Boa tarde!!
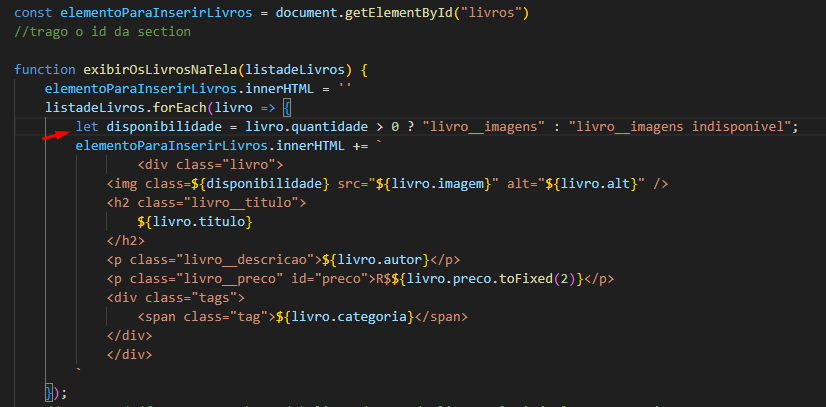
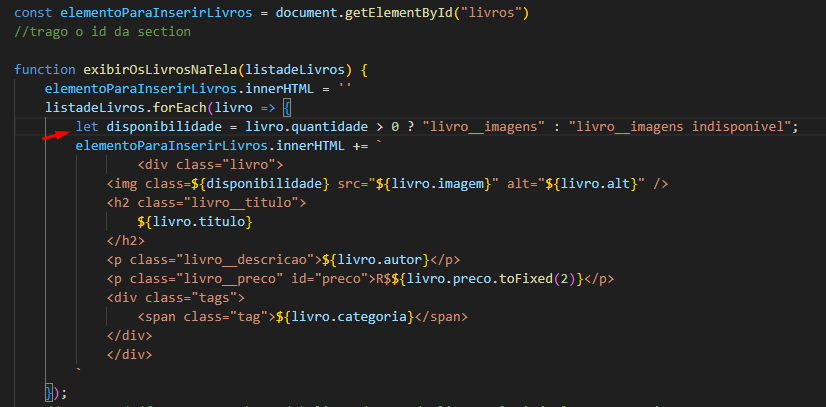
Infelizmente meu codigo deu erro, ele nao esta alterando a imagem conforme a quantidade.
 fazendo de ambas as formas, com operador ternario ou pela função if/else
fazendo de ambas as formas, com operador ternario ou pela função if/else
o que pode ser?
Obrigada!
Boa tarde!!
Infelizmente meu codigo deu erro, ele nao esta alterando a imagem conforme a quantidade.
 fazendo de ambas as formas, com operador ternario ou pela função if/else
fazendo de ambas as formas, com operador ternario ou pela função if/else
o que pode ser?
Obrigada!
Olá, Cláudia, tudo bem?
No seu código, o problema pode estar na forma como você está lidando com as classes CSS da imagem. Ao usar o operador ternário, observe se a classe está sendo aplicada corretamente e se a classe "indisponivel" está correta no seu CSS. Além disso, tente verificar se a variável livro.quantidade está retornando o valor esperado. Você pode fazer um console.log(livro.quantidade) para garantir que está recebendo os dados corretos.
Posso te ajudar com maior assertividade nessas verificações se você puder enviar o seu código completo aqui. Para isso, siga as orientações do guia de como fazer uma boa pergunta no fórum e, se possível, me retorne com o código do projeto.
Fico no aguardo e à disposição. Abraços!
Boa tarde!
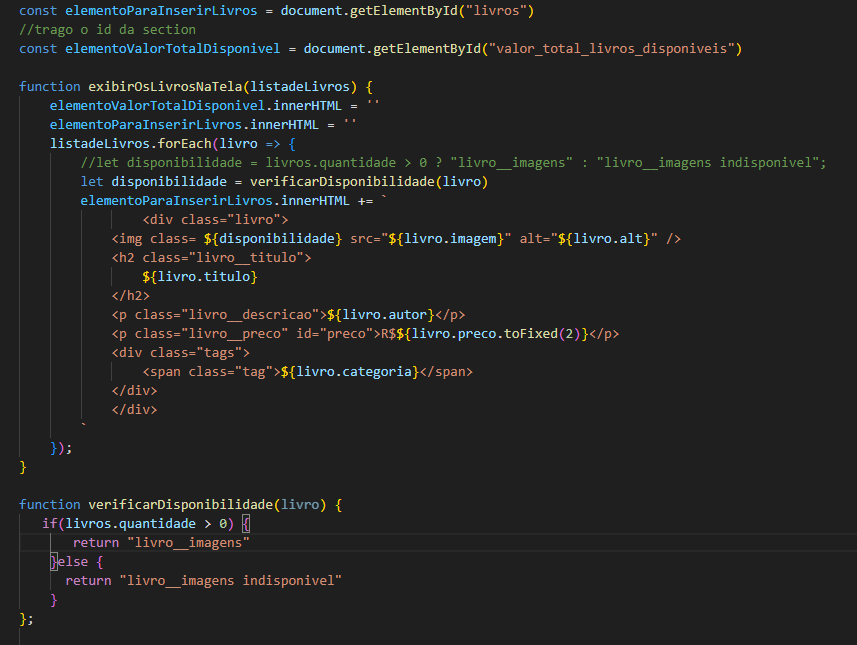
Sim, vou estar enviando os trechos que aparecem as classes e o codigo completo para analise. tentei fazer uma função separada tbm, dos operadores ternarios, mas ainda sim nao deu certo.

