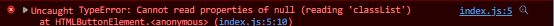
Boa tarde, fiz o exercício mas encontrei problemas no meu menu ativo. Toda vez que clico no menu, ele me apresenta a seguinte falha no DevTools:
 Segue meu código HTML e JS para melhor feedback:
Segue meu código HTML e JS para melhor feedback:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC | Home</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="./assets/css/reset.css">
<link rel="stylesheet" href="./assets/css/styles.css">
</head>
<body>
<header class="cabecalho">
<button class="cabecalho__menu" aria-label="Botão Menu"><i></i></button>
<img class="cabecalho__logo" src="./assets/img/logo.svg" alt="Logotipo da HZC.">
<button class="cabecalho__notificacao" aria-label="Botão Notificação"><i></i></button>
</header>
<nav class="menu-lateral">
<img src="assets/img/logo.svg" alt="Logotipo da HZC" class="menu-lateral__logo">
<a href="#" class="menu-lateral__link menu-lateral__link--inicio menu-lateral__link--ativo">Início</a>
<a href="#" class="menu-lateral__link menu-lateral__link--videos">Vídeos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--picos">Picos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--integrantes">Integrantes</a>
<a href="#" class="menu-lateral__link menu-lateral__link--camisas">Camisas</a>
<a href="#" class="menu-lateral__link menu-lateral__link--pinturas">Pinturas</a>
</nav>
<script src="index.js"></script>
</body>
</html>const botaoMenu = document.querySelector('.cabecalho__menu')
const menu = document.querySelector('menu-lateral')
botaoMenu.addEventListener('click', () => {
menu.classList.toggle('menu-lateral--ativo')
})