Olá, pessoal.
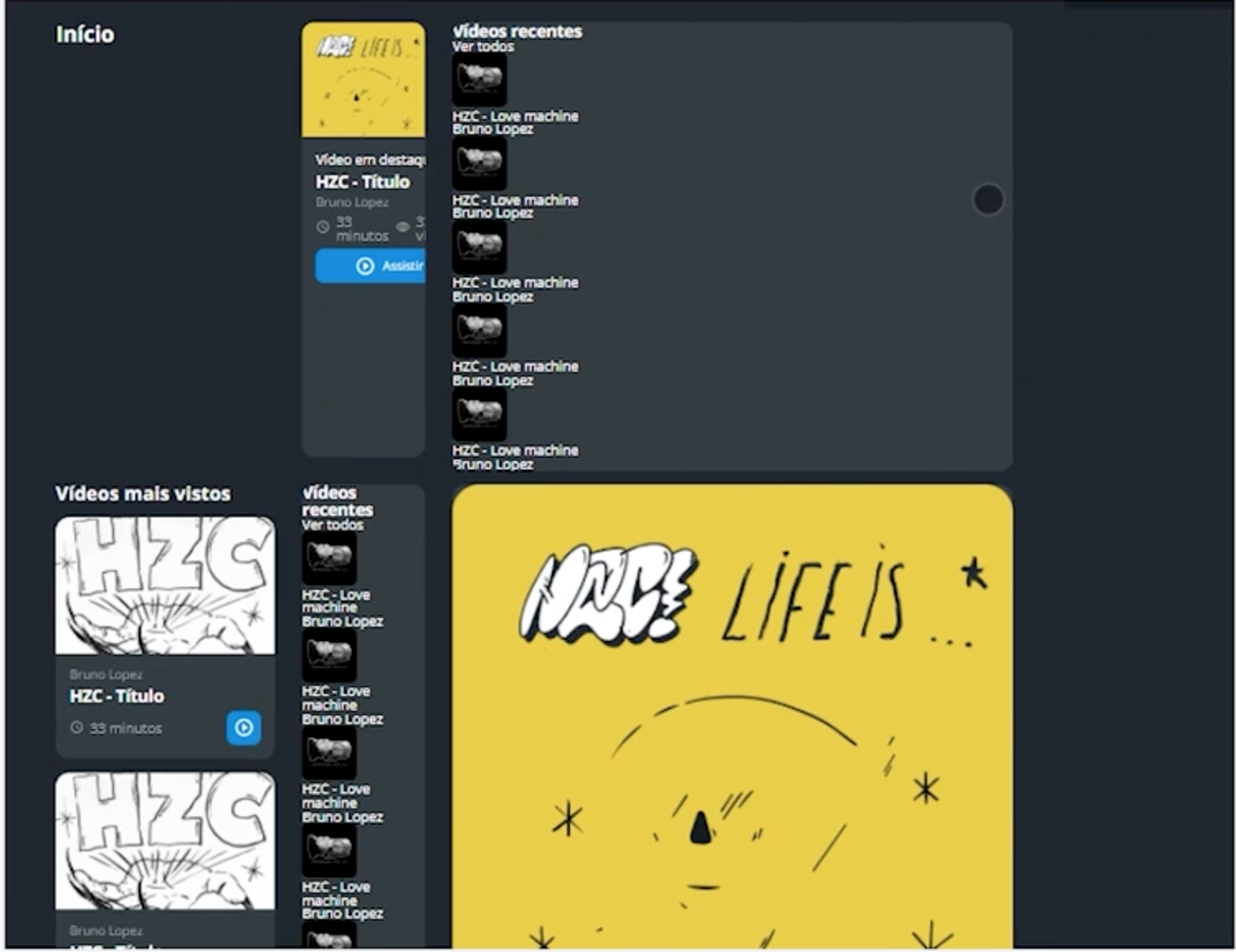
Eu segui os passos sugeridos pelo prof porém o layout ficou diferente após a quebra. Já vi, revi e nao consigo encontrar meu erro.
Olá, pessoal.
Eu segui os passos sugeridos pelo prof porém o layout ficou diferente após a quebra. Já vi, revi e nao consigo encontrar meu erro.
@font-face {
font-family: "icones";
src: url(../font/icones.ttf);
}
body{
background-color: #1D232A;
font-family: "Open Sans", sans-serif, "icones";
color: white;
}
@media screen and (min-width: 1440px) {
body{
display: grid;
grid-template-columns: auto 1fr;
}
}
.cabecalho{
background-color:#15191C;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
display:flex;
justify-content: space-between;
align-items: center;
padding: 8px 16px;
}
.cabecalho_menu::before{
content:"\e904";
font-size: 24px;
}
.cabecalho_logo{
width: 40px;
}
.cabecalho_notificacao::before{
content:"\e906";
font-size: 24px
}
.cabecalho_perfil{
display: none;
}
@media screen and (min-width: 1440px) {
.cabecalho{
background-color: #1D232A;
display: grid;
grid-template-columns: 1fr auto;
padding: 16px 60px;
height: 80px;
box-sizing: border-box;
column-gap: 32px;
}
.cabecalho_menu{
display: none;
}
.cabecalho_logo{
display: none;
}
.cabecalho_perfil{
display:grid;
grid-template-columns: repeat(3, auto);
column-gap: 8px;
align-items: center;
justify-self: flex-end;
color: #95999C;
padding: 8px 32px;
border-right: 1px solid #95999C;
}
.cabecalho_perfil::before{
content:"";
display: block;
width: 32px;
height: 32px;
background-image: url(../img/profile_2.png);
background-position: center;
background-repeat: no-repeat;
background-size: contain;
}
.cabecalho_perfil::after{
content:'\e90d';
color: white;
font-size: 1.5rem;
}
}
.menu_lateral{
display:flex;
flex-direction: column;
width: 74vw;
height: 100vh;
position:absolute;
left:-100vw;
transition:1s;
}
.menu_lateral--ativo{
left:0;
transition:1s;
}
.menu_lateral_imagem{
width:118px;
align-self: center;
padding: 16px;
}
.menu_lateral_link{
height: 64px;
color:#95999C;
padding-left: 64px;
display: flex;
align-items: center;
}
.menu_lateral_link::before{
content:"";
width: 24px;
height: 24px;
font-size: 24px;
position: absolute;
left: 24px;
}
.menu_lateral_link--ativo{
color: white;
border-left: 16px solid white;
padding-left: 48px;
}
.inicio::before{
content:'\e902'
}
.videos::before{
content:'\e90e'
}
.picos::before{
content:'\e909'
}
.integrantes::before{
content:'\e903'
}
.camisas::before{
content:'\e900'
}
.pinturas::before{
content:'\e90a'
}
@media screen and (min-width: 1440px) {
.menu_lateral{
position: static;
width: 200px;
}
}
.principal{
padding: 24px 16px;
display: grid;
gap: 16px;
}
.titulo_pagina{
font-weight: bold;
font-size: 1.5rem;
}
.titulo_secao{
font-size: 1.2rem;
font-weight: bold;
}
@media screen and (min-width: 1440px) {
.principal{
display: grid;
grid-template-columns: auto 1fr auto;
column-gap: 32px;
padding: 16px 60px;
}
}
.cartao{
width: 100%;
border-radius: 15px;
overflow: hidden;
background-color: #2C343A;
}
.cartao--destaque{
margin-bottom: 16px;
}
.cartao_conteudo{
