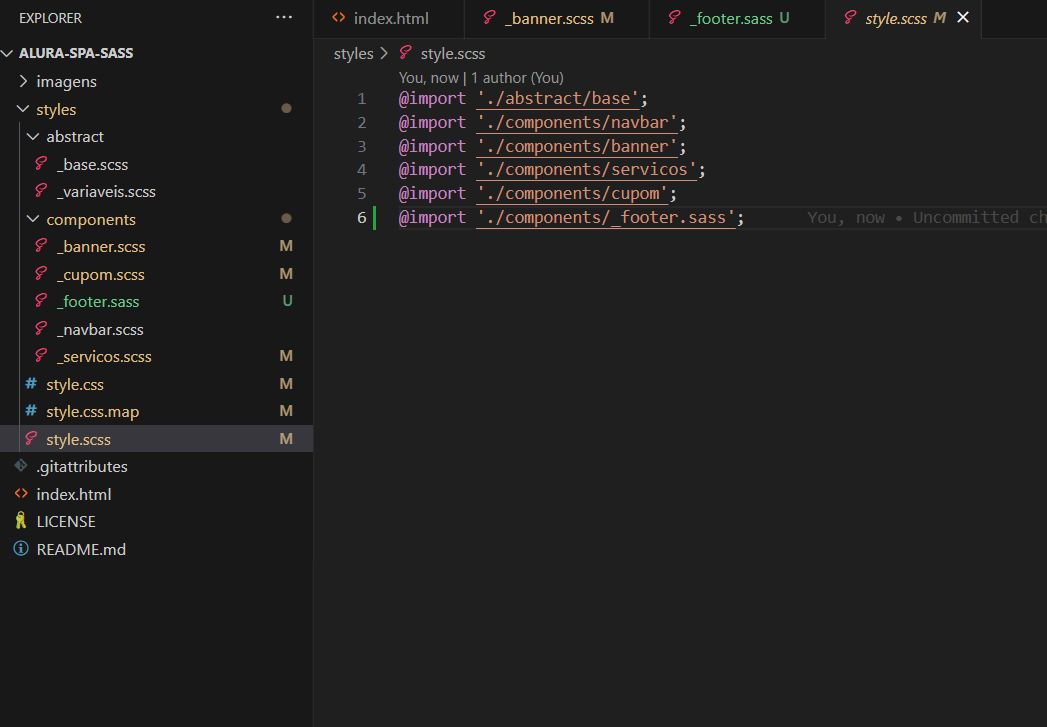
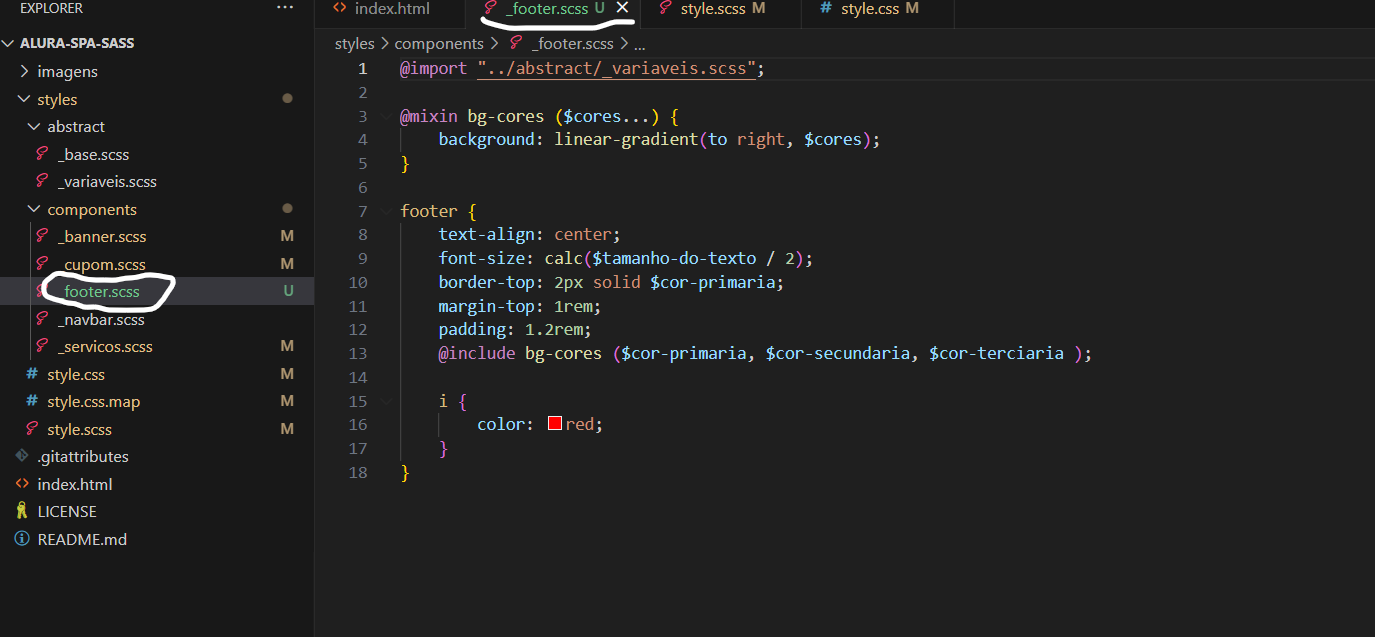
Então, na verdade, o que aconteceu é que o seu código estava sim correto e a importação estava sim funcionando o erro era outro, o erro era um "TAB", pois é, acredite se quiser, era isso mesmo um "TAB".
No SASS, tudo é definido por espaçamentos e organização, portanto erros de sintase quebram sim todo o código, e foi isso que aconteceu no seu código inicial, e foi algo que eu nem tinha notado, mas testando aqui eu percebi isso.
Eu vou deixar uma gravação de tela que mostra exatamente a criação e conserto desse erro, veja até o fim por favor para entender (ah e como eu vou deixar ele em loop você pode rever ele quantas vezes quiser até entender o que está acontecendo ali, e se não entender algo me comunique que eu explico):

No geral era isso, eu vou deixar o código SASS final que funcionou no gif aqui para você:
import styles\abstract\_variaveis.scss
@mixin bg-cores($cores...)
background: linear-gradient(to left, $cores)
footer
text-align: center
font-size: calc($tamanho-texto / 2)
border-top: 2px solid $cor-primaria
margin-top: 1rem
padding: 1.2rem
@include bg-cores ($cor-primaria,$cor-secundaria,$cor-terciaria )
i
color: red
Era isso, caso precise de mais alguma ajuda, ou algum esclarecimento eu estarei aqui!
Abraços e bons estudos.








 Porém, como a proposta do curso é diferente, irei manter o tópico até algo dar certo.
Porém, como a proposta do curso é diferente, irei manter o tópico até algo dar certo.