Bom dia!
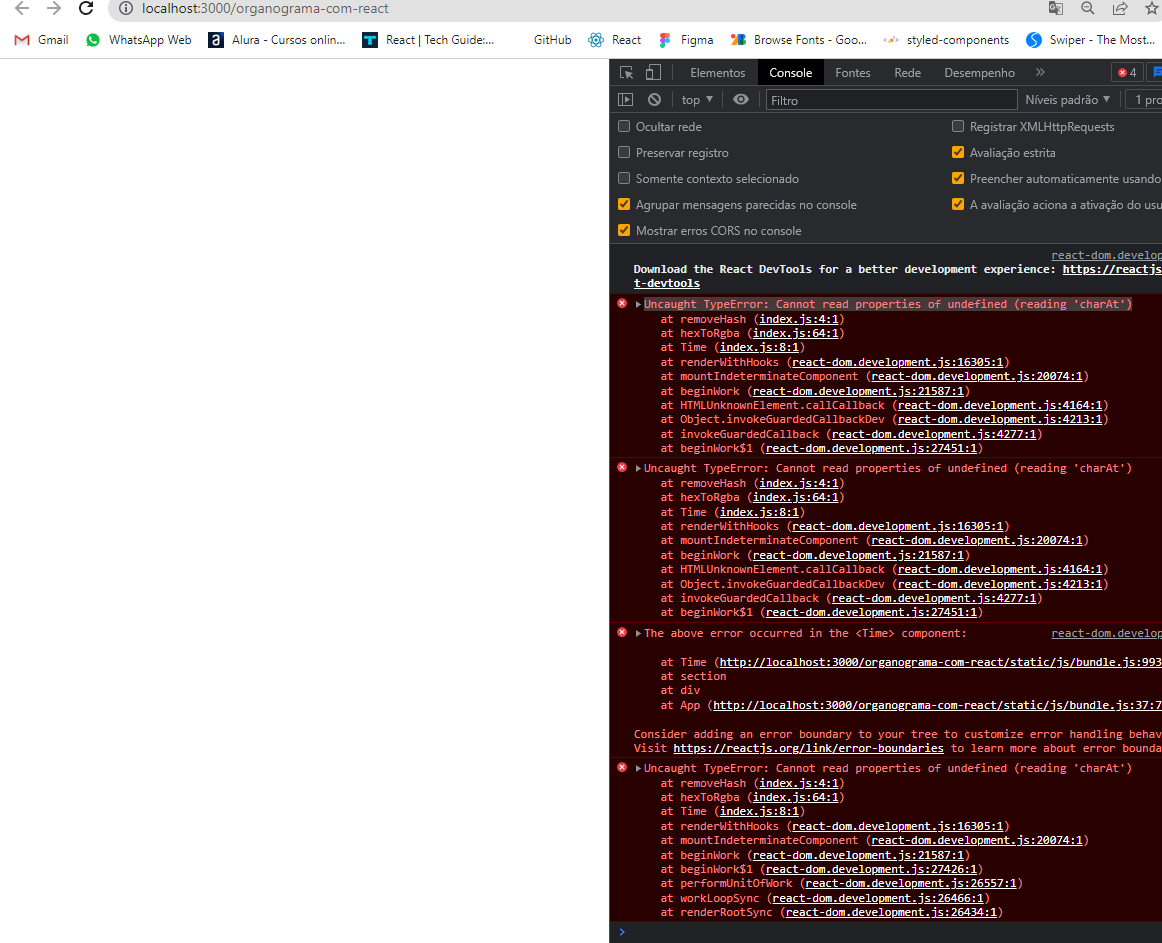
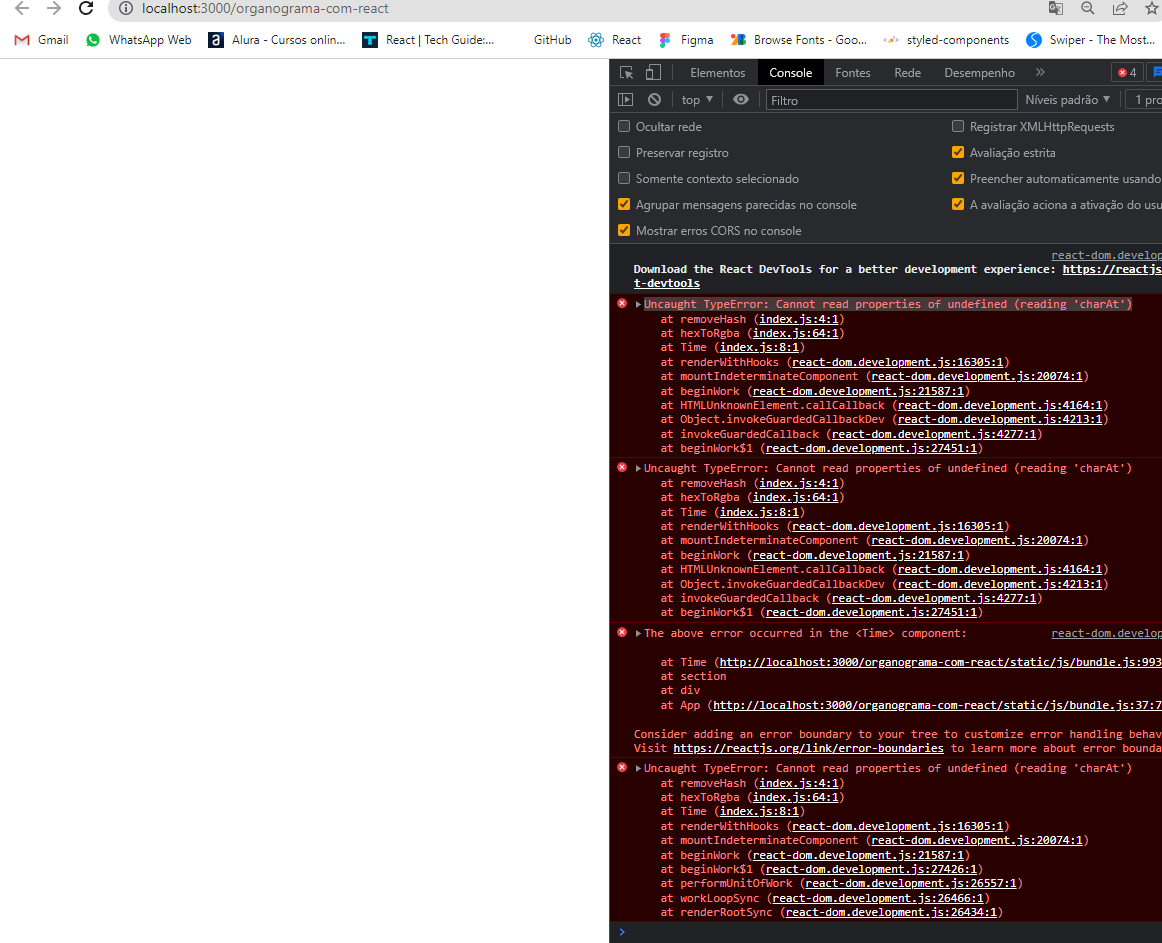
Deparei com um erro no meu app. E não estou entendendo.
Segue link do portfólio: https://github.com/Jackps10/organograma-com-react
 Fico no aguardo!
Fico no aguardo!
Bom dia!
Deparei com um erro no meu app. E não estou entendendo.
Segue link do portfólio: https://github.com/Jackps10/organograma-com-react
 Fico no aguardo!
Fico no aguardo!
Bom dia!
Conseguem me ajudar ?
Olá, Jackson! Tudo bem?
O erro está dentro do componente <Time />. Neste componente você recebe como props time, e tenta usar a propriedade time.cor na função hexToRgba(time.cor, "0.6")
