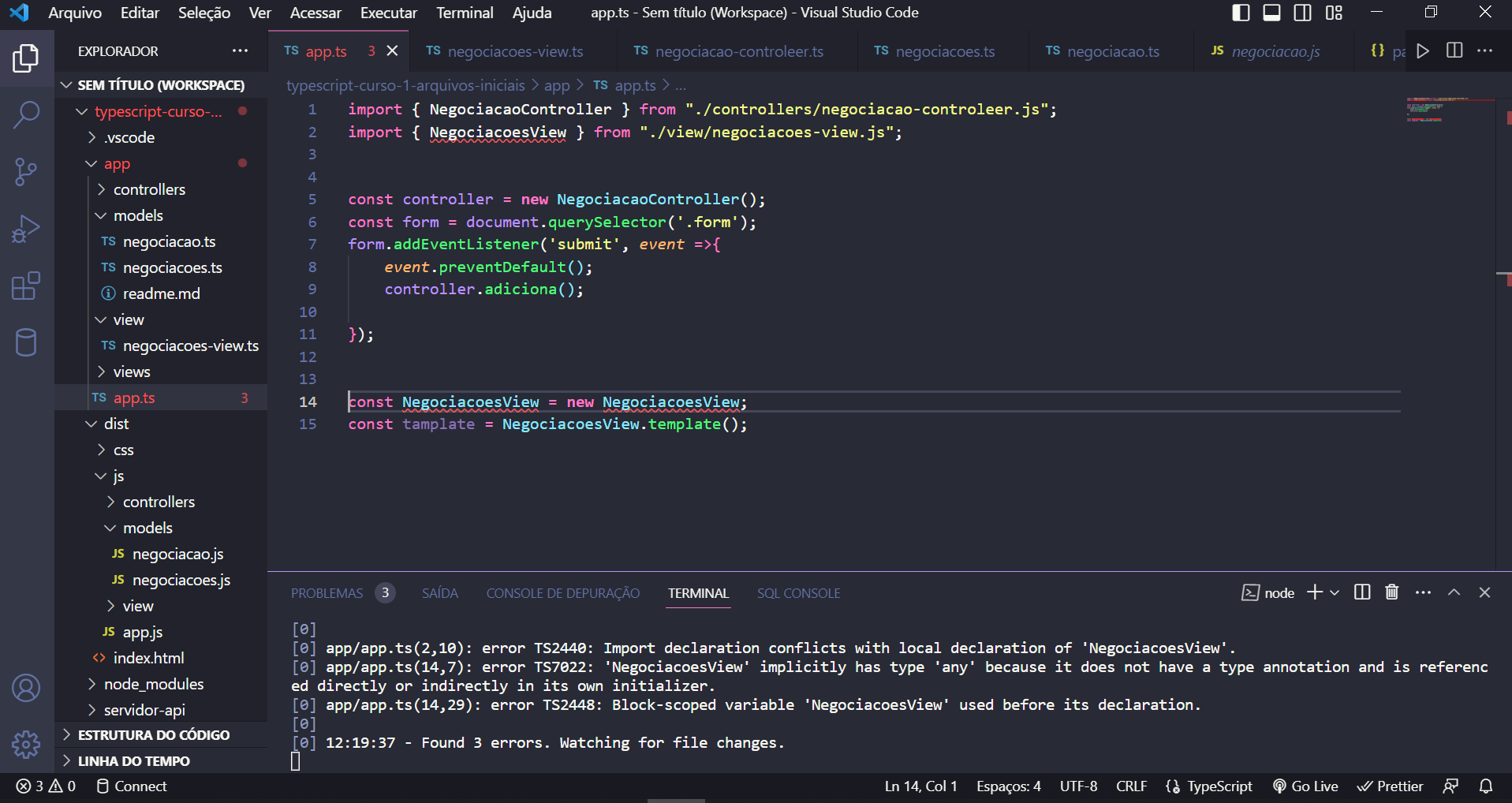
Eu não consigo importar a negociacoesView aparece esses errros! Alguem consegue me ajudar?

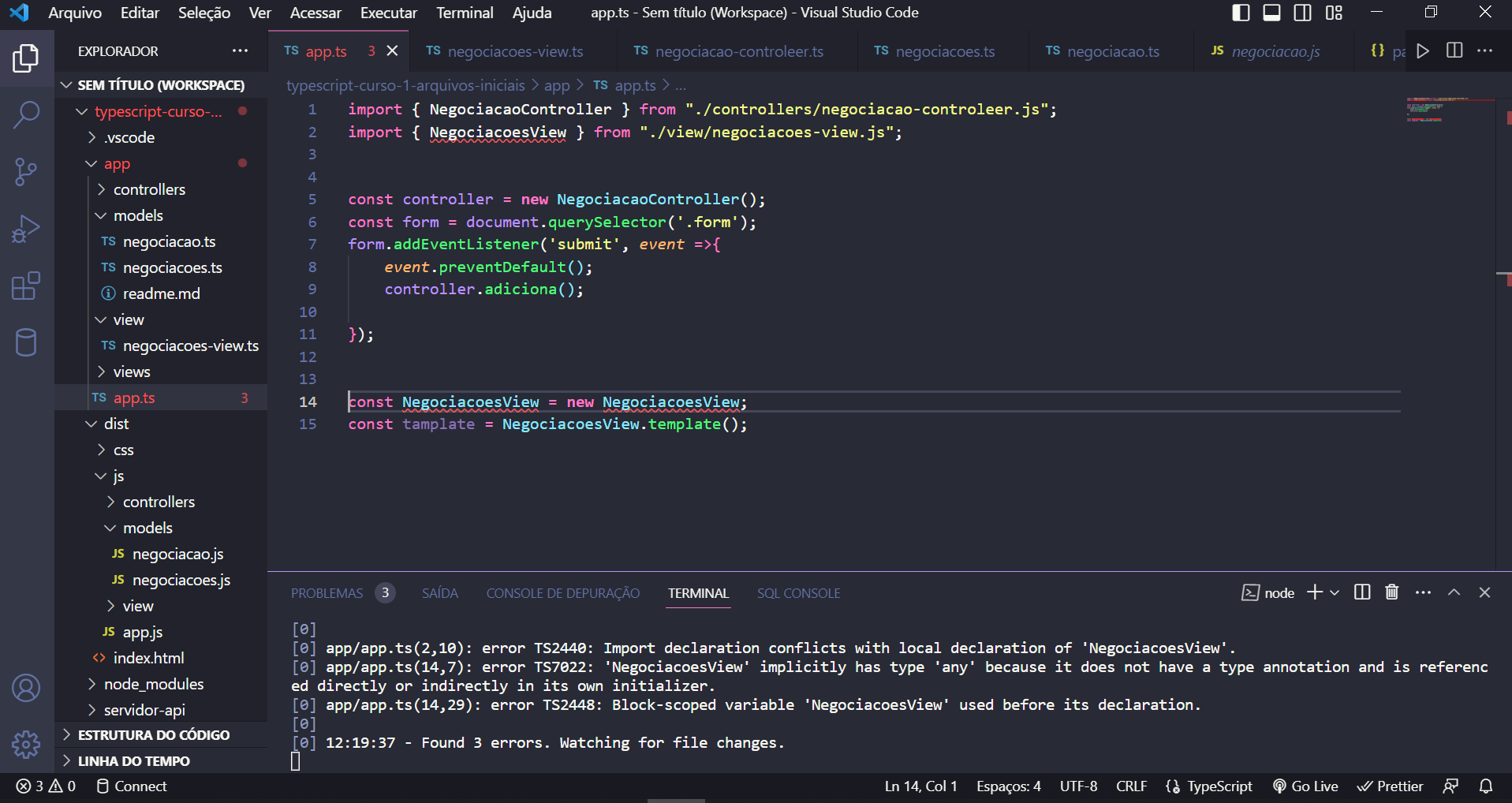
Eu não consigo importar a negociacoesView aparece esses errros! Alguem consegue me ajudar?

Oii, Dev! Tudo bem?
Agradeço por compartilhar a sua dúvida para podermos te ajudar. O que está acontecendo é que o TypeScript não está conseguindo encontrar o caminho correto para importar a classe NegociacoesView.
