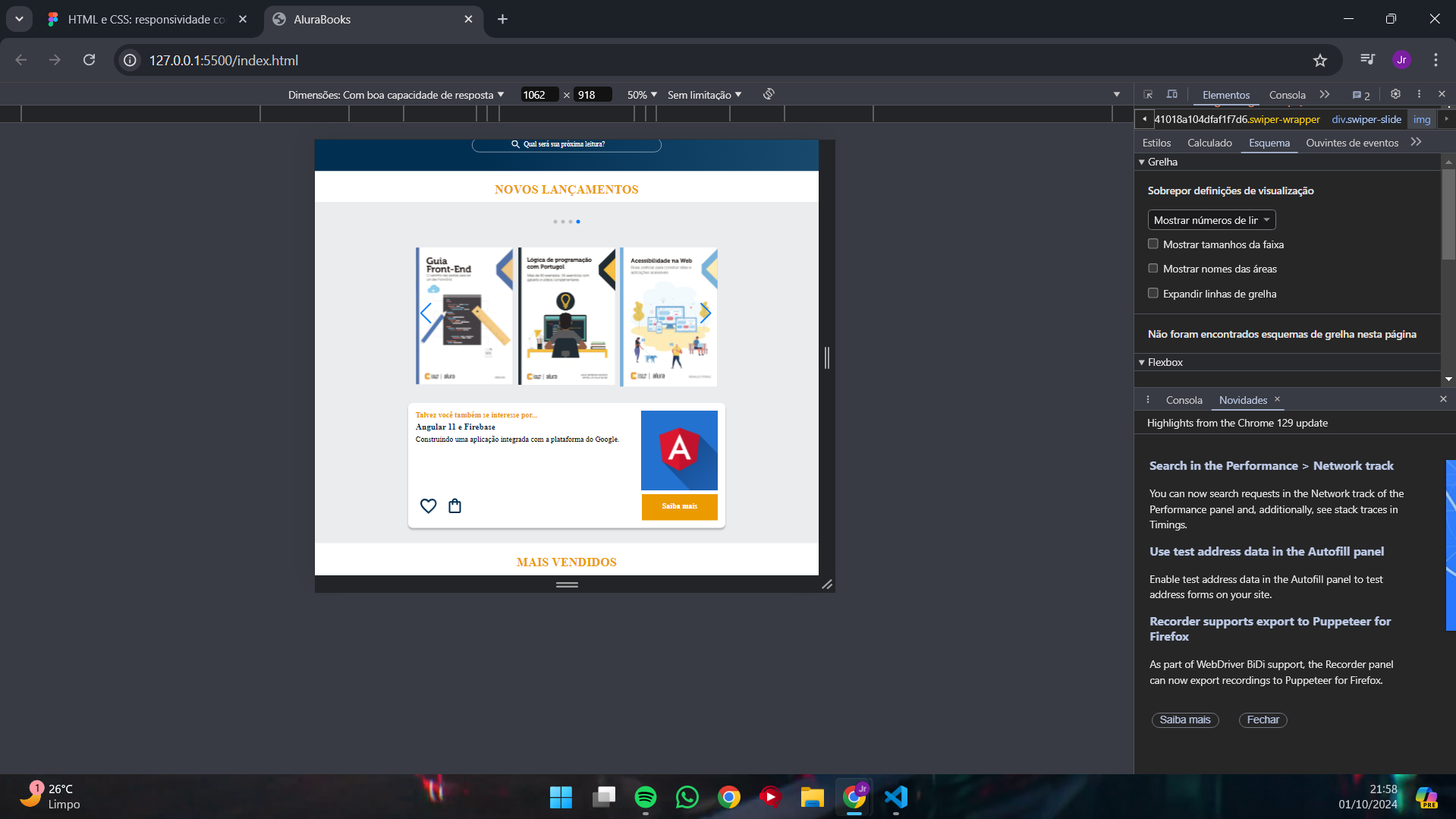
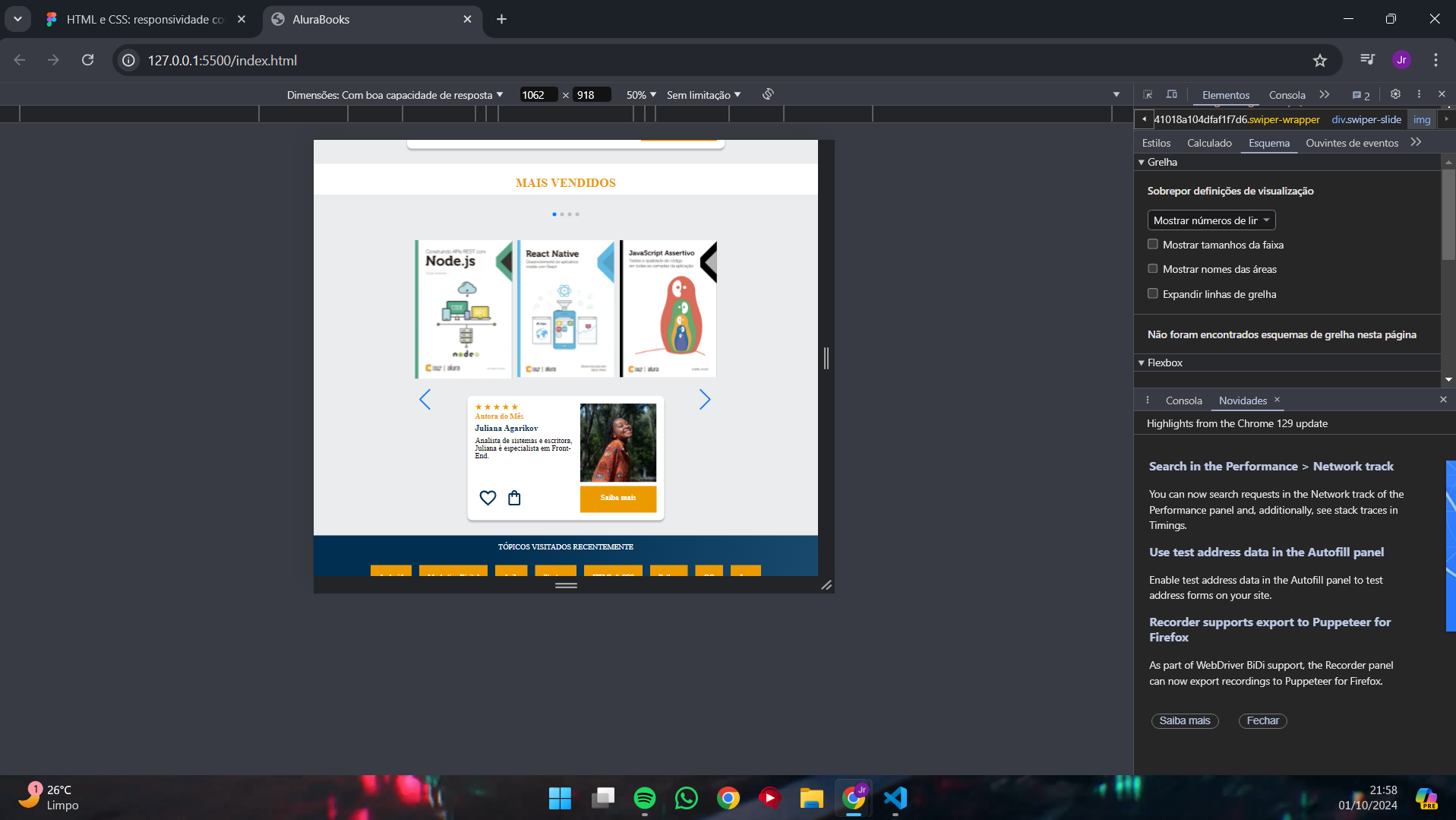
botei no media query
@media screen and (min-width: 1024px) { .card{ width: 60%; margin: 2em auto; }
porem so o primeiro card ficou do tamanho certo o card do novos lançamentos ja o segundo do mais vendidos ele muda de tamanho porem nao fica o mesmo tamanho do primeiro , e fora do media query ele fica os dois iguais