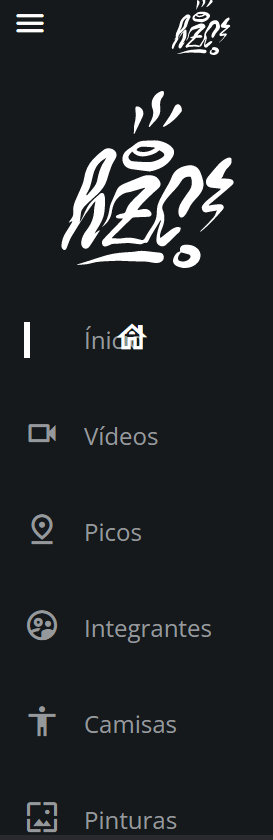
Quando eu introduzo a classe* menu-lateral__link--ativo* no "botão"do Inicio no menu lateral, o seu alinhamento muda e o ícone muda de lugar e fica na abaixo do texto HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC | Home</title>
<link menu-lateral__link-- rel="preconnect" href="https://fonts.googleapis.com">
<link menu-lateral__link-- rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link menu-lateral__link-- rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link menu-lateral__link-- rel="stylesheet" href="css/reset.css">
<link menu-lateral__link-- rel="stylesheet" href="css/estilos.css">
</head>
<body>
<header class="cabecalho">
<button class="cabecalho__menu" aria-label="Menu"><i></i></button>
<img src="img/logo.svg" alt="Logo da HZC" class="cabecalho__logo">
<button class="cabecalho__notificacao" aria-label="Notificação"><i></i></button>
</header>
<nav class="menu-lateral">
<img src="img/logo.svg" alt="Logotipo da HZC" class="menu-lateral__logo">
<a href="#" class="menu-lateral__link menu-lateral__link--ativo menu-lateral__link--inicio ">Ínicio</a>
<a href="#" class="menu-lateral__link menu-lateral__link--videos ">Vídeos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--picos">Picos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--integrantes">Integrantes </a>
<a href="#" class="menu-lateral__link menu-lateral__link--camisas">Camisas</a>
<a href="#" class="menu-lateral__link menu-lateral__link--pinturas">Pinturas</a>
</nav>
<script src="index.js"></script>
</body>
</html>CSS
@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
body {
background-color: #1D232A;
font-family: 'Open Sans', 'icones', sans-serif;
color: #FFFFFF;
}
.cabecalho {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #15191C;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
}
.cabecalho__menu i::before {
content: "\e904";
font-size: 24px;
}
.cabecalho__notificacao i::before {
content: "\e906";
font-size: 24px;
}
.cabecalho__logo {
width: 40px;
}
.menu-lateral {
display: flex;
flex-direction: column;
background-color: #15191C;
width: 75vw;
height: 100vh;
position: absolute;
left: -100vw;
transition: .25s;
}
.menu-lateral--ativo {
left: 0;
transition: .25s;
}
.menu-lateral__logo {
width: 118px;
align-self: center;
padding: 16px;
}
.menu-lateral__link {
height: 64px;
color: #95999C;
padding-left: 64px;
display: flex;
align-items: center;
}
.menu-lateral__link--ativo::before {
color: #FFFFFF;
padding-left: 56px;
border-left: 4px solid #FFFFFF;
}
.menu-lateral__link::before {
content: '\e900';
width: 24px;
height: 24px;
font-size: 24px;
position: absolute;
left: 24px;
}
.menu-lateral__link--inicio::before {
content: "\e902";
}
.menu-lateral__link--videos::before {
content: "\e90e";
}
.menu-lateral__link--picos::before {
content: "\e909";
}
.menu-lateral__link--integrantes::before {
content: "\e903";
}
.menu-lateral__link--camisas::before {
content: "\e900";
}
.menu-lateral__link--pinturas::before {
content: "\e90a";
}