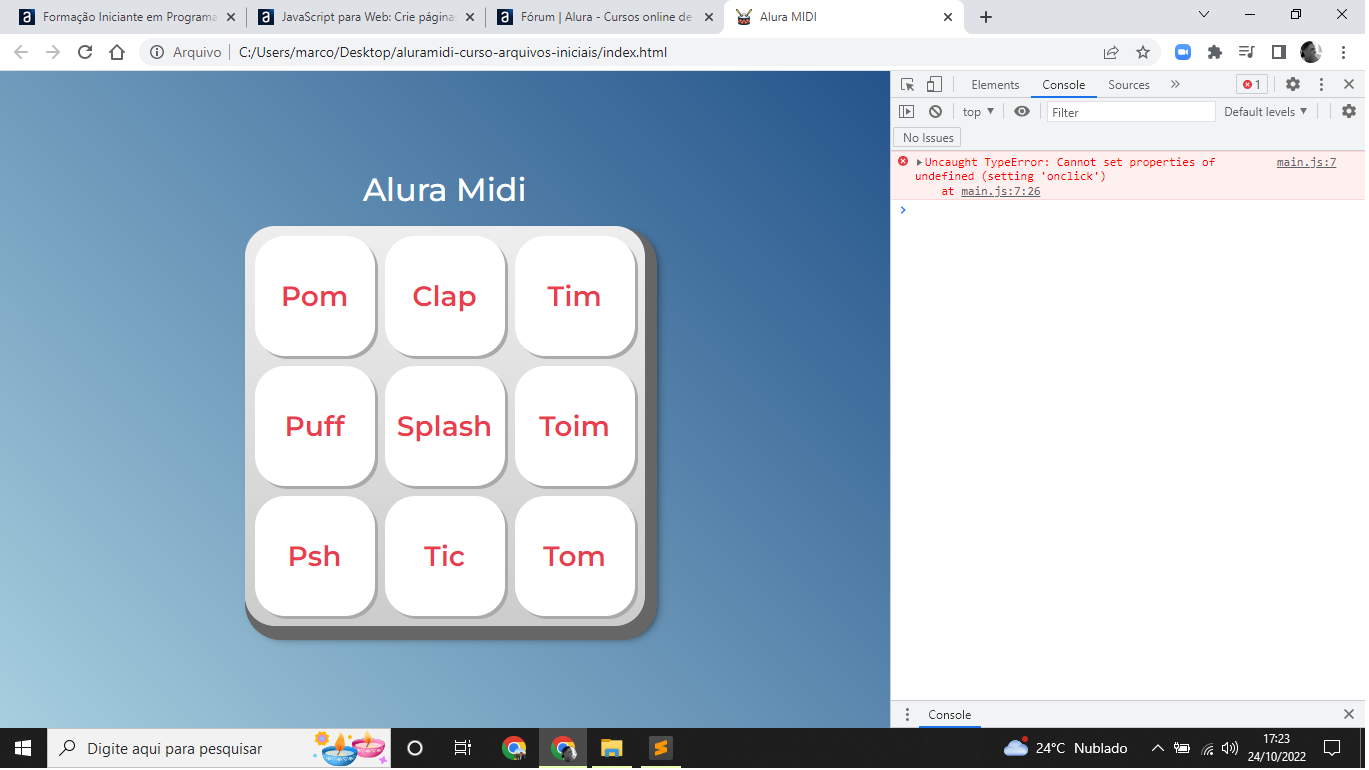
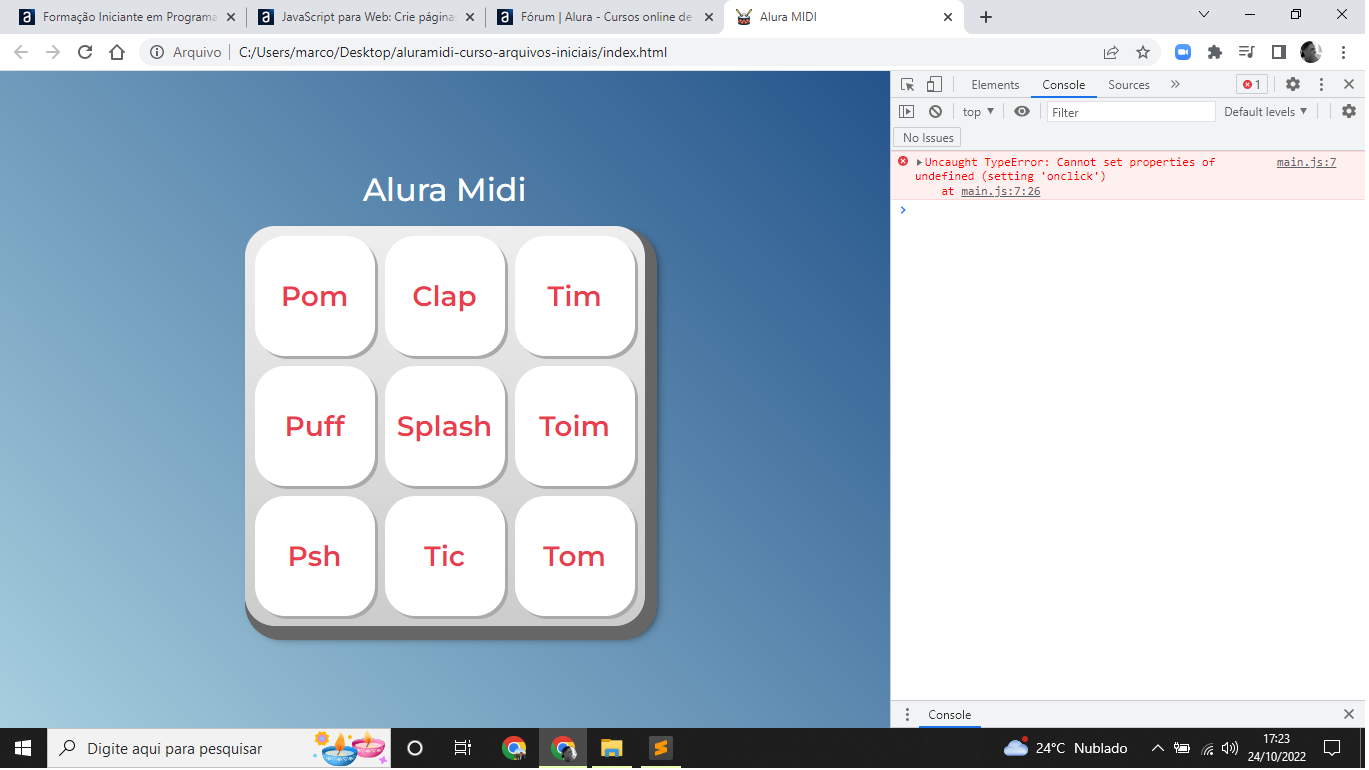
estou com um erro na propriedade onclick e não consigo solucionar 
function tocaSomPom() {
document.querySelector('#som_tecla_pom').play()
}
const listaDeTeclas = document.querySelectorAll('tecla');
listaDeTeclas[0].onclick = tocaSomPomestou com um erro na propriedade onclick e não consigo solucionar 
function tocaSomPom() {
document.querySelector('#som_tecla_pom').play()
}
const listaDeTeclas = document.querySelectorAll('tecla');
listaDeTeclas[0].onclick = tocaSomPomConsegui ajeitar meu erro, reli o cógigo e vi que falta o "." antes da classe "tecla", por isso a propriedade não funcionava... Desculpa!
Oi Marcos, tudo bem?
Que bom que conseguiu encontrar o erro, irei finalizar o tópico pra você.
Um abraço e bons estudos.