conectaApi
const conexao = await fetch("http://localhost:3000/videos");
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
export const conectaApi = {
listaVideos
}
mostraVideos
import { conectaApi } from "./conectaApi.js";
const lista = document.querySelector("[data-lista]");
function constroiCard(titulo, descricao, url, imagem){
const video = document.createElement("li");
video.className = "videos__item";
video.innerHTML = `iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="${imagem}">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>`
return video;
}
async function listaVideos(){
const listaApi = await conectaApi.listaVideos();
listaApi.forEach(elemento => lista.appendChild
(constroiCard(elemento.titulo, elemento.descricao, elemento.url, elemento.imagem)))
}
listaVideos();
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/estilos.css">
<link rel="stylesheet" href="./css/flexbox.css">
<title>AluraPlay</title>
<link rel="shortcut icon" href="./img/favicon.ico" type="image/x-icon">
</head>
<body>
<header>
<nav class="cabecalho">
<a class="logo" href="./index.html"></a>
<div class="cabecalho__pesquisar">
<input type="search" placeholder="Pesquisar" id="pesquisar" class="pesquisar__input">
<button class="pesquisar__botao">
</div>
<div class="cabecalho__icones">
<a href="./pages/enviar-video.html" class="cabecalho__videos"></a>
</div>
</nav>
</header>
<ul class="videos__container" alt="videos alura" data-lista>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/pA-EgOaF23I"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/logo.png" alt="logo canal alura">
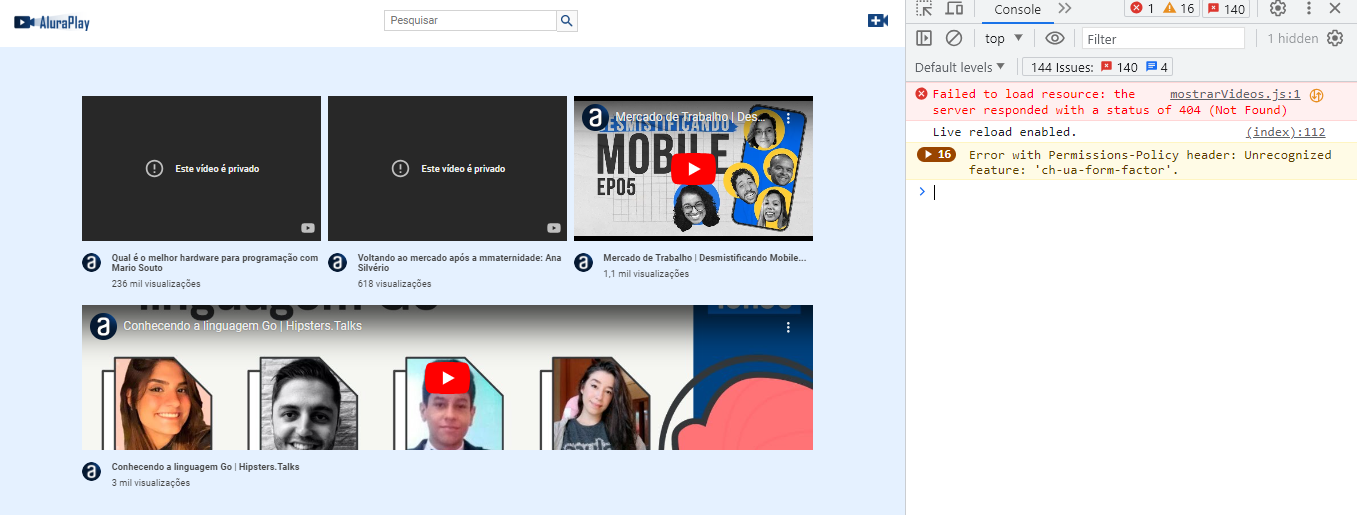
<h3>Qual é o melhor hardware para programação com Mario Souto</h3>
<p>236 mil visualizações</p>
</div>
</li>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/OrnUhR41MYI"
title="Voltando ao mercado após a maternidade: Ana Silvério" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/logo.png" alt="logo canal alura">
<h3>Voltando ao mercado após a mmaternidade: Ana Silvério</h3>
<p>618 visualizações</p>
</div>
</li>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/YhnNOTde2I0"
title="Mercado de Trabalho | Desmistificando Mobile - Episódio 5" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/logo.png" alt="logo canal alura">
<h3>Mercado de Trabalho | Desmistificando Mobile...</h3>
<p>1,1 mil visualizações</p>
</div>
</li>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/y8FeZMv37WU"
title="Conhecendo a linguagem Go | Hipsters.Talks" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/logo.png" alt="logo canal alura">
<h3>Conhecendo a linguagem Go | Hipsters.Talks</h3>
<p>3 mil visualizações</p>
</div>
</li>
</ul>
<script src="./js/mostrarVideos.js" type="module"></script>
</body>
</html>