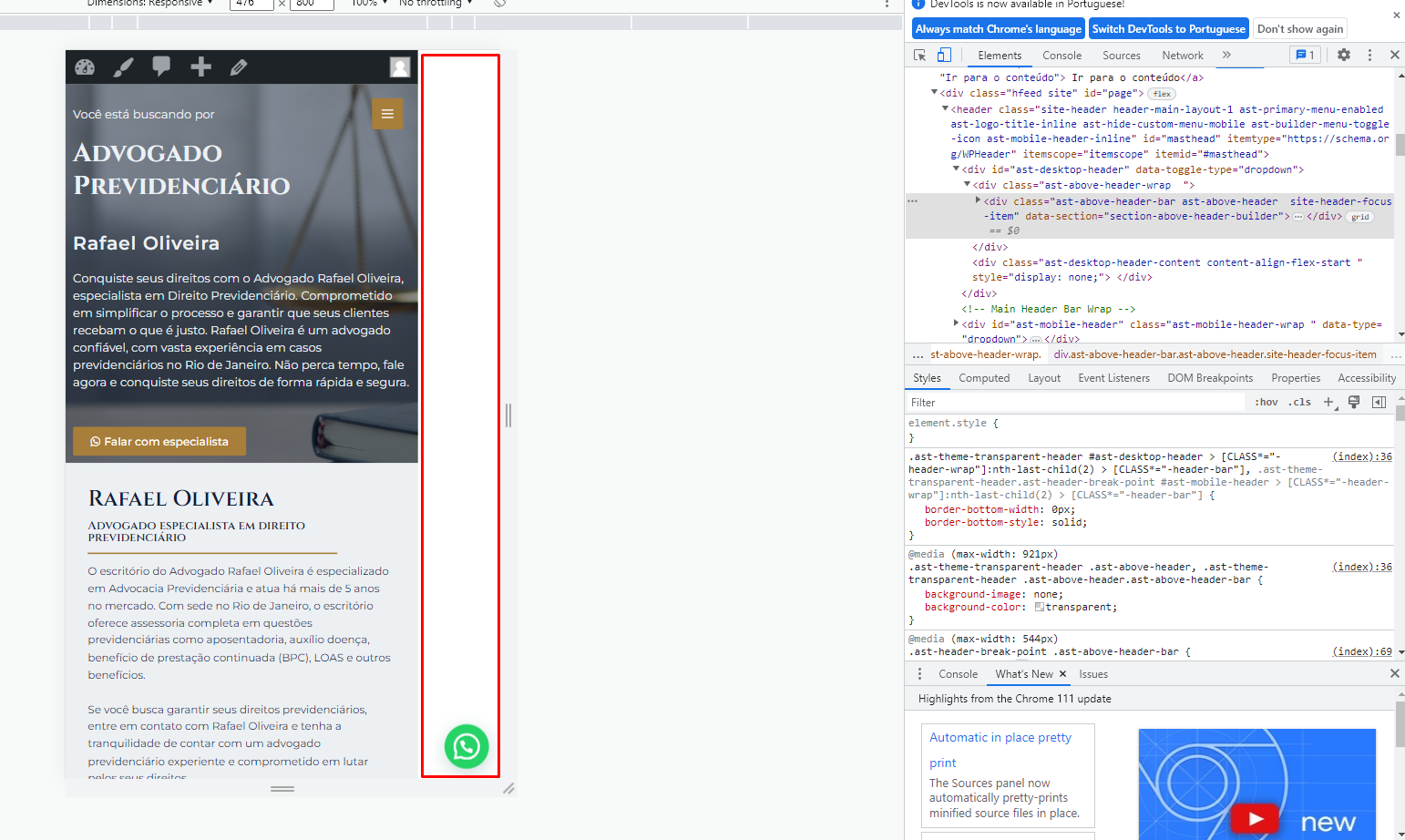
Quando finalizei a criação do site, percebi que quando abro o site no celular aparece um espaço a direita em branco. Sendo que quando vou visualizar a página em modo responsivo, tanto no elementor quanto no próprio astra, não aparece que existe esse espaço. Mas quando clico em inspecionar e abro na versão mobile esse espaço está lá. Gostaria de saber como resolver isso. Já foi em todas as configurações de largura de tela mas nada resolve. Também verifiquei se o erro era nos plugins mas não é. Por favor, me ajudem
Link do site: https://rafaeloliveiraadvocacia.com/