Boa tarde tudo bem?
esta dando erro na função do forEach.
import { conectaApi } from "./conectaapi.js";
const lista = document.querySelector("[data-lista]");
function constroiCard(titulo, descricao, url, imagem) {
const video = document.createElement("li");
video.className = "videos__item";
video.innerHTML = `<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="${imagem}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>`
return video;
}
async function listaVideos() {
const listaApi = await conectaApi.listaVideos();
listaApi.forEach(elemento => lista.appendChild(constroiCard(elemento.titulo, elemento.descricao, elemento.url, elemento.imagem)))
}
listaVideos();
async function listaVideos() {
const conexao = await fetch("http://localhost:3000");
const conexaoConvertida = await conexao.json;
return conexaoConvertida;
}
export const conectaApi = {
listaVideos
}
Vasculhei tudo, li outros topicos aqui no forum, e nao consigo achar o erro.
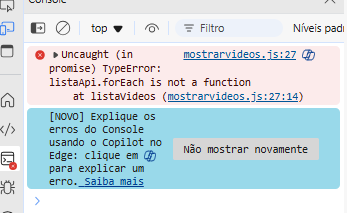
esse é o erro que aparece no console: