Olá bom dia !
Na aula Componente de Detalhe ocorre erro no código que não é mostrado como é sanado, gostaria de saber o que é feito ...
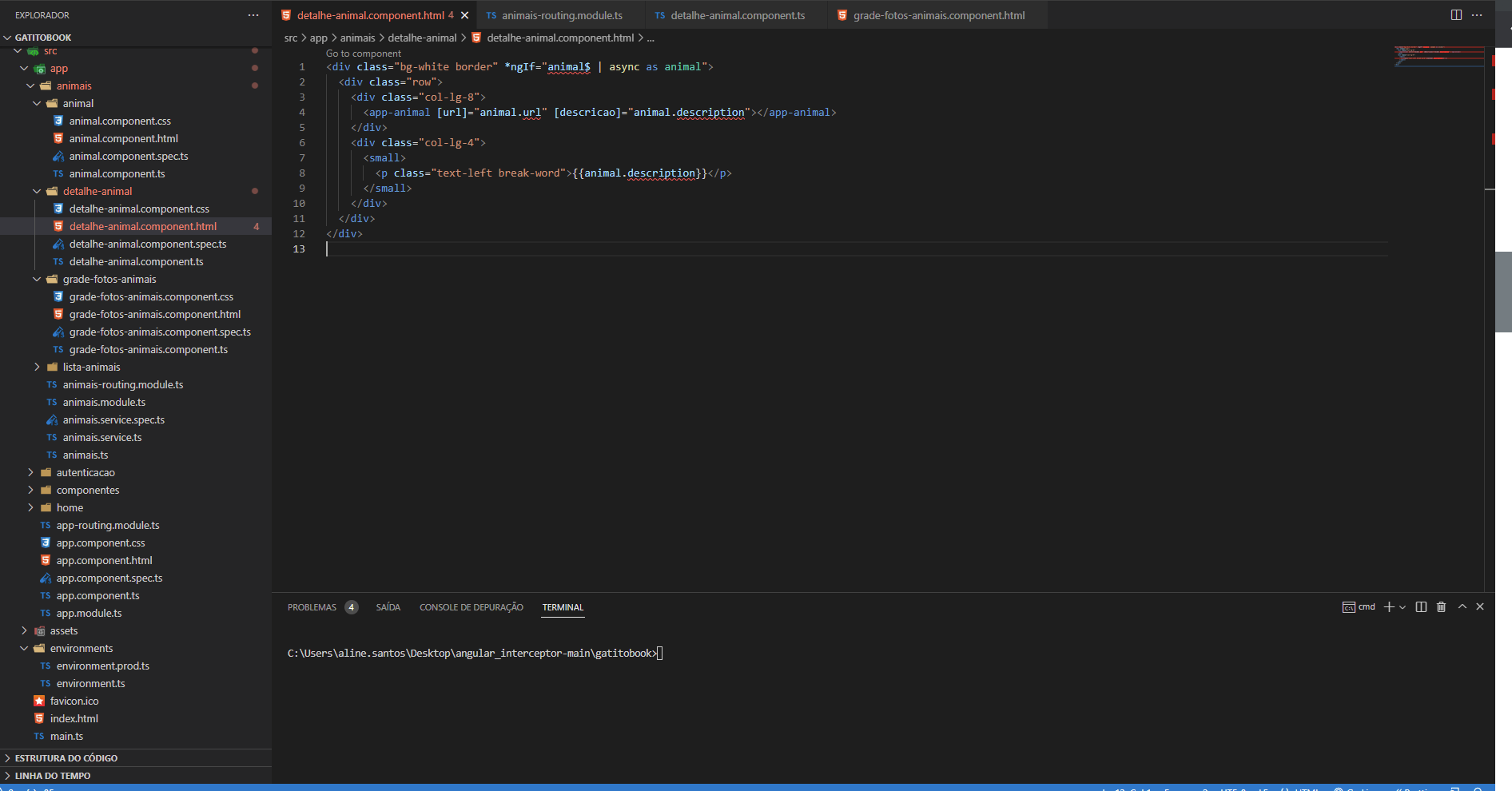
Código detalhe-animal.componente.ts
<div class="bg-white border" *ngIf="animal$ | async as animal">
<div class="row">
<div class="col-lg-8">
<app-animal [url]="animal.url" [descricao]="animal.description"></app-animal>
</div>
<div class="col-lg-4">
<small>
<p class="text-left break-word">{{animal.description}}</p>
</small>
</div>
</div>
</div>
Código detalhe-animal.component.html
<div class="bg-white border" *ngIf="animal$ | async as animal">
<div class="row">
<div class="col-lg-8">
<app-animal [url]="animal.url" [descricao]="animal.description"></app-animal>
</div>
<div class="col-lg-4">
<small>
<p class="text-left break-word">{{animal.description}}</p>
</small>
</div>
</div>
</div>