// ...
section
className="time"
style={{
backgroundImage: "url(/imagens/fundo.png)",
backgroundColor: hexToRgba(time.cor, "0.6"),
}}
>
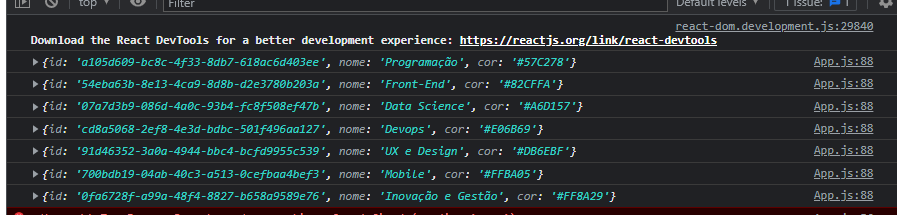
// ... Acontece que sua props time não tem a propriedade cor nele. Se você fizer um console.log(time) verá que o resultado só exibe o nome das escolas.
Se você optar por comentar a linha em que essa propriedade é chamada, verá que sua aplicação volta a carregar.
Acredito que seja só isso o problema! Grande abraço.
Bom dia , Neilton!
Obrigado pela ajudar!
porem dou um console.log(time);
e ele me retorna a cor da propriedade time. Até mesmo conforme está no código do professor.