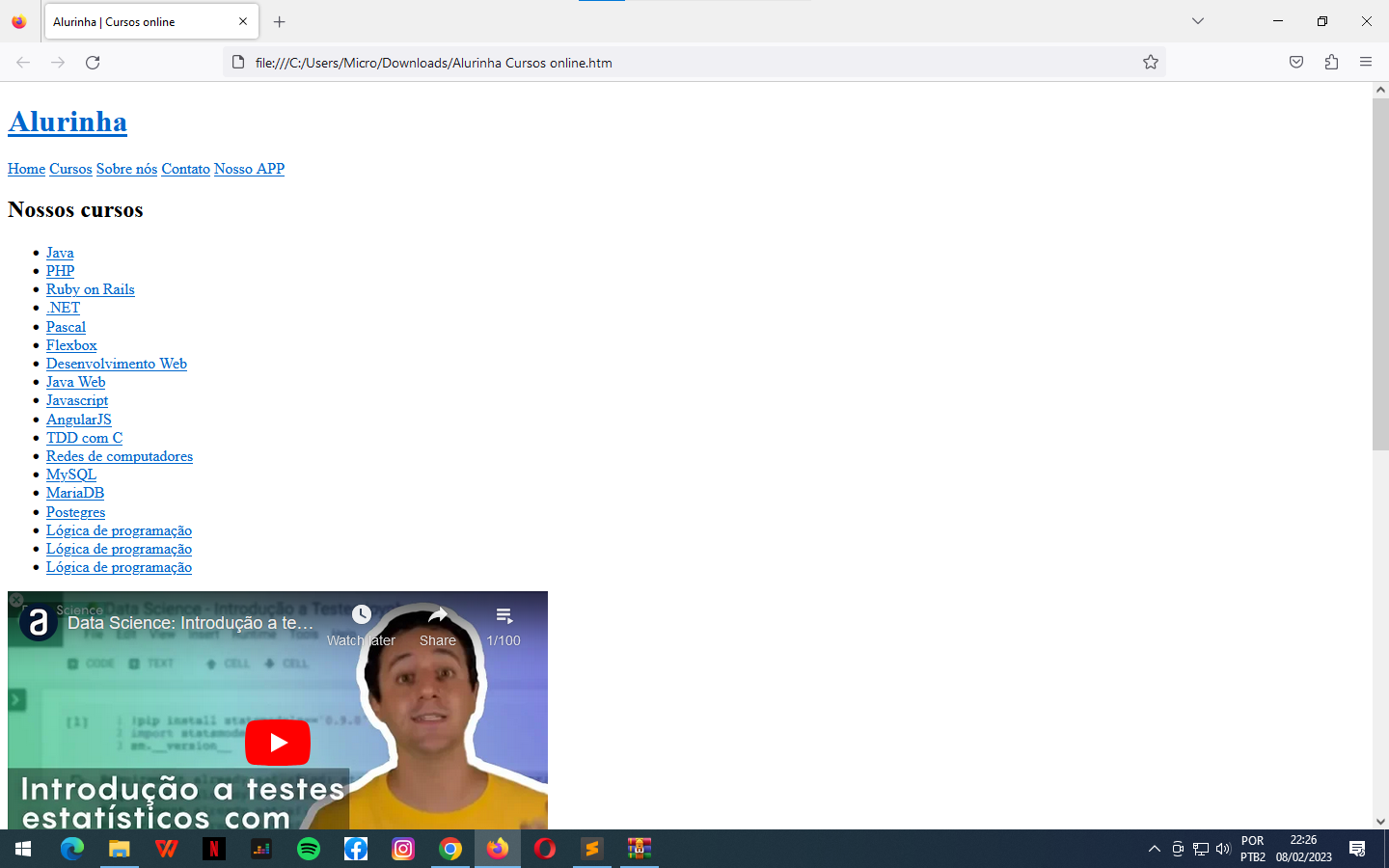
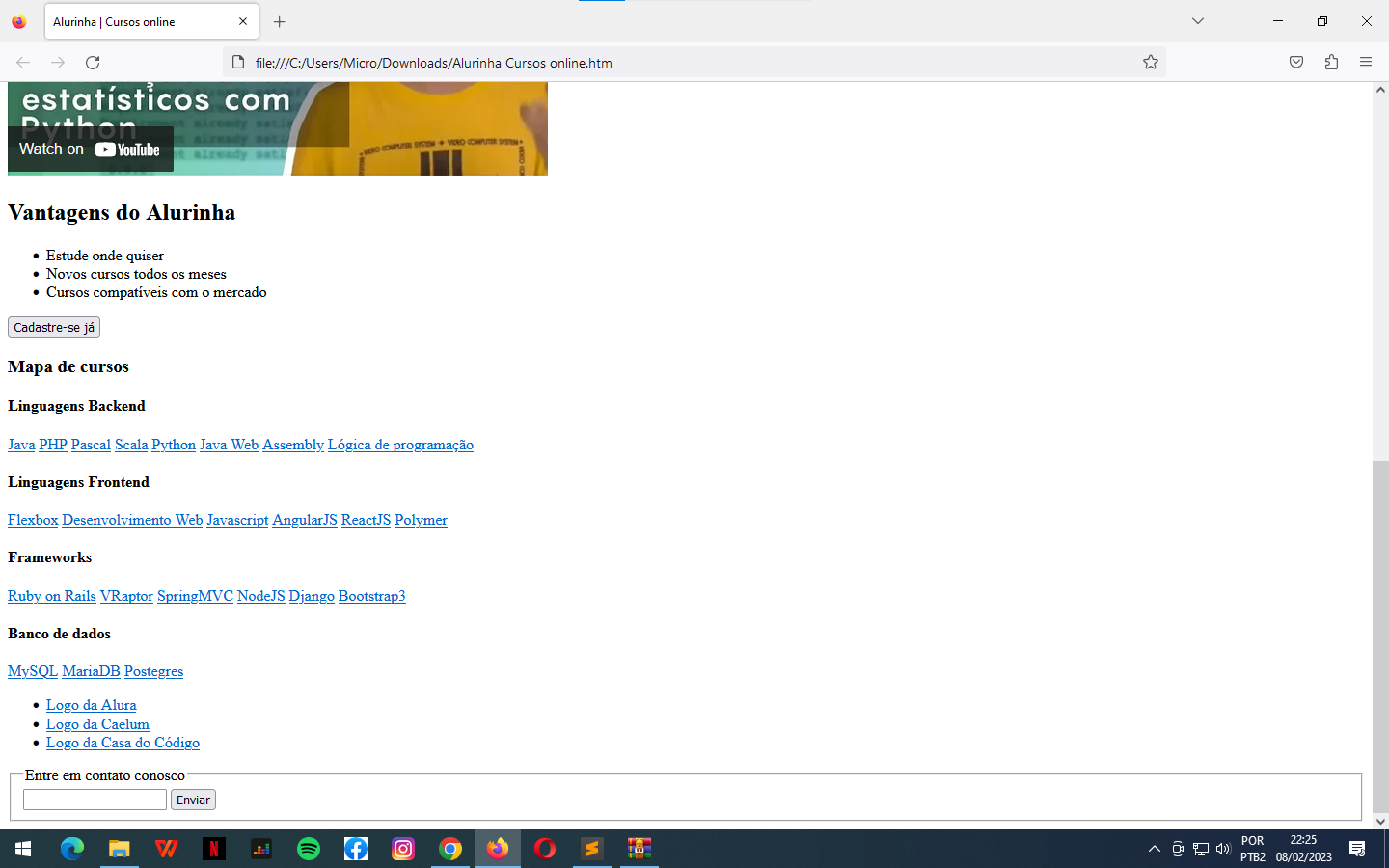
Olá, pessoal! Tudo bem? Não estou conseguindo realizar a primeira tarefa. Eu abri o "index.html" (que está dentro do pacote com o projeto inicial) e o coloquei dentro de uma pasta que criei. Após isso, criei o arquivo "flexbox.css" - como o professor orientou - e o coloquei na mesma pasta, junto com o arquivo "index.html". Depois de ter feito isso, abri os dois arquivos (index.html e flexbox.css) no Sublime, como orientado em aula. Quando eu abri o arquivo "index.html" no navegador, a página ficou diferente da página padrão exibida pelo professor, mas eu pensei que fosse normal a imagem estar diferente, uma vez que o arquivo "flexbox.css" estava vazio. O professor, então, no início da aula, disse para que fossem escritas as seguintes classes no "flexbox.css:
.cabecalhoPrincipal-titulo { display: inline-block; }
.cabecalhoPrincipal-nav { display: inline-block; }
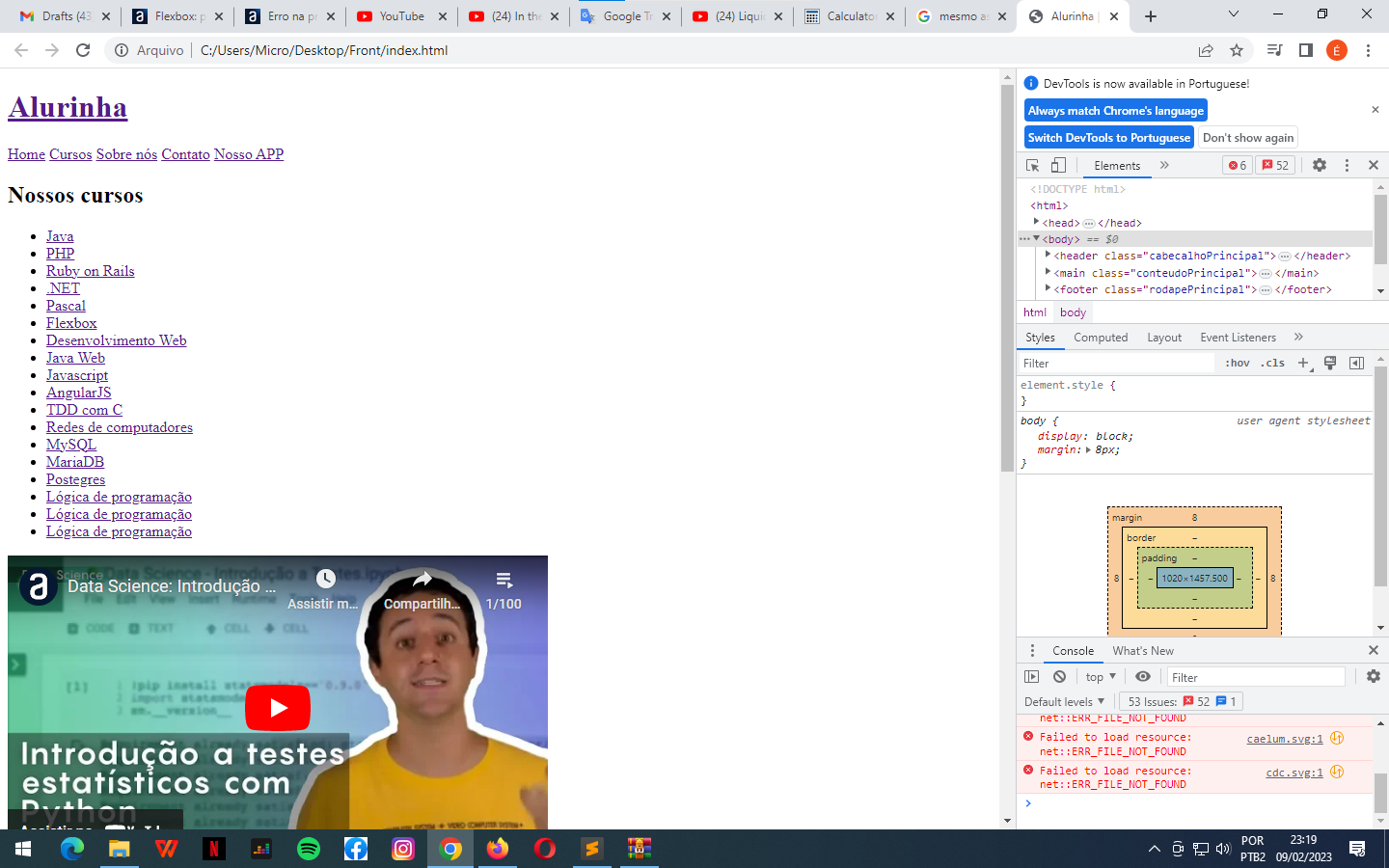
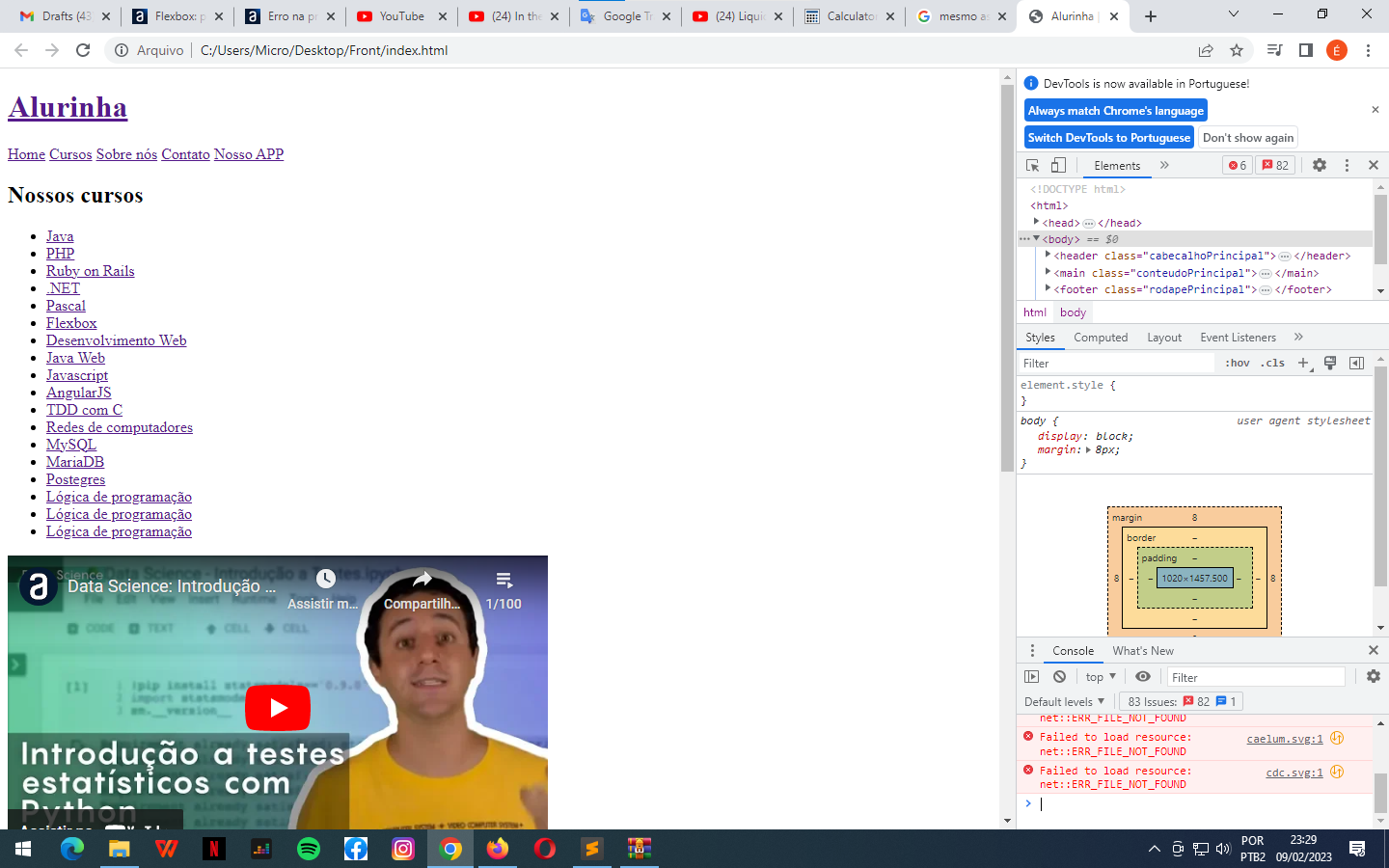
Depois que escrevi as classes no "flexbox.css", salvei-as e recarreguei o arquivo "index.html" no navegador, o visual da página ficou da seguinte forma:


Vocês poderiam me ajudar, por gentileza? Agradeço desde já!!!



 Mais uma vez, obrigado!!!
Mais uma vez, obrigado!!! Mais uma vez, obrigado!!!
Mais uma vez, obrigado!!!