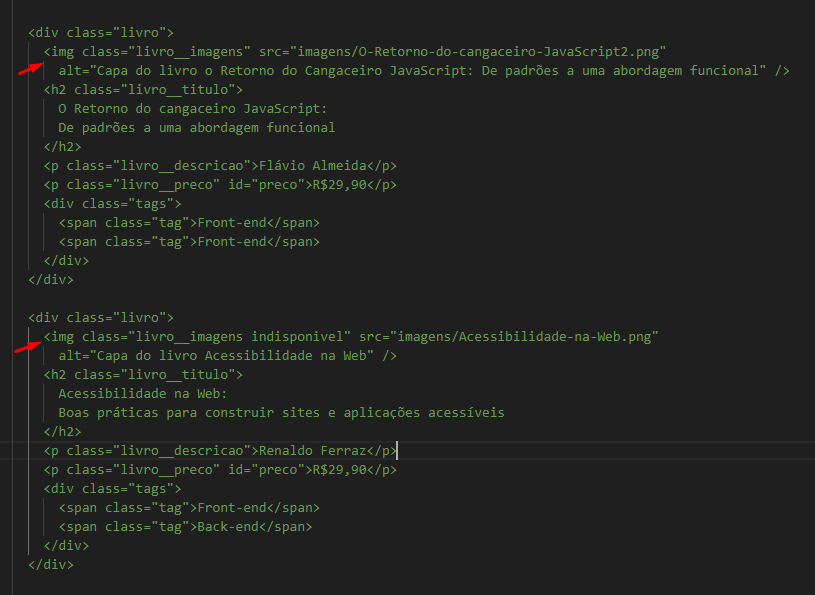
e aqui um trecho onde as classes são mostradas:

o codigo HTML é bem extenso pois tem varios livros na lista.
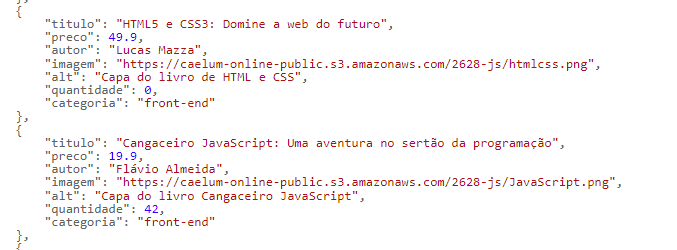
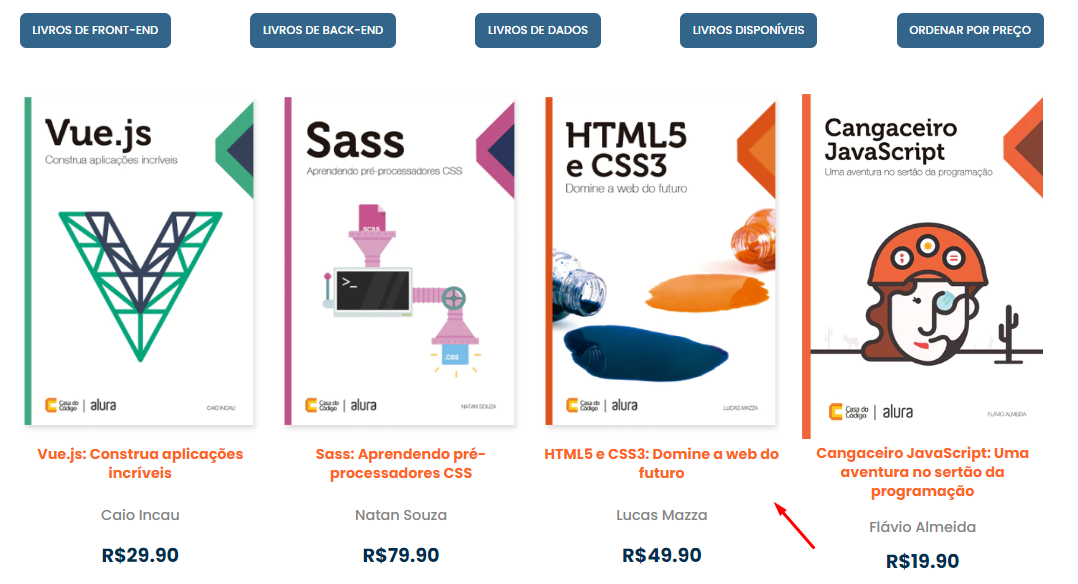
e na API, é onde mostra as quantidades de fato, onde o livro que consta quantidade Zero: 0, deveria ficar com a capa apagada.


Não acontece a mudança na capa.
Oi Cláudia! Como vai você?
Reparei aqui que você se esqueceu das aspas ao redor de ${disponibilidade} e por isso a classe não está sendo aplicada. Essa linha corrigida fica assim:
<img class="${disponibilidade}" src="${livro.imagem}" alt="${livro.alt}" />
Acredito que esse seja o causador do problema. Em caso de mais dúvidas, o fórum fica à disposição :)
Um abraço e bons estudos!