Oi Irair!
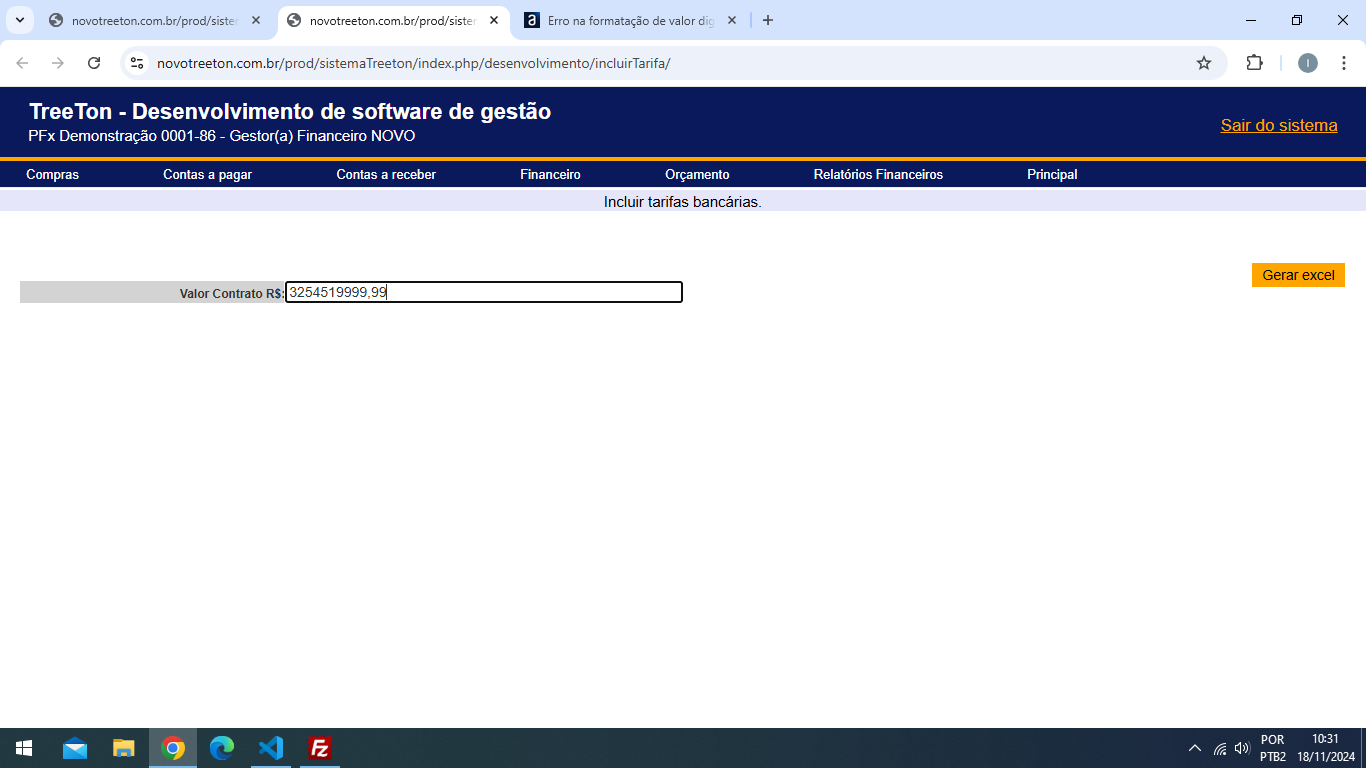
Então acho que seu problema está na forma como o script está tentando aplicar a máscara de formatação em números maiores, especialmente no que diz respeito ao uso de regex para inserir os separadores de milhar (pontos) e decimais (vírgula).
Lógica da Regex para formatação
A regex que você mencionou:
if (valor.length > 12 && valor.length <= 18 ) {
valor = valor.replace(/([0-9]{3}).([0-9]{3}).([0-9]{3}),([0-9]{2}$)/g, ".$1.$2.$3,$4");
}
Parece que está tentando formatar o valor com pontos a cada três dígitos, mas há um problema na forma como ela é aplicada, principalmente ao lidar com a parte decimal (a vírgula), e o padrão parece não estar correto.
Aqui estão alguns ajustes que você pode fazer:
Ajuste na Regex
Problema com os pontos (.): O ponto (.) é um caractere especial em regex, por isso precisa ser escapado com uma barra invertida (\.) para ser interpretado literalmente. O mesmo vale para a vírgula na parte decimal.
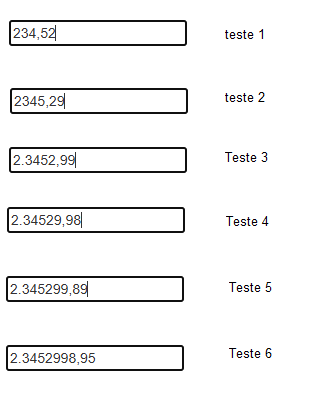
Ajustando a lógica para suportar números maiores: O script precisa identificar quantos números há à esquerda da vírgula (casas inteiras) e formatá-los adequadamente, sem que o regex entre em conflito com o número de casas decimais.
