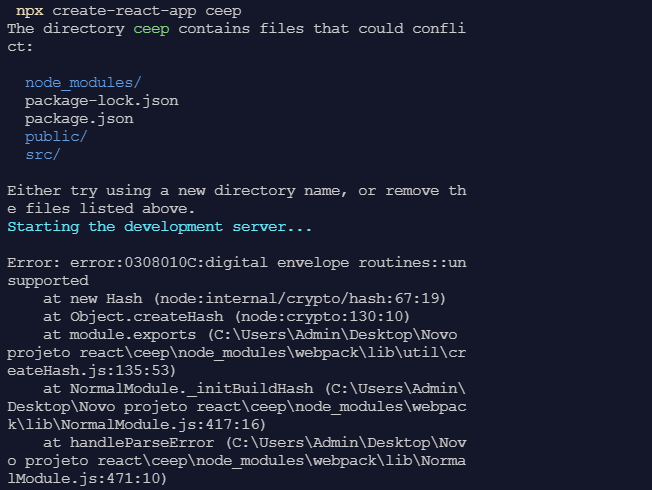
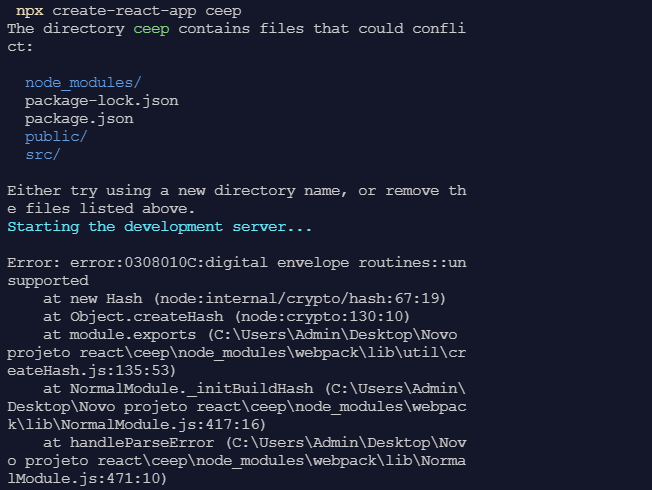
Quando eu dou NPM Start aparece isso SEMPRE

Quando eu dou NPM Start aparece isso SEMPRE

Parece que o comando que você está tentando é de criar o npx create-react-app e ele já existe.
ele tá criado já, mas o erro dá sempre que eu coloco npm start
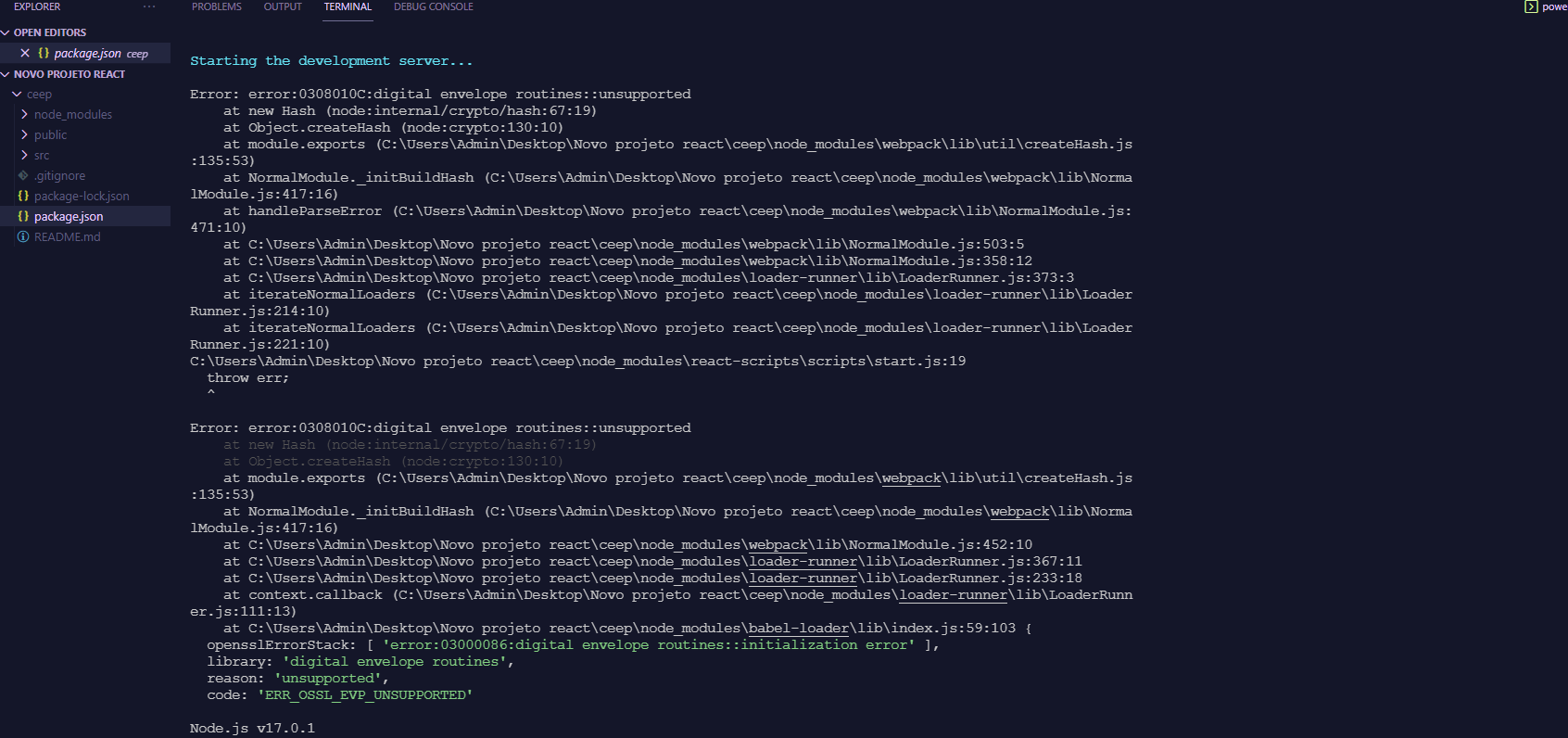
Pode tirar um print do seu terminal rodando o comando npm start? (com o caminho do diretorio que vc esta rodando esse comando)
Outra coisa, mande um print do seu arquivo package.json na linha de script.
```{
"name": "ceep",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.1",
"@testing-library/react": "^11.2.7",
"@testing-library/user-event": "^12.8.3",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "4.0.3",
"web-vitals": "^1.1.2"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}`
Assim que eu dou npm start, o comando some do terminal e o que aparece imediatamente depois é isso aqui

Qual o seu sistema operacional (se mac, o processador é intel ou M1 apple) e qual a sua versão do node? (pode checar com o comando node -v);
Se maior que Node 14, usar uma versão anterior, node 16 e 17 ainda possuem bug com webpacker, o que pode ser a raiz do problema.
consegui!!! kkkkkk foi so mudar a versao do node pra uma mais antiga que rodou!