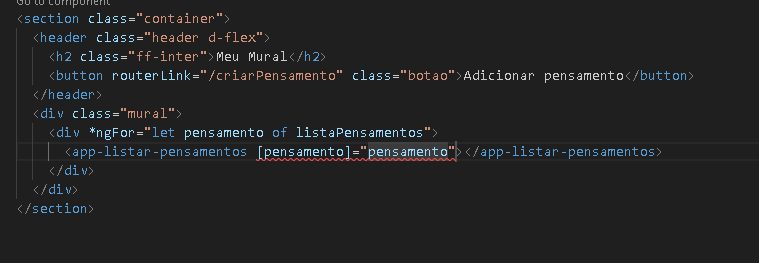
Não é possível vincular a 'pensamento', pois não é uma propriedade conhecida de 'app-listar-pensamentos'.
- Se 'app-listar-pensamentos' for um componente Angular e retornar entrada 'pensamento', verifique se ele faz parte deste módulo.
- Se 'app-listar-pensamentos' for um Web Component, adicione 'CUSTOM_ELEMENTS_SCHEMA' ao '@NgModule.schemas' deste componente para suprimir esta mensagem.
- Para permitir qualquer propriedade, adicione 'NO_ERRORS_SCHEMA' ao '@NgModule.schemas' deste component.ngtsc(-998002) listar-pensamentos.component.ts(4, 18): Ocorre erro no template do componente ListarPensamentosComponent.