

Olá, Gabriela! Tudo bem?
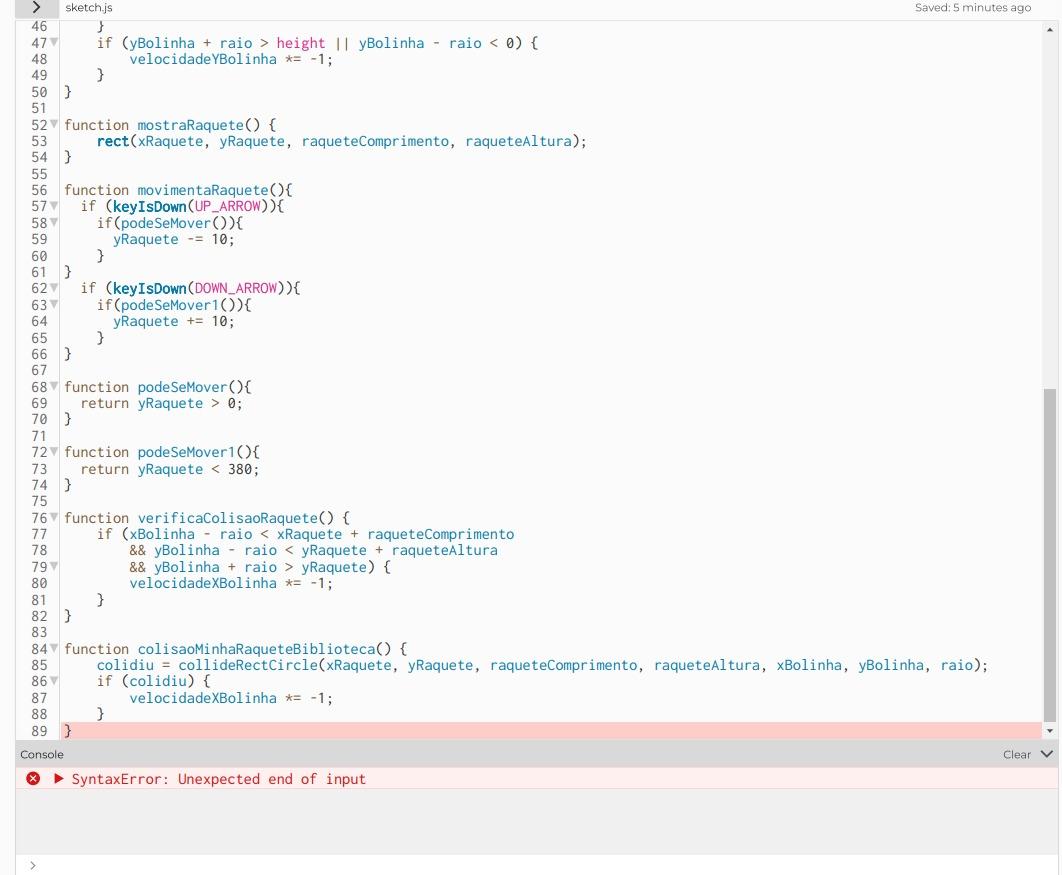
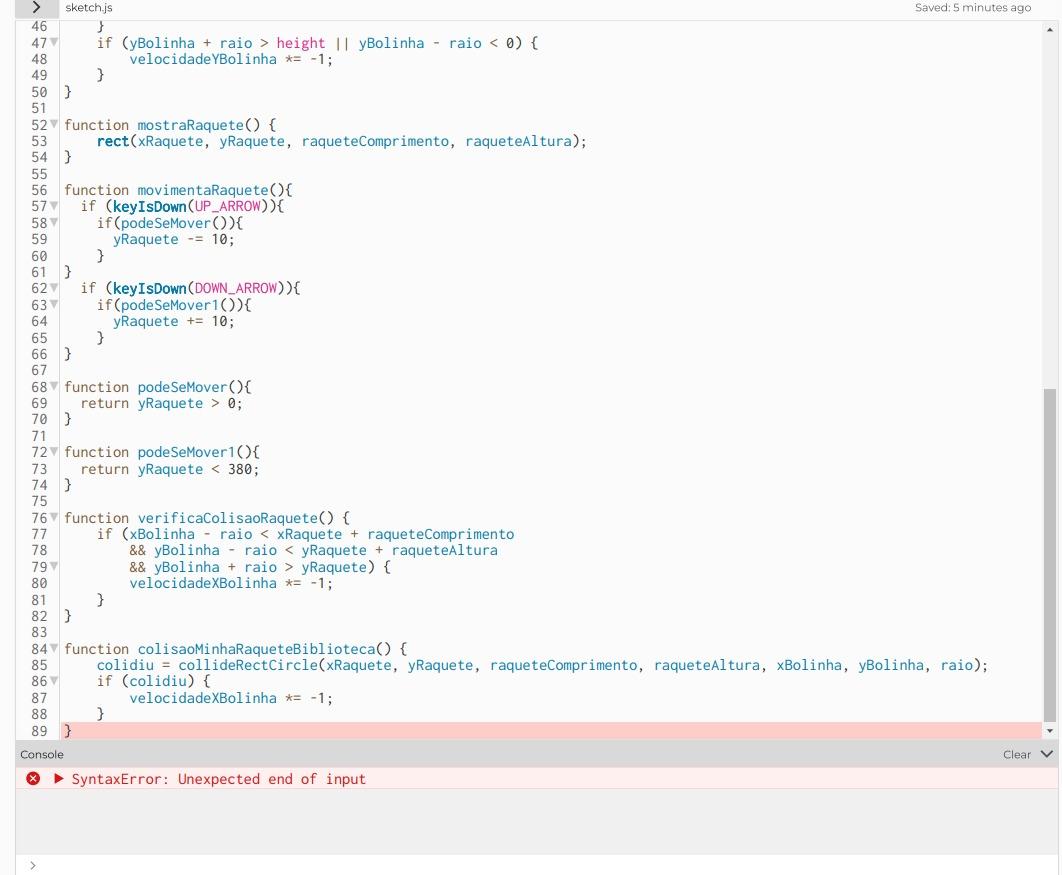
O erro informa que há um problema na escrita do código e que tem um final inesperado . Na linha 89 parece que você inseriu mais uma chave e isso pode ter gerado o erro.
Sugiro que você envie o link do seu projeto para que eu possa visualizar melhor o problema.
Fico no aguardo, bons estudos!
Gabriela, o erro não estava na linha 89. O problema ocorreu na função movimentaRaquete(), pois você chamou outra função dentro do if e foi isso que ocasionou o problema.
Deixo o código corrigido abaixo para você compará-lo.
Não esqueça que você precisa tocar na tela de previsualização antes de pressionar as setas para movimentar a raquete
//variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 20;
let raio = diametro / 2;
//velocidade da bolinha
let velocidadeXBolinha = 7;
let velocidadeYBolinha = 7;
//variáveis da raquete
let xRaquete = 5;
let yRaquete = 150;
let raqueteComprimento = 10;
let raqueteAltura = 90;
let colidiu = false;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaColisaoBorda();
mostraRaquete();
