Olá, sendo bem direto na atividade 06 da aula 06 deste curso, tive uma divergência do material baixado no começo do curso "o projeto inicial" com o material usado pelo professor. Na hora e construir uma tabela em HTML, no material baixado como base já havia um CSS para dar "aparência" para tabela. Arquivo CSS que foi baixado logo no inicio que era usado para nossa pagina de produtos que é renomeado para "style.css", conforme instrução do professor. Nas linhas 144 ate 157 há:
table {
margin: 10px 0 0;
}
th {
background: #777777;
color: #FFFFFF;
}
td, th {
border: 1px solid #000000;
padding: 5px 20px;
}
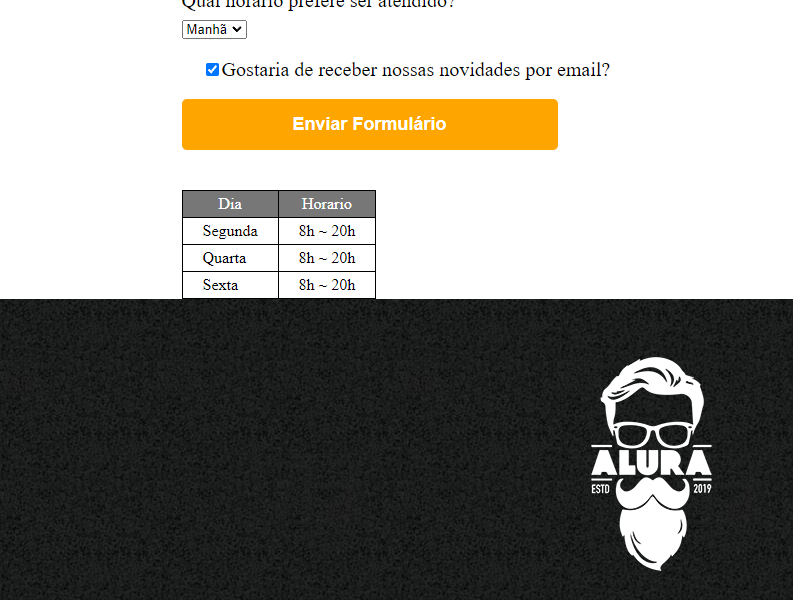
Este CSS não dá o resutado final d professor mas já dá alguma aparência na tabela conforme o print:
 Isso por alguns segundos me confundiu, pra outras pessoas a percepção desse "problema" pode demorar mais.
Isso por alguns segundos me confundiu, pra outras pessoas a percepção desse "problema" pode demorar mais.
Acho que o CSS n deveria ter as linhas citadas, ou tive a percepção errada do material, peço desculpa se for o caso.
ps: n sei se minha questão está locada no lugar certo do fórum, pois não é muito bem uma divida. ps²:sou novato aqui.




