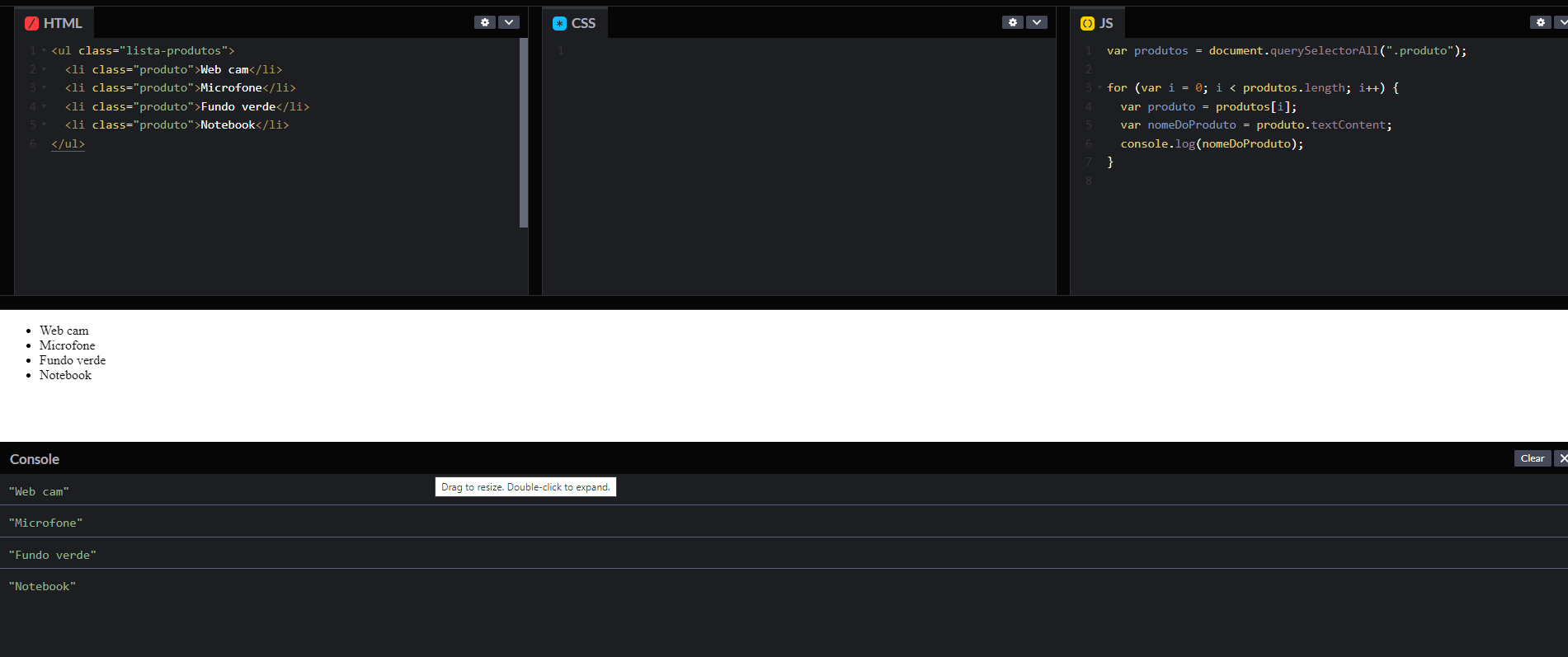
var produtos = document.querySelector("lista-produtos");
for( var i=0 ; i < produtos.length ; i++) {
var produto = produtos[i];
var nomeDoProduto = produto.textContent;
console.log(nomeDoProduto);
}
Questão D (errada)
João esqueceu de colocar o . no seletor de sua função querySelector() e trocar o seletor para apenas "produto". Dessa forma, o seletor correto seria ".produto".
Questão D (correta)
João não colocou o . para indicar a seleção da classe "lista-produtos". Dessa forma, o seletor correto seria ".lista-produtos".