padding:16px;
display:grid;
grid-template-columns: auto 1fr;
gap: 8px
}
.cartao_destaque{
grid-column: span 2;
}
.titulo_cartao{
font-size: 1.2rem;
font-weight: bold;
grid-column: span 2;
}
.secao{
display:grid;
gap:16px;
}
.cartao_autor{
color:#95999C;
font-size: 0.9rem;
grid-column: span 2;
}
.cartao_info{
display: flex;
align-items: center;
color:#95999C;
}
.cartao_minutos::before{
content:"\e90c";
margin-right: 8px;
}
.cartao_visualizacoes::before{
content:"\e90f";
margin-right: 8px;
}
.cartao_botao{
background-color: #0480DC;
display:flex;
justify-content: center;
align-items: center;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: 0.9rem;
justify-self: flex-end;
}
.botao_play::before{
content:"\e90b";
font-size: 24px;
}
.cartao_botao--destaque{
width: 100%;
align-items: center ;
grid-column: span 2;
}
.cartao_botao--destaque::before{
margin-right: 8px;
}
precisaria do código html e o modelo do professor para ver no que posso te ajudar.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="assets/css/estilos.css">
<title>HZC | Home</title>
</head>
<body>
<header class="cabecalho">
<button class="cabecalho_menu"><i></i></button>
<img class="cabecalho_logo" src="assets/img/logo.svg" alt="logo">
<button class="cabecalho_notificacao"><i></i></button>
</header>
<nav class="menu">
<img class= "menu_imagem" src="assets/img/logo.svg" alt="logo">
<a class="menu_link menu_link_inicio" href="index.html">Inicio</a>
<a class="menu_link menu_link_videos" href="#">Videos</a>
<a class="menu_link menu_link_picos" href="picos.html">Picos</a>
<a class="menu_link menu_link_integrantes" href="#">Integrantes</a>
<a class="menu_link menu_link_camisas" href="#">Camisas</a>
<a class="menu_link menu_link_pinturas" href="#">Pinturas</a>
</nav>
<main class="principal">
<h2 class="titulo_pagina">Início</h2>
<article class="cartao">
<img src="assets/img/banner-mobile_1.png" alt="banner">
<div class="conteudo_cartao">
<p class="cartao_destaque">Vídeo em destaque</p>
<h3 class="titulo_cartao">HZC - life is.../2021</h3>
<p class="autor_cartao">Bruno Lopes</p>
<p class="cartao_info cartao_minutos">33 minutos</p>
<p class="cartao_info cartao_visualizacoes">53 visualizacoes</p>
<button class="botao botao_play botao_destaque">Assistir agora</button>
</div>
</article>
<section class="secao">
<h2 class="titulo_secao">Vídeos mais vistos</h2>
<article class="cartao">
<img src="assets/img/video_1.png" alt="video">
<div class="conteudo_cartao">
<p class="autor_cartao">Andre Soares</p>
<h3 class="titulo_cartao">HZC - Tudo sem padrin...</h3>
<p class="cartao_info cartao_minutos cartao_secao">33 minutos</p>
<button class="botao botao_secao"></button>
</div>
</article>
<article class="cartao">
<img src="assets/img/video_2.png" alt="video">
<div class="conteudo_cartao">
<p class="autor_cartao">Bruno Lopes</p>
<h3 class="titulo_cartao">HZC - Enter the Hu-flez</h3>
<p class="cartao_info cartao_minutos cartao_secao">33 minutos</p>
<button class="botao botao_secao"></button>
</div>
</article>
<article class="cartao">
<img src="assets/img/video_3.png" alt="video">
<div class="conteudo_cartao">
<p class="autor_cartao">Luiza Sampaio</p>
<h3 class="titulo_cartao">HZC - Vol.3</h3>
<p class="cartao_info cartao_minutos cartao_secao">33 minutos</p>
<button class="botao botao_secao"></button>
</div>
</article>
<article class="cartao">
<img src="assets/img/video_4.png" alt="video">
<div class="conteudo_cartao">
<p class="autor_cartao">Bruno Lopes</p>
<h3 class="titulo_cartao">HZC - Love machine</h3>
<p class="cartao_info cartao_minutos cartao_secao">33 minutos</p>
<button class="botao botao_secao"></button>
</div>
</article>
</section>
<article class="cartao">
<img src="assets/img/banner-mobile_2.png" alt="banner">
<div class="conteudo_cartao">
<p class="cartao_destaque">Nova arte</p>
<h3 class="titulo_cartao">Only zicas - Lagoa Dompa Club</h3>
<p class="autor_cartao">Bruno Lopes</p>
<p class="cartao_info cartao_compras">33,33</p>
<p class="cartao_info cartao_minutos">33 minutos</p>
<button class="botao_comprar botao_comprar_destaque">Comprar agora</button>
</div>
segue:
</article>
<section class="secao">
<h2 class="titulo_secao">Camisas mais recentes</h2>
<article class="cartao">
<img src="assets/img/produto_1.png" alt="video">
<div class="conteudo_cartao">
<p class="autor_cartao">Andre Soares</p>
<h3 class="titulo_cartao">IBM</h3>
<p class="cartao_info cartao_compras">33,33</p>
<button class="botao_comprar"></button>
</div>
</article>
<article class="cartao">
<img src="assets/img/produto_2.png" alt="video">
<div class="conteudo_cartao">
<p class="autor_cartao">Bruno Lopes</p>
<h3 class="titulo_cartao">Huflex Crew Philosophy CLub</h3>
<p class="cartao_info cartao_compras">33,33</p>
<button class="botao_comprar"></button>
</div>
</article>
<article class="cartao">
<img src="assets/img/produto_3.png" alt="video">
<div class="conteudo_cartao">
<p class="autor_cartao">Luiza Sampaio</p>
<h3 class="titulo_cartao">Corujita noturna</h3>
<p class="cartao_info cartao_compras">33,33</p>
<button class="botao_comprar"></button>
</div>
</article>
<article class="cartao">
<img src="assets/img/produto_4.png" alt="video">
<div class="conteudo_cartao">
<p class="autor_cartao">Bruno Lopes</p>
<h3 class="titulo_cartao">GGG - Gatin G Gorro</h3>
<p class="cartao_info cartao_compras">33,33</p>
<button class="botao_comprar"></button>
</div>
</article>
</section>
</main>
<script src="index.js"></script>
</body>
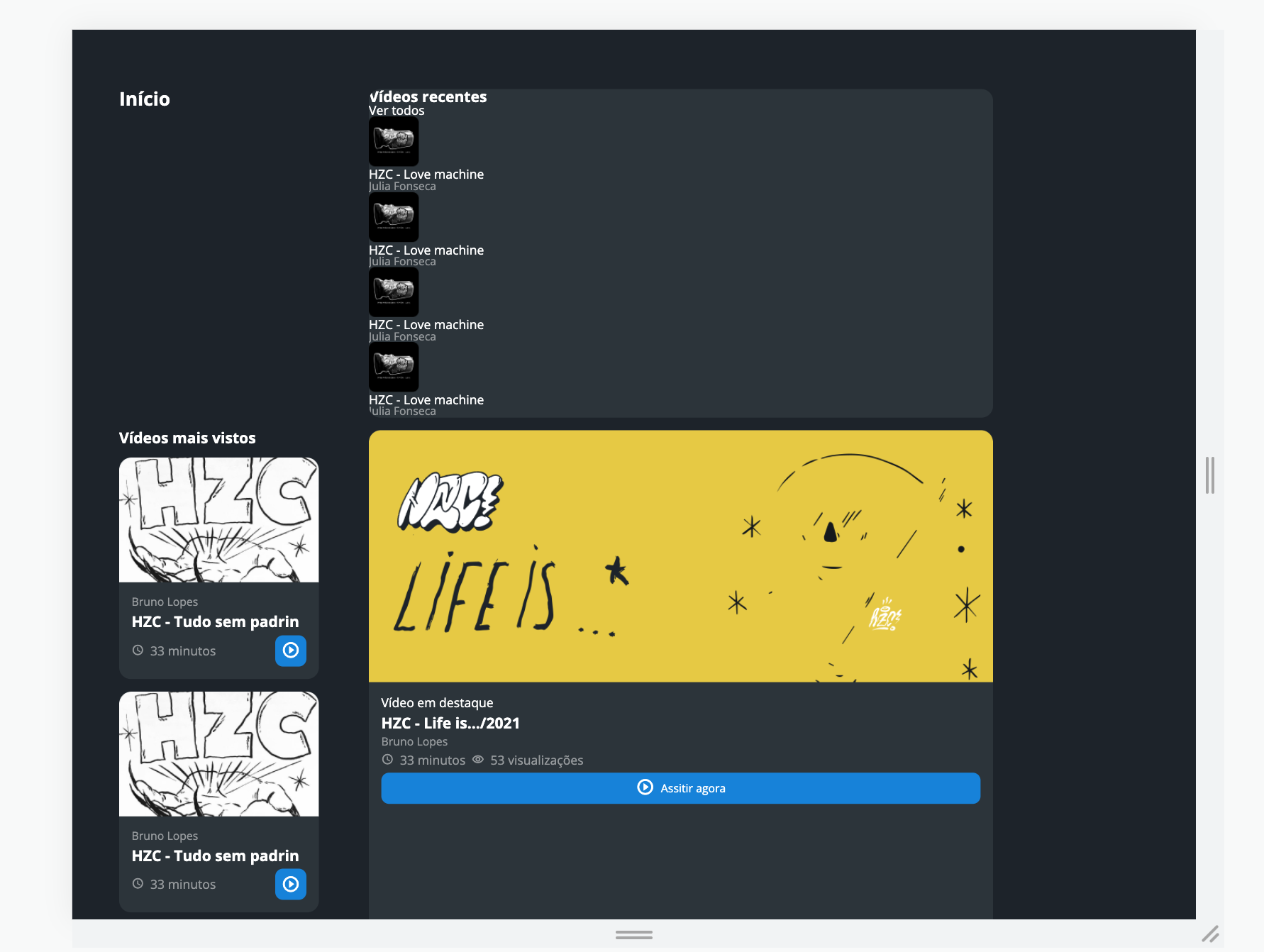
</html>Layout demonstrado pelo prof: