Já copiei o código do texto do vídeo atualizado e ainda assim o meu console sinaliza um erro e com isso o código não funciona
Já copiei o código do texto do vídeo atualizado e ainda assim o meu console sinaliza um erro e com isso o código não funciona
Opa Matheus, tudo certo?
Poderia por gentileza compartilhar o erro sinalizado no console? Dessa forma poderei te auxiliar mais assertivamente.
Fico à disposição.
Tenha um bom dia e bons estudos.
Tudo bem Matheus ? Se puder compartilhar seu código e o erro que está retornando poderei te auxiliar melhor para resolver seu problema.
Fico no aguardo
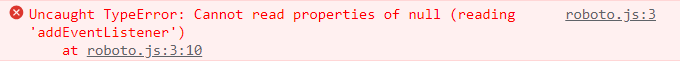
O erro que aparece é esse: 
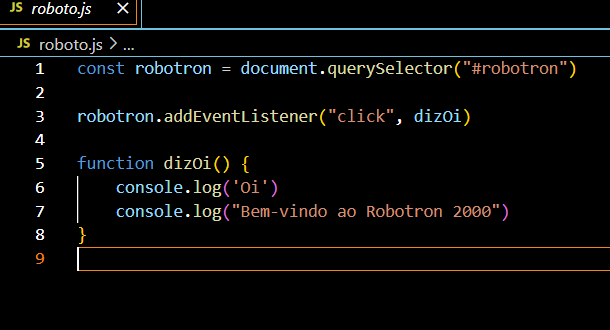
Meu código está assim: 
O erro provavelmente esta sendo retornado pois na variavel declarada acima "robotron" o querySelector está retornando null, ou seja, ele não está conseguindo "pegar" nenhuma tag do document que possua o id "#robotron". Verifique se você está digitando o id da tag html corretamente, se é um id ou uma class também. Espero ter ajudado por enquanto, qualquer duvida a mais estou a disposição.
Se a tag no html possuir uma id: o jeito certo de adquirila no arquivo .js é:
const robotron = document.quertSelector("#robotron")
Se a tag no html possuir uma class: o jeito certo de adquirila ni arquivo .js é:
const robotron = document.querySelector(".robotron")