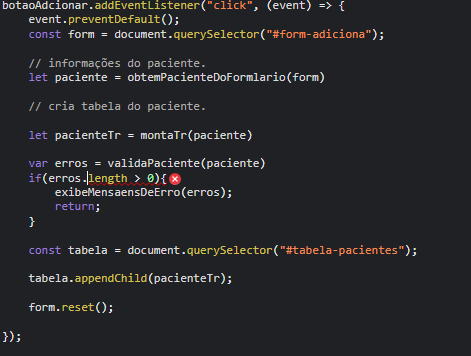
botaoAdcionar.addEventListener("click", (event) => { event.preventDefault(); const form = document.querySelector("#form-adiciona");
// informações do paciente.
let paciente = obtemPacienteDoFormlario(form)
// cria tabela do paciente.
let pacienteTr = montaTr(paciente)
var erros = validaPaciente(paciente)
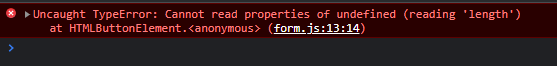
if(erros.length > 0){
exibeMensaensDeErro(erros);
return;
}
const tabela = document.querySelector("#tabela-pacientes");
tabela.appendChild(pacienteTr);
form.reset(); });