
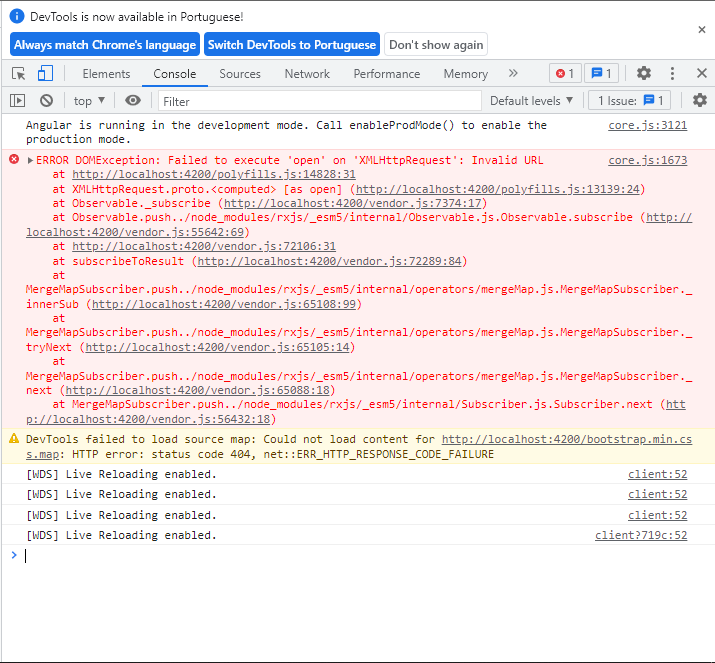
Eu me deparei com esse erro na aula 3, eu fiz exatamente como na aula, não entendi oque deu errado, alguém pode me ajudar?
app.component.ts
import { Component } from '@angular/core';
import { PhotoService } from './photos/photo/photo.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
photos: object[] = [];
constructor(photoService: PhotoService) {
photoService
.listFromName('flavio')
.subscribe(photos => this.photos = photos);
}
}
photo.service.ts
import { HttpClient } from "@angular/common/http";
import { Injectable } from "@angular/core";
const API = 'http://localhost:3000';
@Injectable({providedIn:'root'})
export class PhotoService {
constructor(private http: HttpClient){}
listFromName(userName: string){
return this.http
.get<object[]>(API + './flavio/photos');
}
}




