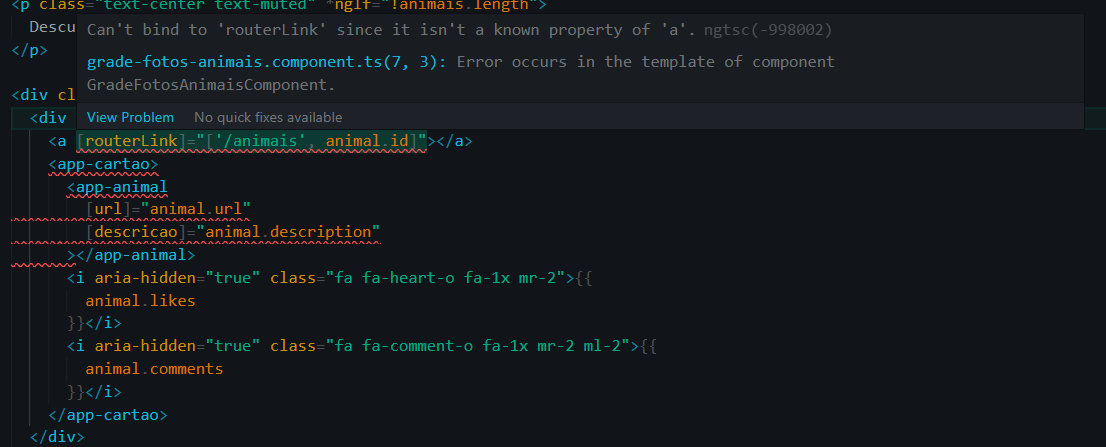
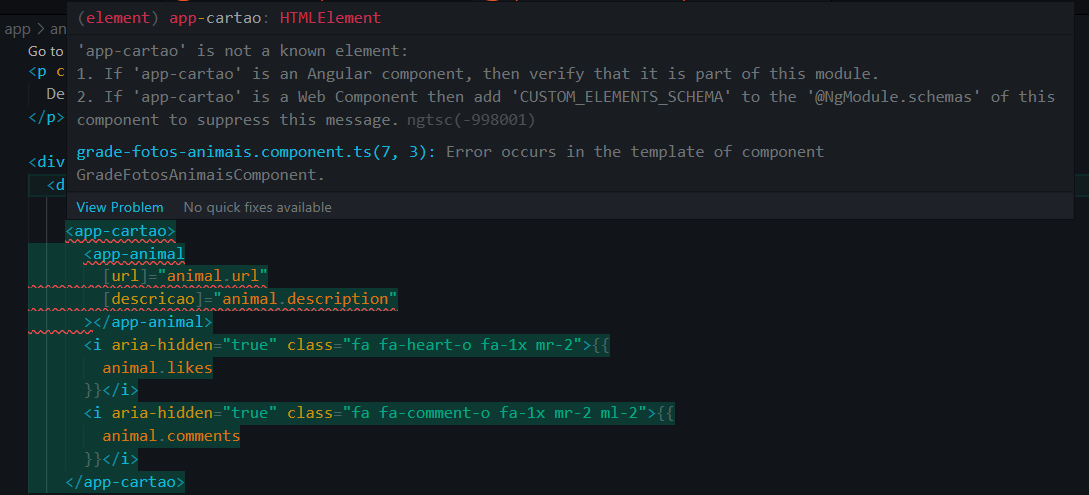
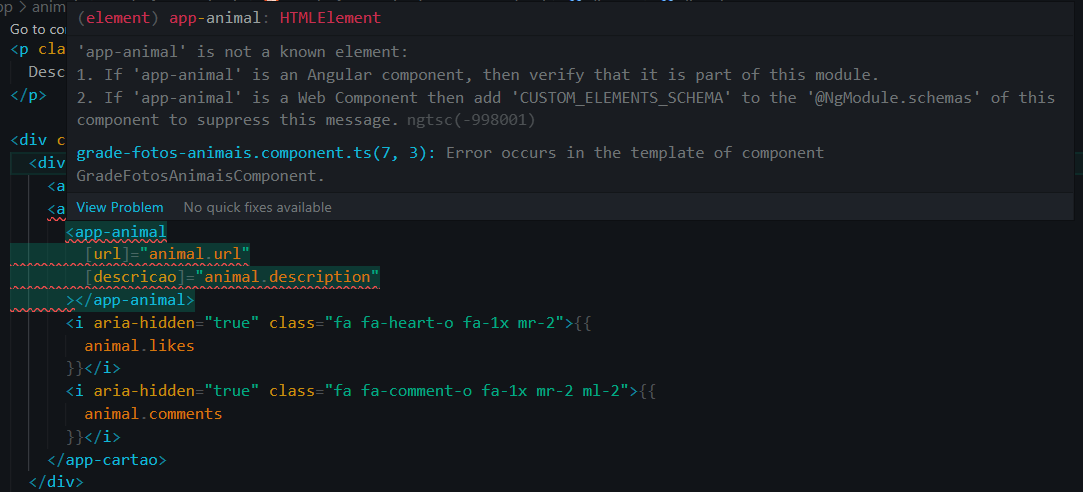
O meu código não está reconhecendo o routerLink, o app-cartao e o app-animal.
Segue imagens de cada erro abaixo


 grade-fotos-animais.component.html
grade-fotos-animais.component.html
<p class="text-center text-muted" *ngIf="!animais.length">
Desculpe não há animais
</p>
<div class="row">
<div *ngFor="let animal of animais" class="col-4">
<a [routerLink]="['/animais', animal.id]"></a>
<app-cartao>
<app-animal
[url]="animal.url"
[descricao]="animal.description"
></app-animal>
<i aria-hidden="true" class="fa fa-heart-o fa-1x mr-2">{{
animal.likes
}}</i>
<i aria-hidden="true" class="fa fa-comment-o fa-1x mr-2 ml-2">{{
animal.comments
}}</i>
</app-cartao>
</div>
</div>
animais.module.ts
import { AnimalComponent } from './animal/animal.component';
import { CartaoModule } from './../componentes/cartao/cartao.module';
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { AnimaisRoutingModule } from './animais-routing.module';
import { ListaAnimaisComponent } from './lista-animais/lista-animais.component';
@NgModule({
declarations: [
ListaAnimaisComponent,
AnimalComponent
],
imports: [
CommonModule,
AnimaisRoutingModule,
CartaoModule,
]
})
export class AnimaisModule { }



