Olá, atualmente estou fazendo o curso de validação de formulários, porém durante as aulas decidi implementar uma função na pagina para poder ver a senha clicando em um olhinho. Fiz a lógica para transformar o input "password" em "text" fazendo com o que a senha digitada volte a aparecer.
O código foi o seguinte:
let olhinho = document.querySelector('.lnr-eye');
olhinho.addEventListener('click', function() {
let input = document.querySelector('#password');
if(input.getAttribute('type') == 'password') {
input.setAttribute('type', 'text');
}
input.setAttribute('type', 'password');
});
porém, o código está me retornando um erro, vocês podem me ajudar a resolver?
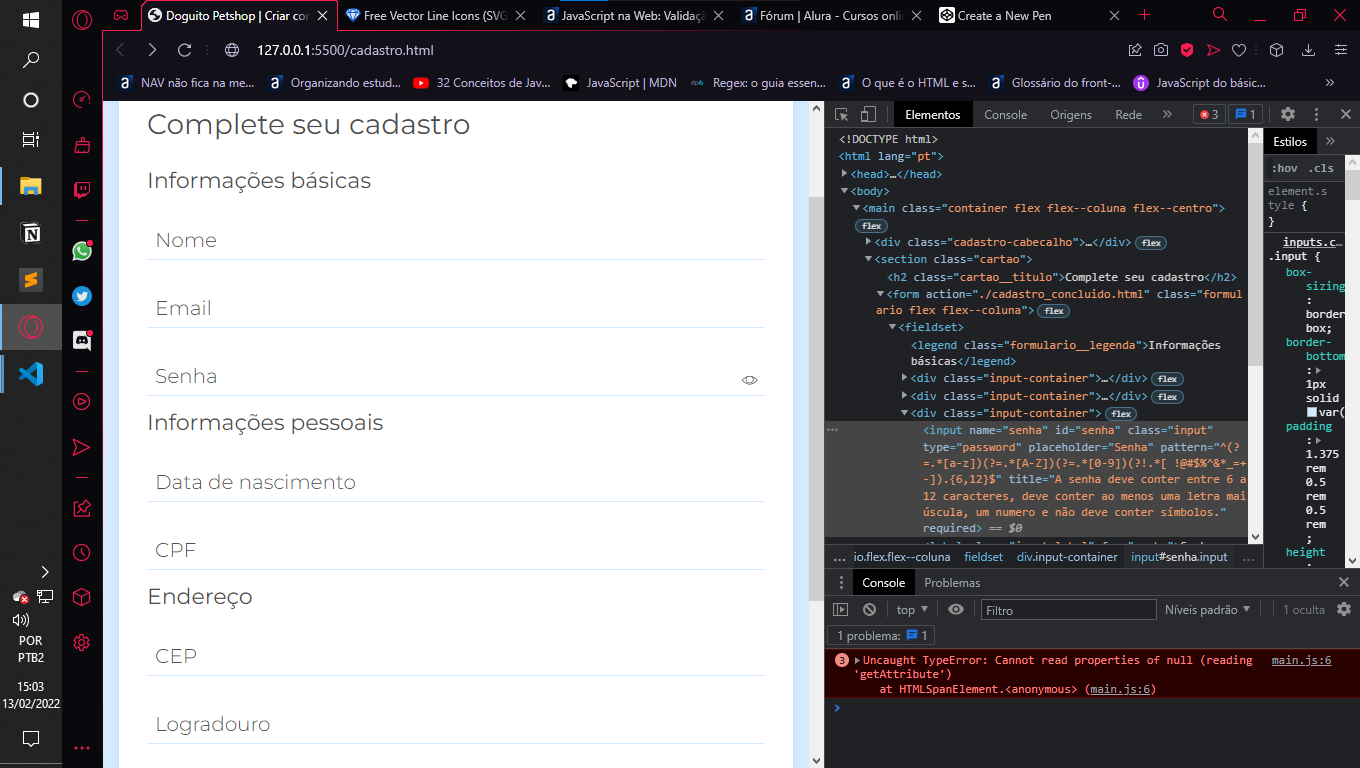
Erro: main.js:6 Uncaught TypeError: Cannot read properties of null (reading 'getAttribute') at HTMLSpanElement. (main.js:6)
( )
)




