Pessoal, alguém consegue me ajudar com este erro?
Já tentei de tudo e não consigo resolver:

Pessoal, alguém consegue me ajudar com este erro?
Já tentei de tudo e não consigo resolver:

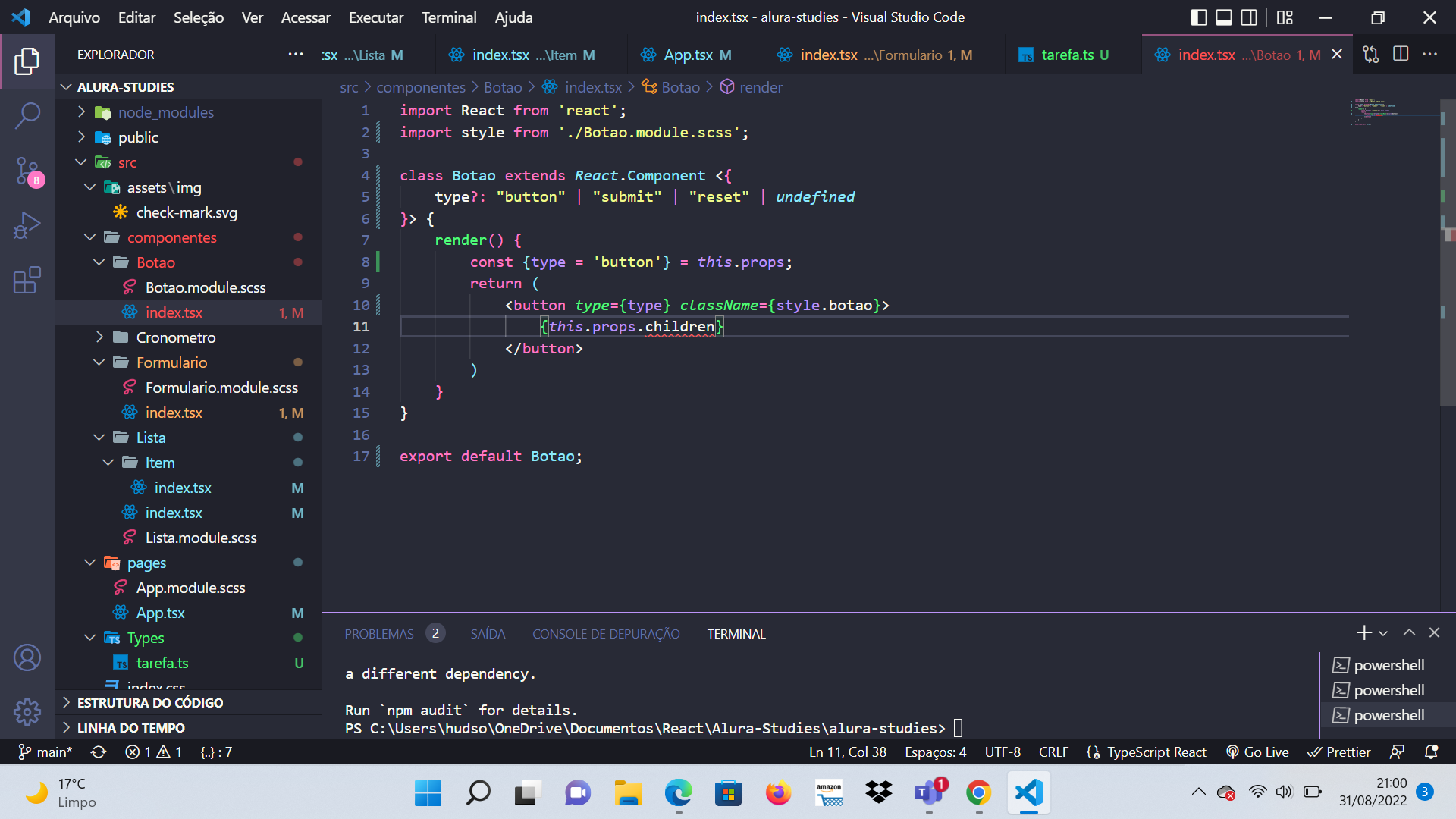
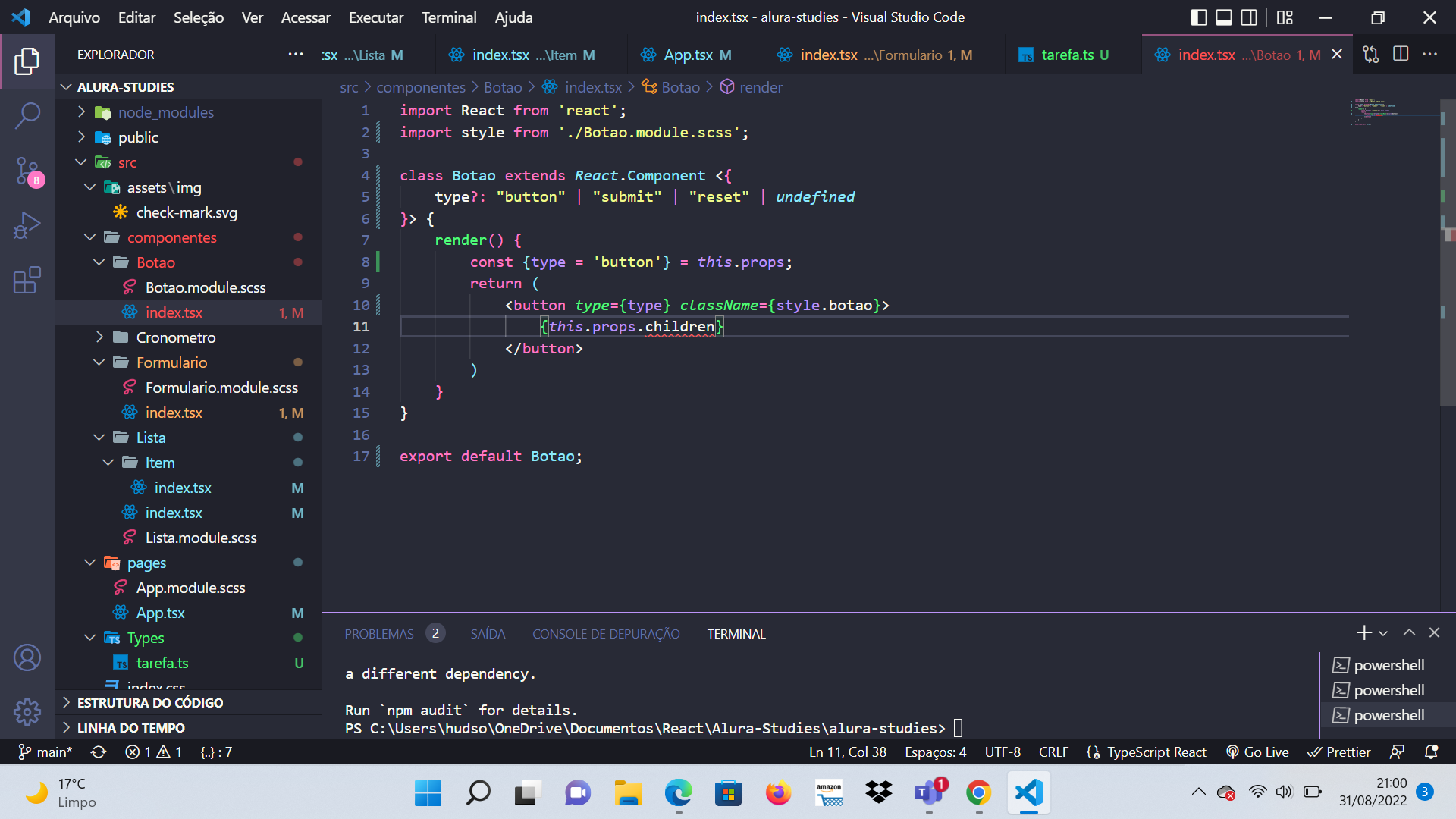
As versões mais recentes do React ou não reconhecem o children prop por padrão, a versão que o professor usou ainda reconhecia, mas está tudo bem, dá pra fazer manualmente:
Em baixo do type?: "button" | "submit" | "reset" | undefined coloque children?: React.ReactNode.
Muito obrigado, Lucas!! Ajudou-me muito. Você tem LinkedIn? Caso tenha me adiciona lá: https://www.linkedin.com/in/hudson-retonde/ Um abraço!
Obrigado também Lucas!
Muito obrigado Lucas, ajudou bastante!!!!