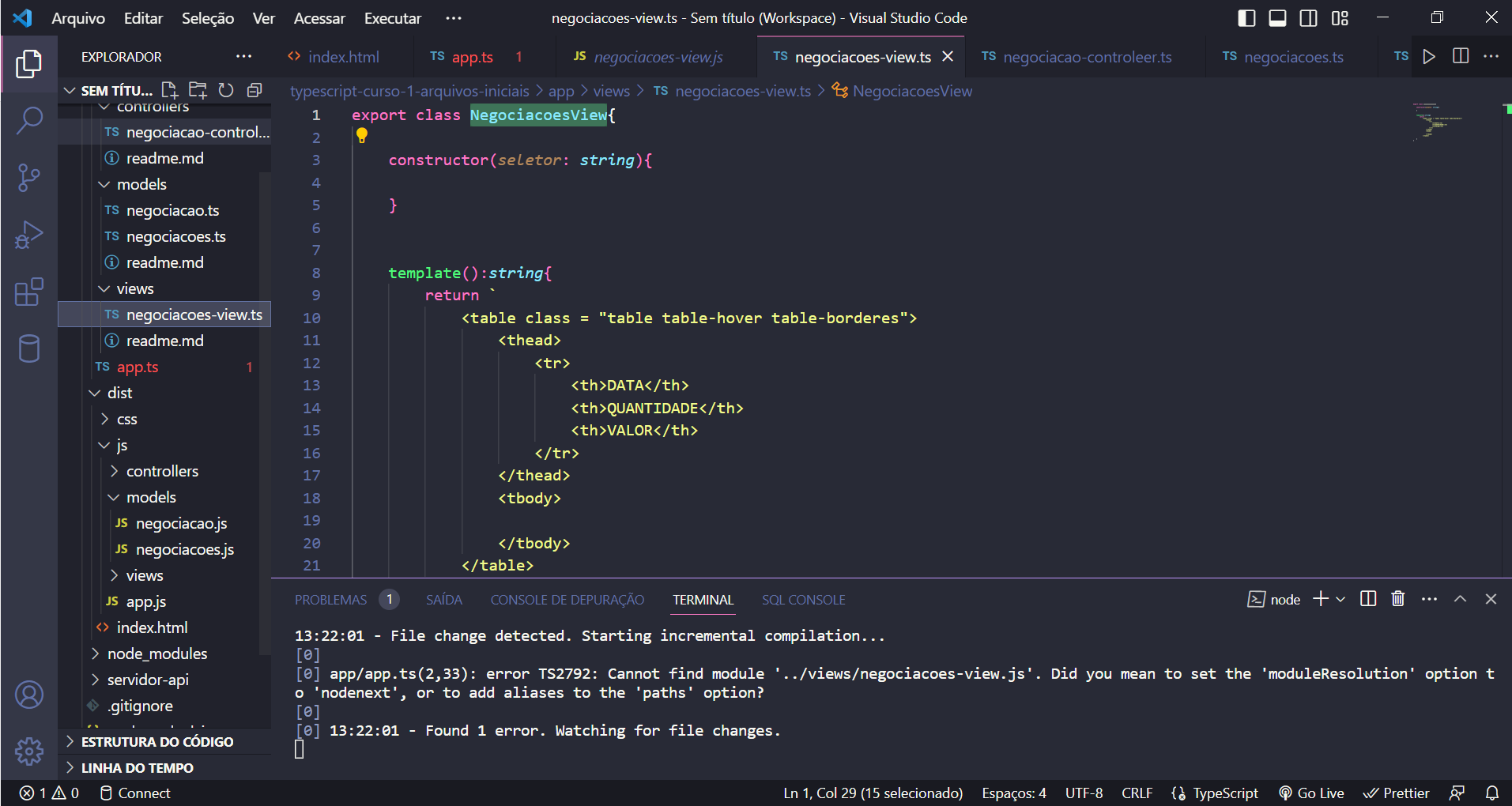
Uma possível solução é verificar se o arquivo está sendo importado de forma correta no arquivo onde você está utilizando a classe NegociacoesView. Por exemplo, pela imagem o arquivo NegociacoesView está dentro da pasta views, e você está tentando importá-lo no arquivo app.ts, a sintaxe do caminho para a importação começaria com dois pontos antes da barra. Ficaria assim:
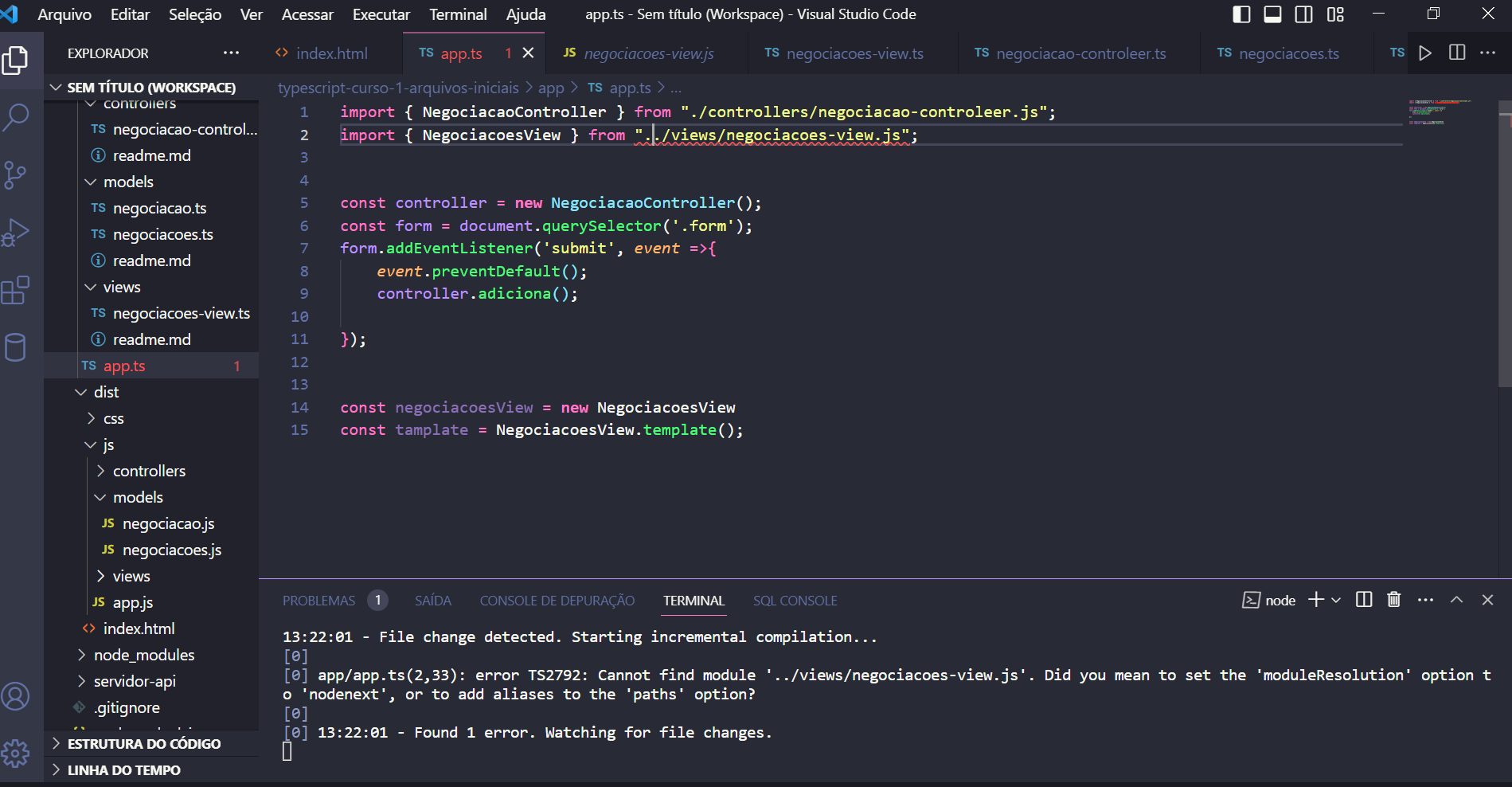
import { NegociacoesView } from "../views/Negociacoes-view.js"Realize o teste e observe se o código funciona como esperado.
Espero ter ajudado.
Bons estudos!
nada ainda


Oii, Samele!
Obrigada por me dar um retorno, vamos resolver juntas! Pude observar que na linha 15, em const template , no arquivo app.ts o seu negociacoesView.template();, encontra-se com o N maiúsculo e de acordo com o código usado em aula usamos o n minúsculo, pequeno detalhe que podemos corrigir. E também, no seu arquivo negociacao-controller.ts, encontra-se escrito negociacao-controleer.ts, sugiro alterar o nome do arquivo para evitar possíveis erros depois.
Veja o seu código refatorado :
import { NegociacaoController } from '.controllers/negociacao-controller.js'
import { NegociacoesView } from './views/negociacoes-view.js'
const controller = new NegociacaoController();
const form = document.querySelector('.form');
form.addEventListener('submit, event => {
event.preventDefault();
controller.adiciona();
});
const negociacoesView = new NegociacoesView
const template = negociacoesview.template();Fique à vontade para copiá-lo e colá-lo em seu projeto.
Espero ter ajudado!
Obrigada! Foi isso mesmo!!!