Olá! Não consigo fazer a comunicação bidirecional entre component e template. Aparece o erro e não consigo corrigir. Pode me ajudar?

Olá! Não consigo fazer a comunicação bidirecional entre component e template. Aparece o erro e não consigo corrigir. Pode me ajudar?

Olá Carolinne!
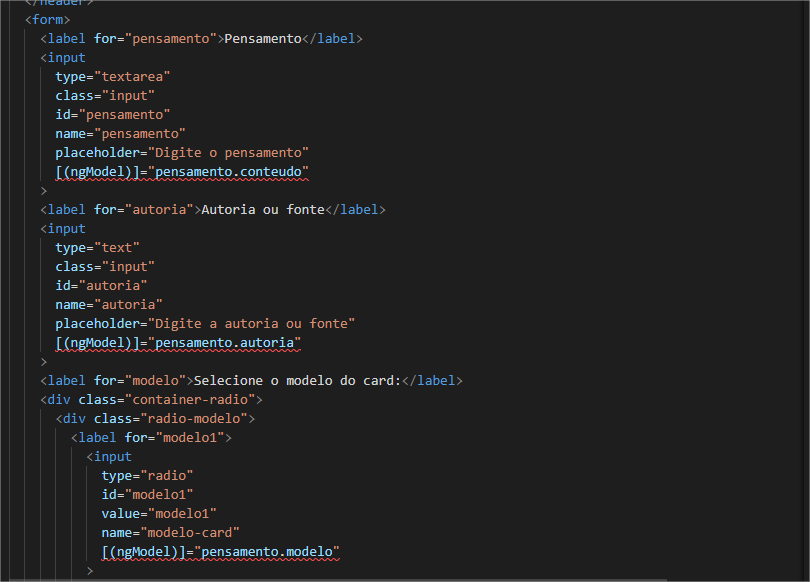
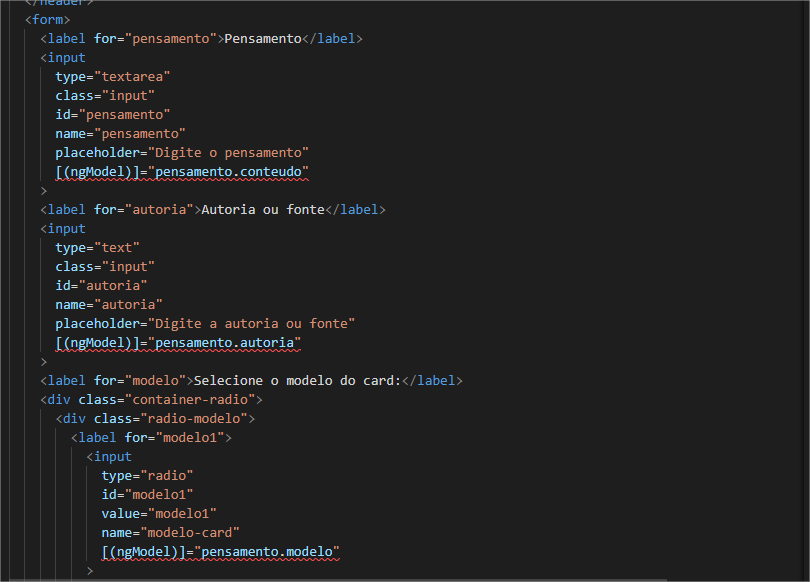
Entendo que você está enfrentando dificuldades com a comunicação bidirecional entre o componente e o template usando [(ngModel)]. Vamos verificar alguns pontos importantes para resolver esse problema:
Verifica se o FormsModule está importado no seu app.module.ts. O código deve se parecer com isto:
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
...
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Da uma olhada na declaração do objeto no componente, no seu componente TypeScript (criar-pensamento.component.ts):
export class CriarPensamentoComponent {
pensamento = {
conteudo: '',
autoria: '',
modelo: ''
};
}
Passe o ponteiro sobre o erro no seu VScode, pode ser um bom norte.
Mas em caso de persistência do erro, peço que você compartilhe o link do seu projeto no GitHub ou uma pasta com todos os arquivos que você utilizou no através do Google Drive. Dessa forma, conseguirei realizar os testes necessários e te ajudar de forma mais assertiva.
Lembre-se que, se enviar os arquivos por meio do Google Drive, é necessário conceder permissão para que eu possa ter acesso.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!