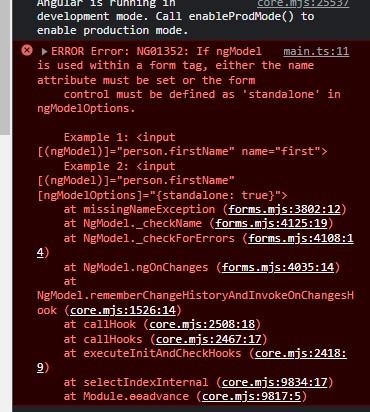
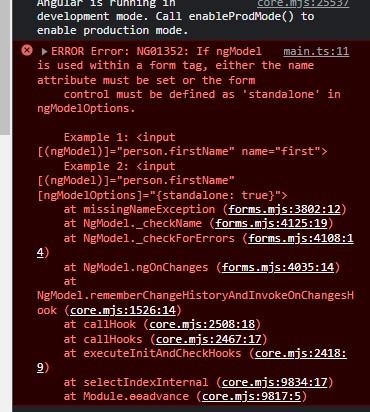
Olá! Estou fazendo seu curso e logo no 1º campo - nome peguei este erro:

Olá! Estou fazendo seu curso e logo no 1º campo - nome peguei este erro:

Olá Antonio, tudo bem?
Normalmente este erro ocorre quando você usa o "ngModel" dentro de uma tag "form" e não define o atributo "name" no elemento "input" (provavelmente, de acordo com os exemplos mencionados na mensagem de erro).
Então para corrigir você tem duas opções (inclusive a mensagem mostra isso).
<input type="text" name="nome_do_atributo_que_você_quer" [(ngModel)]="person.firstName">
</input>
<input type="text" [ngModel]="person.firstName" [ngModelOptions]="{standalone: true}">
</input>
A primeira solução é a mais simples e mais adequada. Espero ter ajudado.
Bons estudos.
se esta solução te ajudou, não esqueça de marcar o tópico como resolvido.
Opa bom dia Wilson! Saiu o erro, porém não está validando o campo.

Olá Antonio, tudo bem?
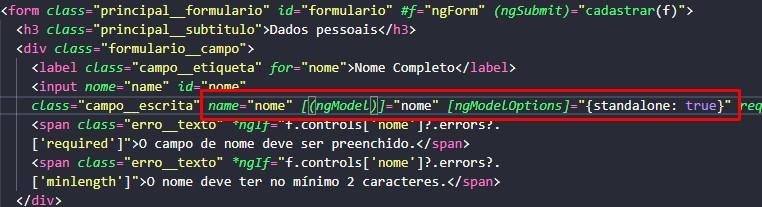
Eu nunca testei com as duas opções, realmente eu não sei o comportamento, tenta deixar apenas o atributo name="nome" e remove o atributo "ngModelOptions" para ver se a validação ocorre normalmente. Outra coisa, no formulário existe o campo "nome"? para que o angular faça o bind corretamente?
Caso não funcione, compartilha conosco a classe .js do seu componente para analisarmos.
Observação: No input eu notei que você colocou um atributo "nome="name"", isso seria para qual objetivo?
Outra dica é:
Já que o nome do atributo no formulário é "nome", o mesmo que foi atribuído ao input, não precisa colocar [(ngModel)]="nome", basta colocar "ngModel", então seu input poderá ficar assim:
...
<input name="nome" id="nome" class="campo__escrita" ngModel required minlength="2">
</input>
...
Espero ter ajudado.
se esta solução te ajudou, não esqueça de marcar o tópico como resolvido.