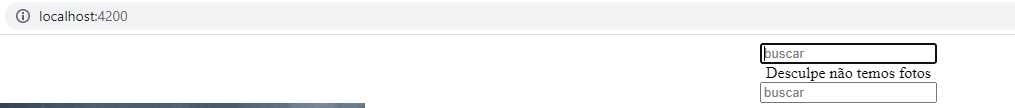
Porque esta dando esse erro ? na minha tela aparece 2 inputs quando eu criei e usei o resolver

meu component.ts esta assim:
<div style="text-align: center;">
<form>
<input type="search" placeholder="buscar" autofocus (keyup)="filtroBusca = $any($event.target).value">
{{ filtroBusca }}
</form>
</div>
<div *ngIf="!fotos?.length" style="text-align: center;">Desculpe não temos fotos</div>
<app-foto-unica [fotos]="fotos | filtroFotoDescricao:filtroBusca" ></app-foto-unica>
