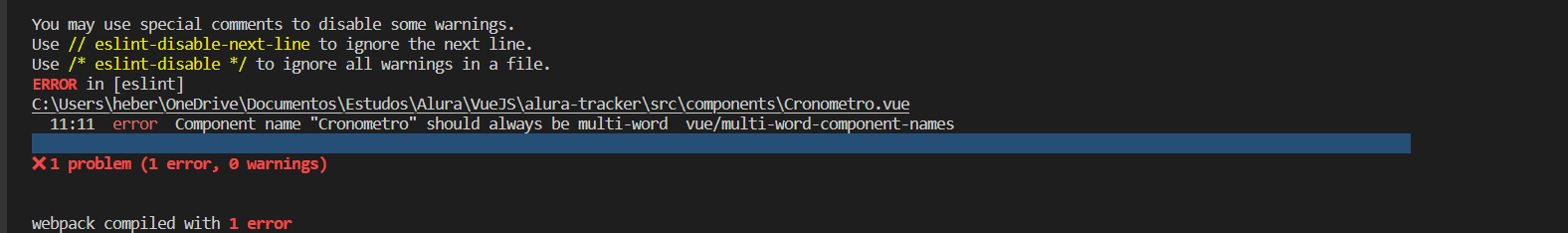
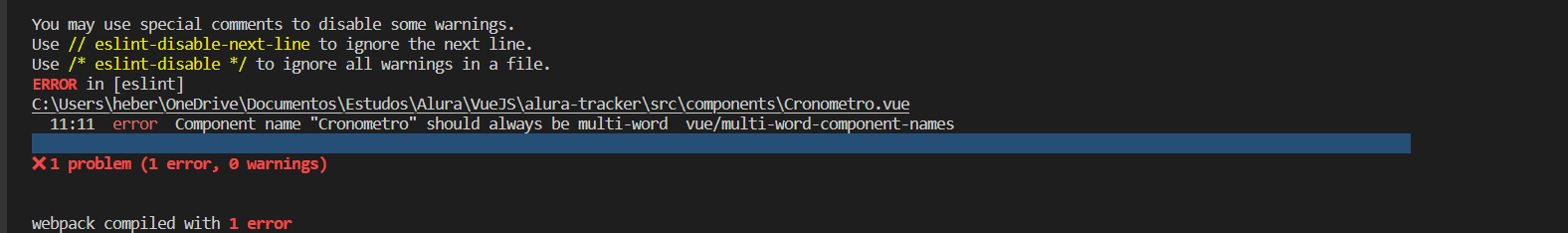
Bom dia pessoal, o meu programa está rodando normal, mas acusa um erro no terminal.
 não estou conseguindo corrigir esse erro, alguem poderia dar uma ajuda por gentileza?
não estou conseguindo corrigir esse erro, alguem poderia dar uma ajuda por gentileza?
Bom dia pessoal, o meu programa está rodando normal, mas acusa um erro no terminal.
 não estou conseguindo corrigir esse erro, alguem poderia dar uma ajuda por gentileza?
não estou conseguindo corrigir esse erro, alguem poderia dar uma ajuda por gentileza?
Olá, você está usando eslint no projeto? Esté é um erro do eslint porque o nome do component deveria ter duas palavras, por exemplo "AppCronometro". aqui está a documentação deste erro: https://eslint.vuejs.org/rules/multi-word-component-names.html
você também pode desativar esta regra no arquivo de configuração do eslint.
//.eslintrc.js
rules: {
'vue/multi-word-component-names': 0,
},ou passar uma exceção
//.eslintrc.js
{
"vue/multi-word-component-names": ["error", {
"ignores": ["Cronometro"]
}]
}acho que você também pode clicar neste erro no terminal com o botão direito e escolher a opção para ignorar esta regra para esta linha ou para o arquivo inteiro
Uma alternativa é ajustar o nome do componente, assim:
<template>
<section>
<strong>
{{ tempoDecorrido }}
</strong>
</section>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
name: 'CronometroTracker', // esse nome que ele está pedindo para ser composto por mais de uma palavra :)
props: {
tempoEmSegundos: {
type: Number,
default: 0
}
},
computed: {
tempoDecorrido () : string {
return new Date(this.tempoEmSegundos * 1000).toISOString().substr(11,8)
}
},
})
</script>Obrigado pessoal, deu certo! Valeu