Olá, Raissa!
O erro mencionado Property 'ɵunwrapWritableSignal' does not exist on type 'typeof import(...) é incomum e não está diretamente relacionado ao uso típico do ngModel, em resumo o Angular ta avisando sobre um possível erro de importação ou método que não está disponível no tipo que está sendo referenciado.
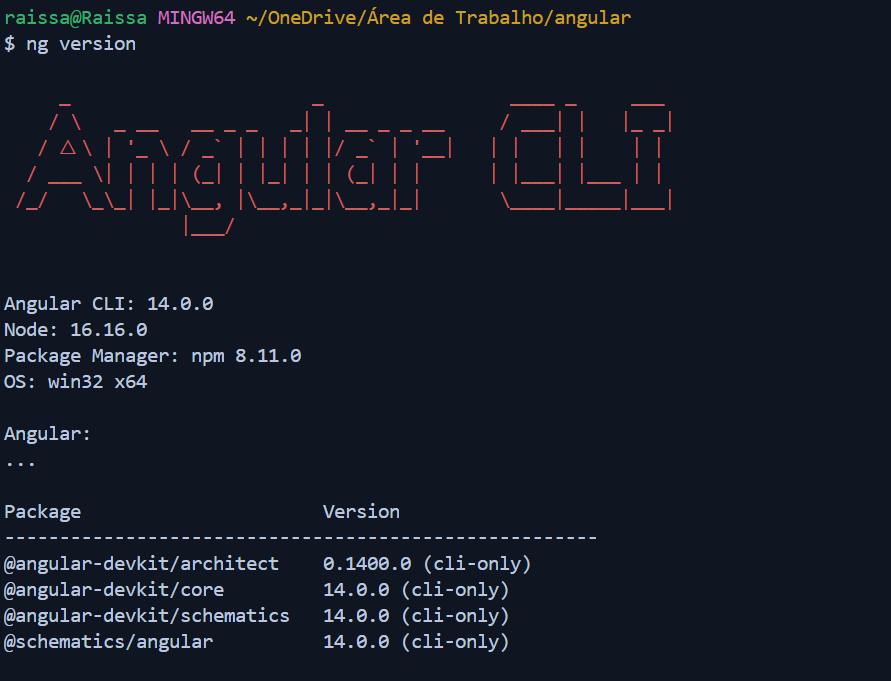
Primeiramente vamos se certificar de ter seguido todos os passos necessários para utilizar o ngModel corretamente:
1 - Certifique-se de que o FormsModule está devidamente importado no seu módulo principal (app.module.ts). Deve estar assim:
import { FormsModule } from '@angular/forms';
@NgModule({
imports: [
BrowserModule,
AppRoutingModule,
FormsModule // Certifique-se de que isto está aqui
],
// ... Continuação do código
})
export class AppModule { }
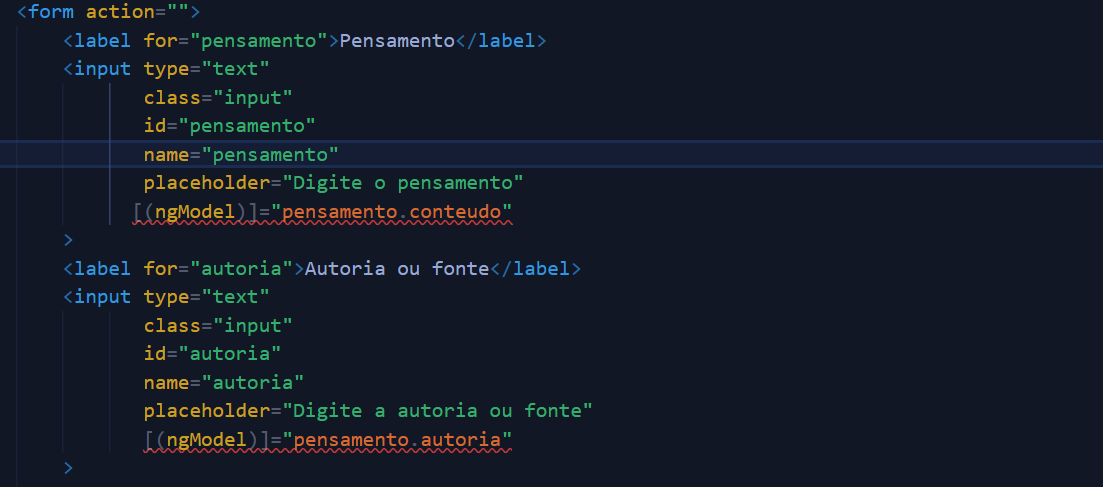
2 - Pode ter algo erro erro de digitação o que pode causar problemas assim, dá uma checada novamente.
3 - Certifique-se de que o objeto que você está tentando vincular com ngModel está definido em seu componente corretamente da uma olhada no arquivo criar-pensamento.component.ts
export class CriarPensamentoComponent implements OnInit {
pensamento = {
id: '1',
conteudo: 'Aprendendo Angular',
autoria: 'Dev',
modelo: 'modelo1'
}
// ... resto do código
}
Se após verificar esses pontos o problema persistir, peço que compartilhe o seu projeto comigo, para que eu posso lhe ajudar de forma mais assertiva.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!