movimentaRaquete();
verificaColisaoRaquete()
colisaoMinhaRaqueteBiblioteca()
}
function mostraBolinha() {
circle(xBolinha, yBolinha, diametro)
}
function movimentaBolinha() {
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verificaColisaoBorda() {
if (xBolinha + raio > width || xBolinha - raio < 0) {
velocidadeXBolinha *= -1;
}
if (yBolinha + raio > height || yBolinha - raio < 0) {
velocidadeYBolinha *= -1;
}
}
function mostraRaquete() {
rect(xRaquete, yRaquete, raqueteComprimento, raqueteAltura);
}
function movimentaRaquete(){
if(keyIsDown(UP_ARROW))
{
yRaquete -= 10;
}
if (keyIsDown(DOWN_ARROW)){
{
yRaquete += 10;
}
}
}
function podeSeMover(){
return yRaquete > 0;
}
function podeSeMover1(){
return yRaquete < 380;
}
function verificaColisaoRaquete() {
if (xBolinha - raio < xRaquete + raqueteComprimento
&& yBolinha - raio < yRaquete + raqueteAltura
&& yBolinha + raio > yRaquete) {
velocidadeXBolinha *= -1;
}
}
function colisaoMinhaRaqueteBiblioteca() {
colidiu = collideRectCircle(xRaquete, yRaquete, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio);
if (colidiu) {
velocidadeXBolinha *= -1;
}
}
Bons estudos!