Oi, estou fazendo o projeto e inclui o arquivo jsconfig.json com o seguinte código:
{
"compilerOptions": {
"baseUrl": "src"
},
"include": [
"src"
]
}
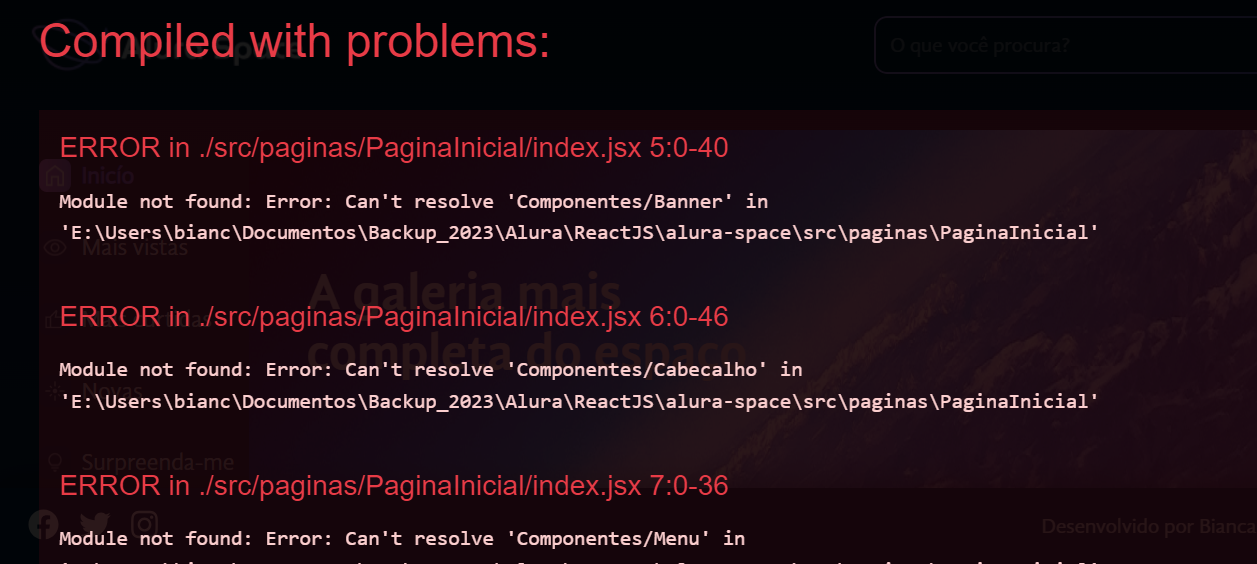
Quando recarreguei o build ele ficou dando essa mensagem de erro:

Estou passando o index da Página Inicial:
import styles from './PaginaInicial.module.scss';
import Banner from "Componentes/Banner";
import Cabecalho from "Componentes/Cabecalho";
import Menu from "Componentes/Menu";
import Rodape from "Componentes/Rodape";
import Galeria from "Componentes/Galeria";
import Populares from "Componentes/Populares";
export default function PaginaInicial(){
return(
<>
<Cabecalho />
<main>
<section className={styles.principal}>
<Menu />
<Banner />
</section>
<div className={styles.galeria}>
<Galeria />
<Populares />
</div>
</main>
<Rodape />
</>
);
}
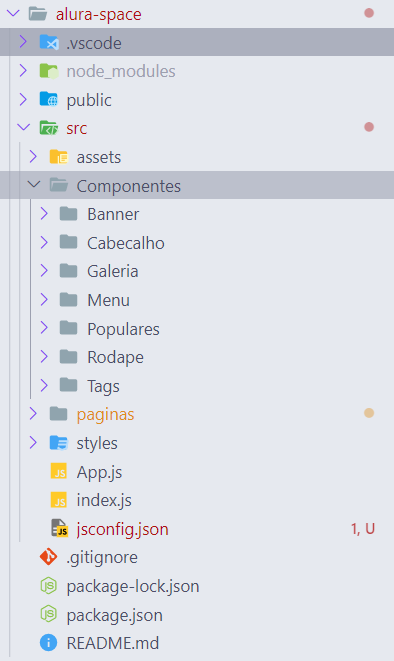
Foto do caminho dos arquivos:
 Não sei a onde posso estar errando
Não sei a onde posso estar errando





