estava seguindo o passo a passo, mas então o meu código deu um erro
 )

 )
)
estava seguindo o passo a passo, mas então o meu código deu um erro
 )

 )
)
Olá Yasmin, tudo bem?
No seu arquivo transferencia.service.ts, vi que está faltando a importação da interface Transferencia.
Acrescente esse import e veja se resolve:
import { Transferencia } from '../models/transferencia.model';Bons estudos! :)
Muito obrigada, agora surgiu outro erro kkkk
 )
ele não adiciona os campos mais
)
ele não adiciona os campos mais
Beleza Yasmin, isso é super normal, vamos lá!
Você está com a api rodando?
Na pasta dados você precisa abrir um terminal e rodar o comando
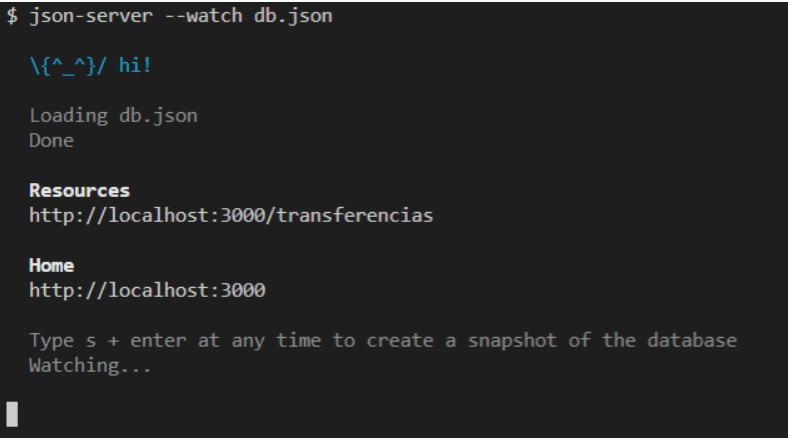
json-server --watch db.jsonDeve aparecer uma mensagem assim:

e em outro terminal você executa a aplicação Angular com o ng serve.
Lembrando que as duas precisam estar sendo executadas ao mesmo tempo, tá?
Obrigada novamente hahahahaha, esqueci completamente