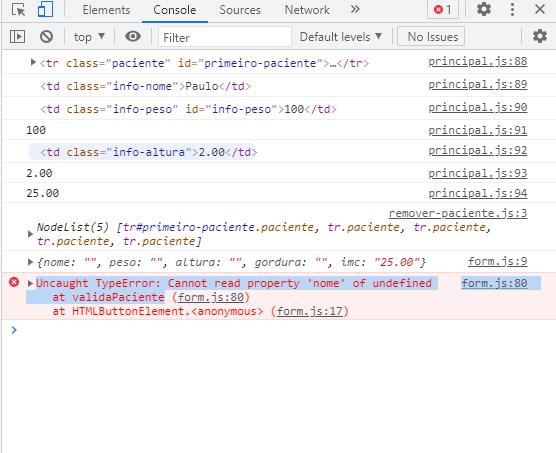
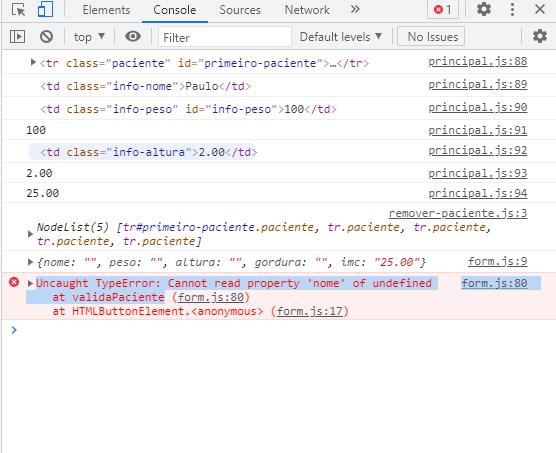
Alguém me da uma ajudinha aqui? A propriedade nome do paciente não está sendo atribuida na função https://github.com/Allas-AMK/CursoAluraJavascript

Alguém me da uma ajudinha aqui? A propriedade nome do paciente não está sendo atribuida na função https://github.com/Allas-AMK/CursoAluraJavascript

Oi Allas, tudo certo?
Na linha 17 do seu arquivo form.js você passa a seguinte função:
var erros = validaPaciente();Porém, na hora que você declara essa função validaPaciente(), você recebe um parâmetro paciente:
function validaPaciente(paciente) {
}Mas veja que na hora que você chama a função, você não está enviando esse argumento paciente, então precisamos arrumar isso, dessa maneira:
var erros = validaPaciente(paciente);Além disso, você chama essa variável de erros, mas depois utiliza como erro, causando um erro de variável não definida. Veja abaixo:
if(erro.lenght > 0) { // não existe nenhuma variável erro
exibeMensagensDeErro(erros);
//var mensagemErro = document.querySelector("#mensagem-erro");
//mensagemErro.textContent = erros;
return;
}O correto deveria ser erros, e na verdade o lenght deveria ser length, está escrito da forma errada! Vamos arrumar isso:
if(erros.length > 0) {
exibeMensagensDeErro(erros);
//var mensagemErro = document.querySelector("#mensagem-erro");
//mensagemErro.textContent = erros;
return;
}Agora sim deve estar funcionando da maneira esperada! Espero ter ajudado =)
Nossaaaaaa!!!!! Muito obrigado :)