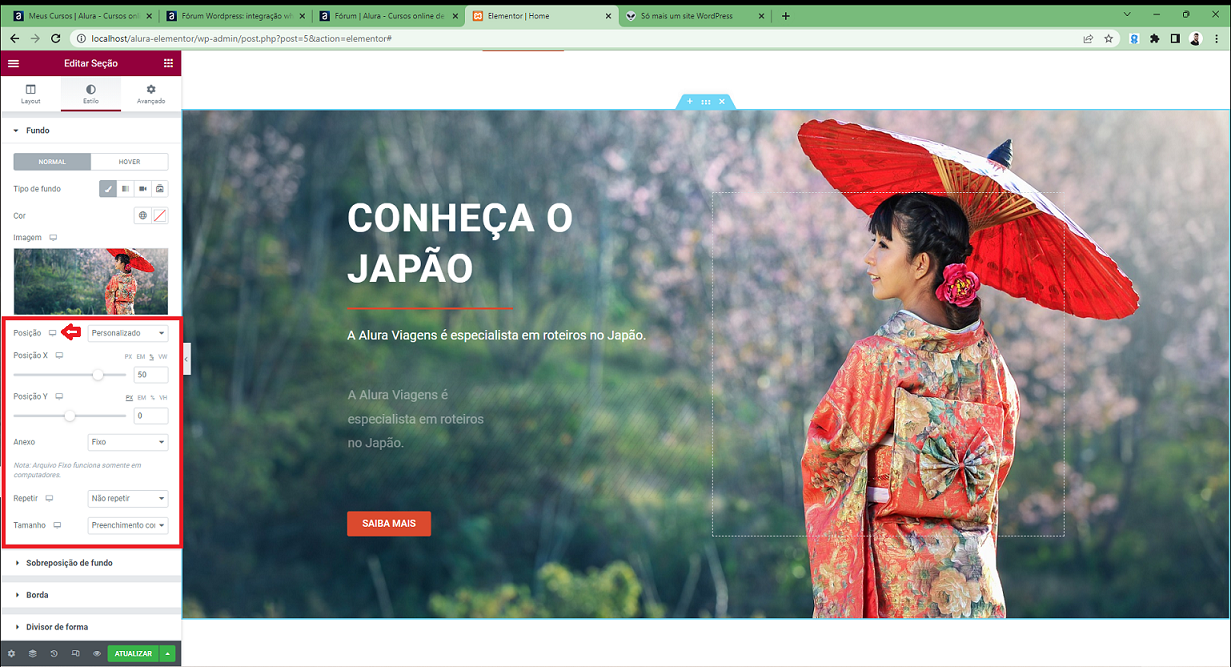
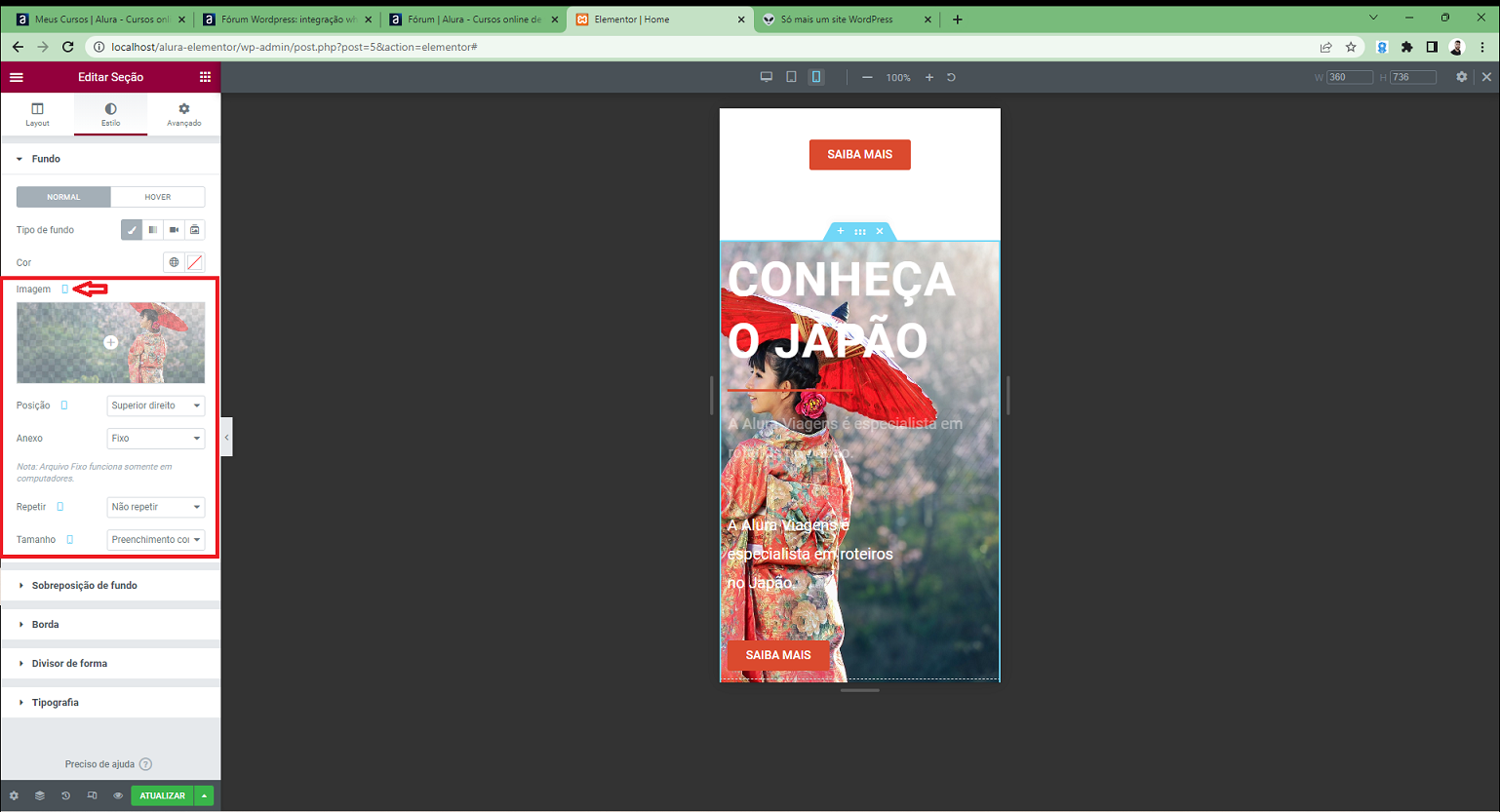
Vi uma solução no forum aterior: Solução -> Deixar o desktop como "personalizado" e achar a posição X e Y que seja o mais próxima possível da "superior centralizado". Eu deixei o Y como estava e coloquei o X em 50%, e ficou praticamente a mesma coisa do original. E quando você alterna para mobile, ainda ficará em 62%, efetivamente resolvendo o problema
Mas com a imagem é colocada como anexo fixo, por causa do efeito parallax, ela fica bloqueda. O CSS fica assim background-position: 50% 0px; Tem como ajustar o CSS para ser responsivo no Wordpress?
Se ele ficar background-position: 62% 0px; ai da certo!