Código Ajustado
Aqui está um exemplo de como você pode ajustar o script:
function formatarMoeda() {
let valor = document.getElementById('valor').value;
// Remove qualquer caracter que não seja número ou vírgula
valor = valor.replace(/\D/g, '');
// Adiciona a vírgula para as casas decimais
valor = valor.replace(/(\d)(\d{2})$/, '$1,$2');
// Aplica a formatação dos pontos a cada 3 dígitos, mas só nas casas inteiras
valor = valor.replace(/(\d)(\d{3})(?=\d)/g, '$1.$2');
// Atualiza o valor do campo de entrada
document.getElementById('valor').value = valor;
}
- A primeira regex
valor.replace(/\D/g, '') remove qualquer caractere que não seja número ou vírgula (evitando erros com pontos ou outros caracteres). - A segunda regex
valor.replace(/(\d)(\d{2})$/, '$1,$2') coloca a vírgula corretamente antes dos dois últimos dígitos (casas decimais). - A terceira regex
valor.replace(/(\d)(\d{3})(?=\d)/g, '$1.$2') aplica a formatação de pontos a cada três dígitos, mas somente para a parte inteira do número, de maneira que você consiga lidar com números grandes, até 18 dígitos.
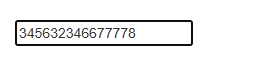
O maxlength="12" no seu HTML vai cortar os valores digitados. Você mencionou que o comprimento máximo precisa ser maior para suportar valores maiores, então altere isso no seu HTML para um valor maior, como:
<input type="text" name="valor" id="valor" maxlength="18" onkeyup="formatarMoeda()" />
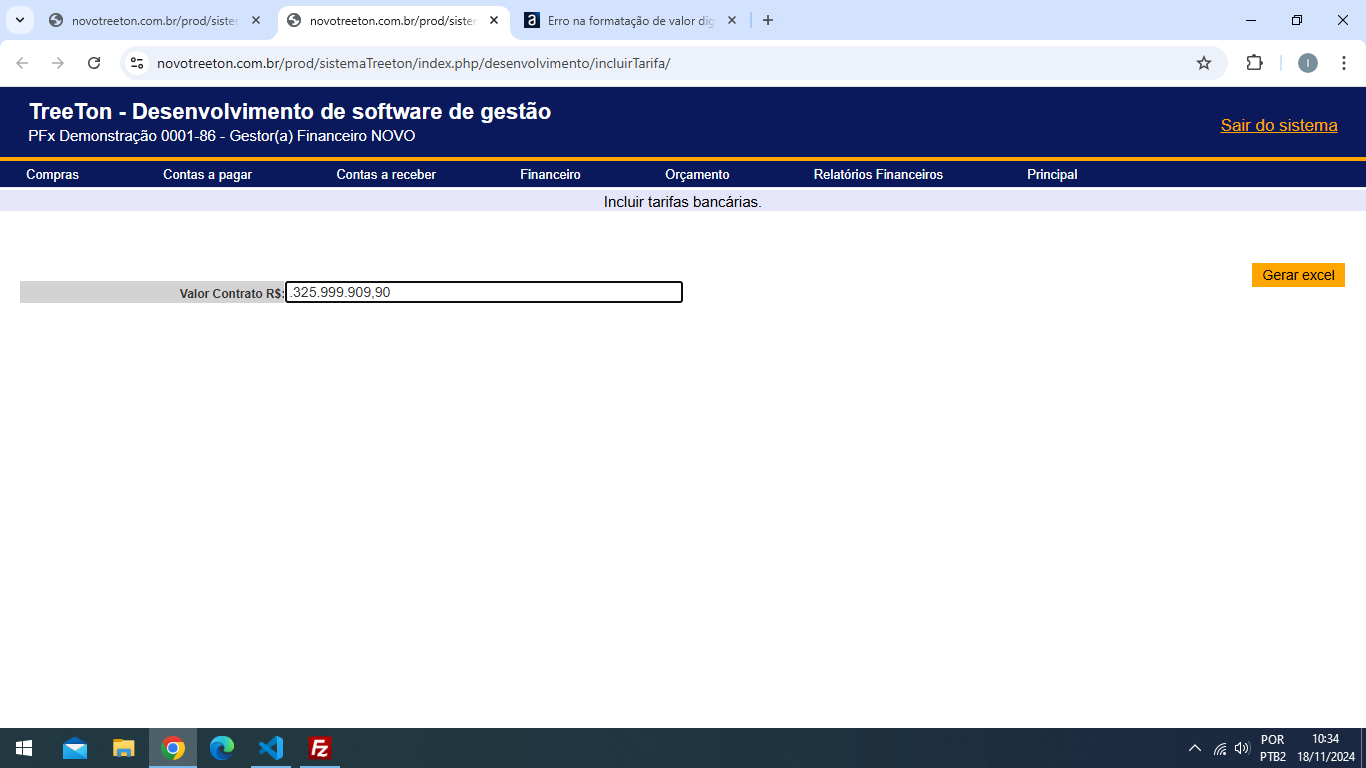
Tente usar esse código ajustado e veja se ele resolve o problema com valores de até 18 dígitos. Se o comportamento continuar estranho ao digitar números maiores, pode ser interessante verificar também o valor que está sendo passado para a função formatarMoeda para garantir que não haja problemas de tipo ou formatação extra.
Me fala se funcionou!





 O código utulizado:
O código utulizado: