Bom dia!
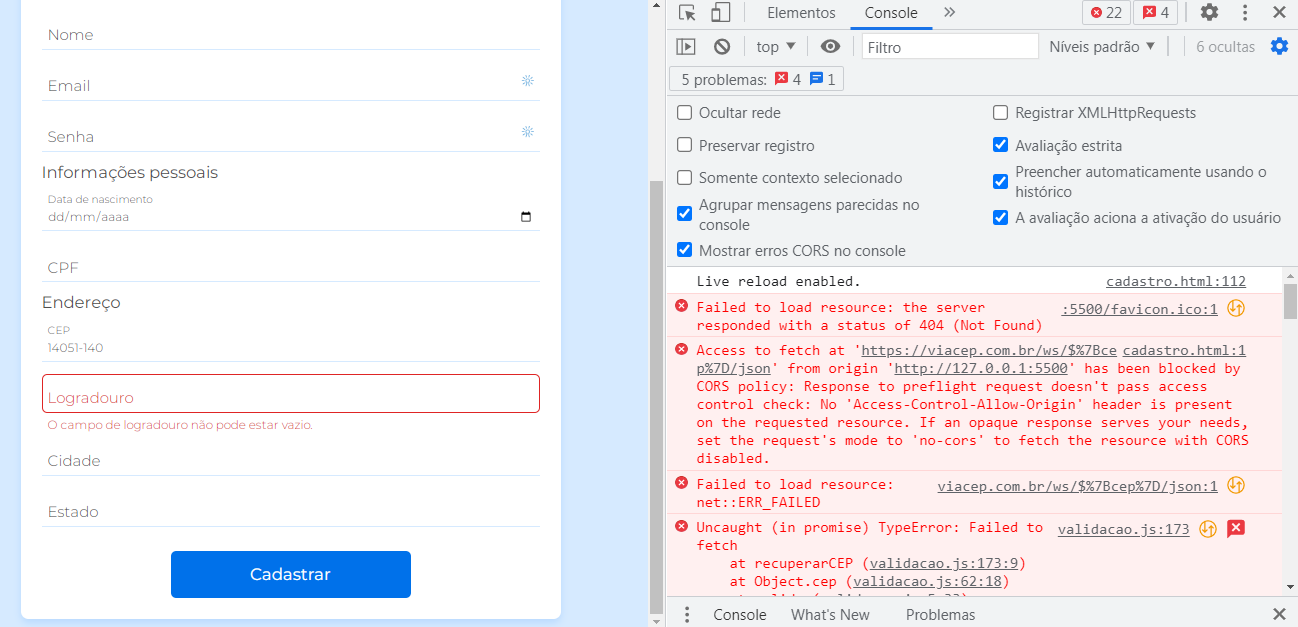
Fiz como nas aulas e até conferi rodando o vídeo novamente e conferindo o meu código mas está correto, esta dando erro no CORS, tentei criar um arquivo segundo umas aulas no youtube e não funcionou, além do CEP não dar erro/ erro personalizado.
Meu link do git desse projeto:

function recuperarCEP(input) {
const cep = input.value.replace(/\D/g, '') //substituir tudo que não for números por nada.
const url = 'https://viacep.com.br/ws/${cep}/json'
const options = {
method: 'GET',
mode: 'cors',
headers: {
'content-type': 'application/json;charset=utf-8'
}
}
if(!input.validity.patternMismatch && !input.validity.valueMissing) {
fetch(url,options).then(
response => responde.json()
).then(
data =>{
console.log(data)
}
)
}
}<input name="cep" id="cep" class="input" type="text" placeholder="CEP" pattern="[\d]{5}-?[\d]{3}" data-tipo="cep" required">





